回显问题,应该回显 label 却只显示了id
原因是,数据类型不匹配,导致,无法识别,才只显示了id
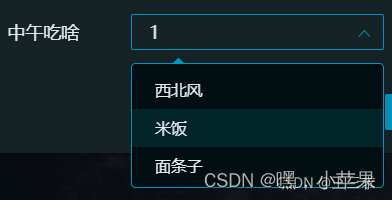
问题描述:
<el-col :span="12">
<el-form-item label="中午吃啥" prop="lunch">
<el-select v-model="wlong.lunch" placeholder="中午吃啥" size="small">
<el-option
v-for="(t, i) of lunchList"
:key="i"
:label="t.label"
:value="t.value"
></el-option>
</el-select>
</el-form-item>
</el-col>
<script>
export default {
data () {
return {
wlong: {
lunch: ''
},
lunchList: [
{label: '西北风', value: '1'},
{label: '米饭', value: '2'},
{label: '面条子', value: '3'}
]
}
},
}
</script>
但是回显出来的结果居然是这样的
总结:
v-model绑定的这个字段,定义的是一个Integer类型,但是在el-option中我的value是一个字符串,所以 1 != "1" ,这就导致这两个不能匹配,于是label值就显示不了,只能显示value的值。
而其中的 :value ,其实是个缩写,这个缩写在 :value 前面隐去了v-bind。完整的语法应该是 v-bind:value ,而这个v-bind主要就用于属性绑定。以上是Vue官方提供的一个简写方式。
综上所述,想要在回显的时候,使下拉框显示的是label值,则需要注意以上这个类型问题。
版权声明:本文为AAAXiaoApple原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。