el-table中当无空数据时会默认显示一个“暂无数据”(附下图),那如果我们想要修改怎么办呢?怎么修改呢?

解决办法如下:
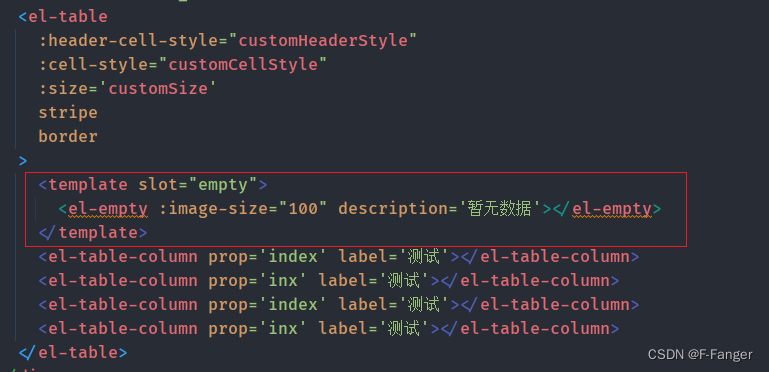
只需要在el-tbale中的对应的插槽中写入你想展示的数据即可如下图:
<el-table
:header-cell-style="customHeaderStyle"
:cell-style="customCellStyle"
:size='customSize'
stripe
border
>
// 空数据状态的插槽
<template slot="empty">
<el-empty :image-size="100" description='暂无数据'></el-empty>
</template>
<el-table-column prop='index' label='测试'></el-table-column>
<el-table-column prop='inx' label='测试'></el-table-column>
<el-table-column prop='index' label='测试'></el-table-column>
<el-table-column prop='inx' label='测试'></el-table-column>
</el-table>
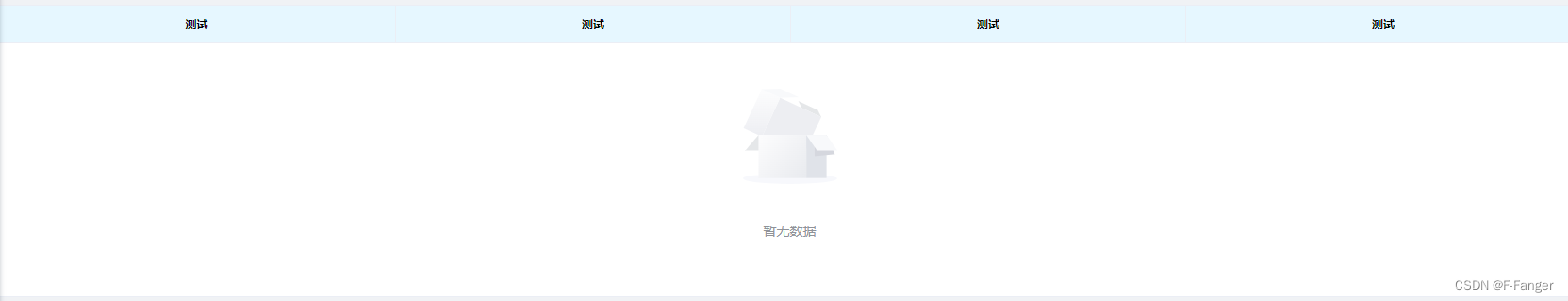
修改后

版权声明:本文为qq_41287158原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。