






<template>
<img alt="Vue logo" src="./assets/logo.png">
名字是:{{name}}<br/>
年龄是:{{person.age}}<br/>
体型是:{{person.figure}}
朋友是:{{friends}}
<button @click="changeMeg">改名 </button>
</template>
<script>
// import HelloWorld from './components/HelloWorld.vue'
import {reactive, ref} from "vue"
export default {
name: 'App',
components: {
},
setup(props,context){
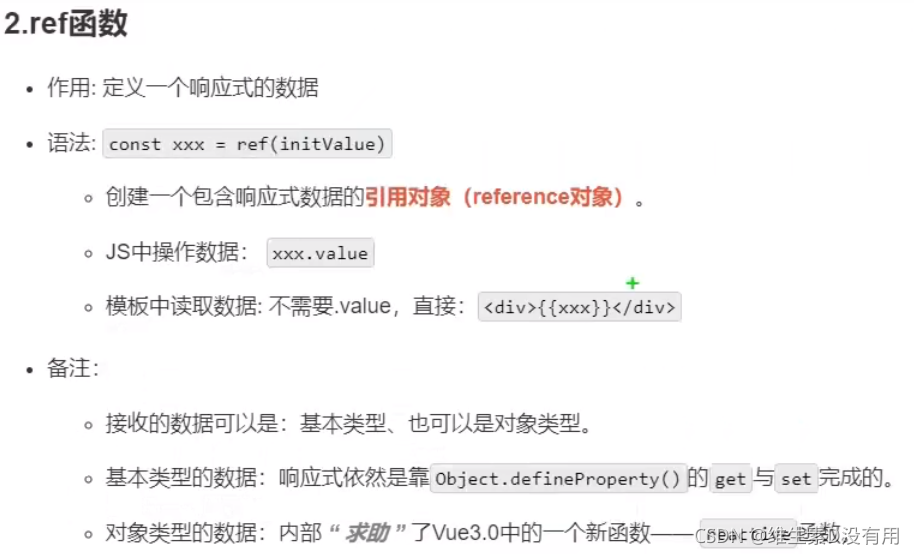
let name=ref("lili")//基本类型必须加ref,才能实现响应式,修改时要xxx.value
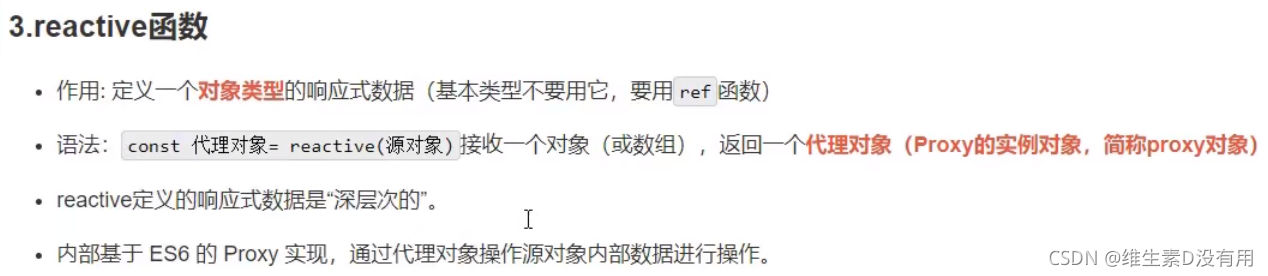
let person=reactive({//对象或者数组类型使用reactive,也可以不用reactive包裹,也能实现响应式
age:18,
id:"001",
figure:{"height":182,"weight":"70KG"},
})
let friends=["小明","小敏"]
function changeMeg(){
name.value="张三"
person.age=20
person.figure.height=180
friends[0]="丽丽"
}
return {
name,
person,
friends,
changeMeg
}
}
}
</script> 
//子组件
<template>
HelloWorld里面接收的名字是:{{name}}<br/>
<slot name="slot1"></slot>
<button @click="demo">触发自定义事件</button>
</template>
<script>
export default {
name: 'HelloWorld',
// props: {
// msg: String
// }
props:["name"],
emits:["test"],//在新的配置项emits里面声明接收事件名
setup(props,context){
function demo(){
context.emit("test",666)
}
return {
demo
}
}
}
</script>
//父组件
<template>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld :name="name" @test="test">
<template v-slot:slot1>
具名插槽必须用新写法 v-slot:slotName
<span>我是父组件APP传给子组件的插槽土span</span>
</template>
</HelloWorld>
</template>
<script>
// import HelloWorld from './components/HelloWorld.vue'
import HelloWorld from "./components/HelloWorld.vue"
import {reactive, ref} from "vue"
export default {
name: 'App',
components: {
HelloWorld
},
setup(){
let name=ref("lili")//基本类型必须加ref,才能实现响应式
function test(value){
console.log("emit事件被触发,接收的参数是:",value)
}
return{
name,
test
}
}
}
</script>

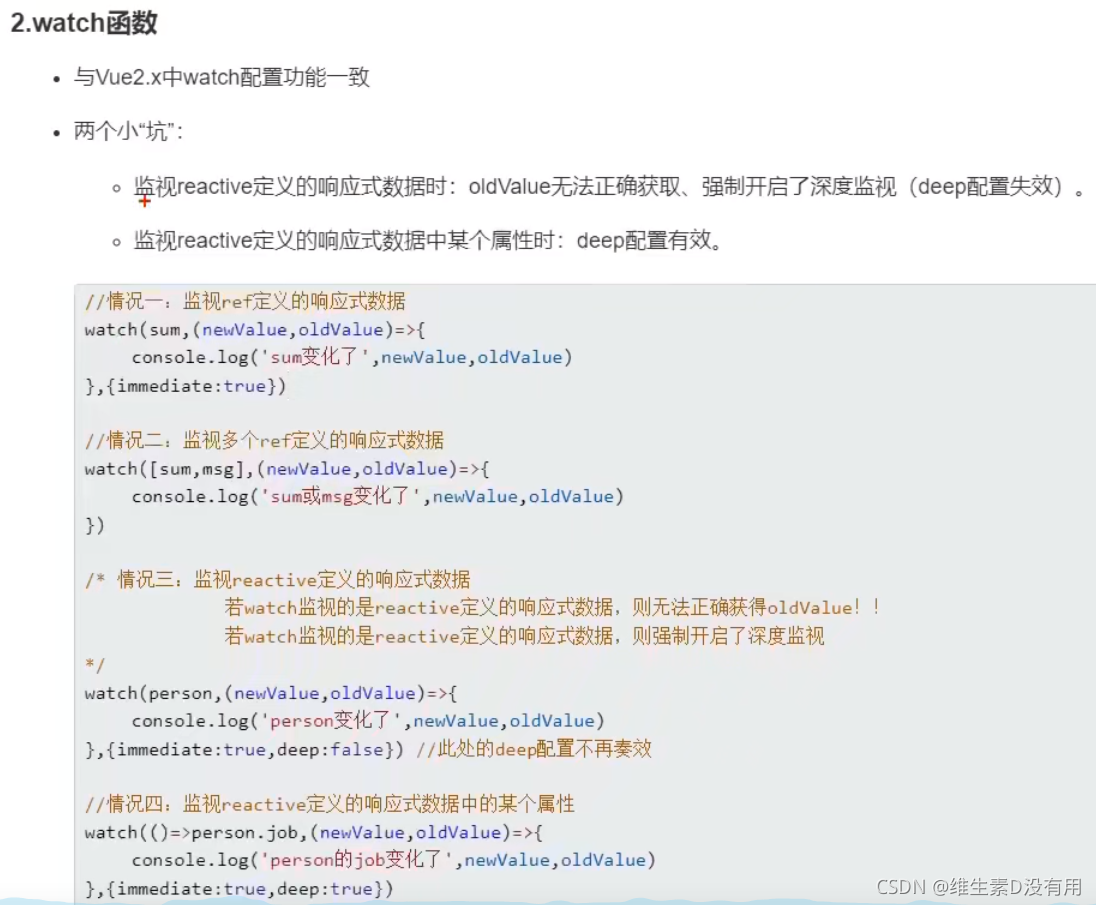
情况五:
如果确实需要某个oldValue,就把这个值从reactive控制的对象里面拿出去,用ref定义




hooks建成一个文件夹,创建的.js文件一般用uesxxx.js命名

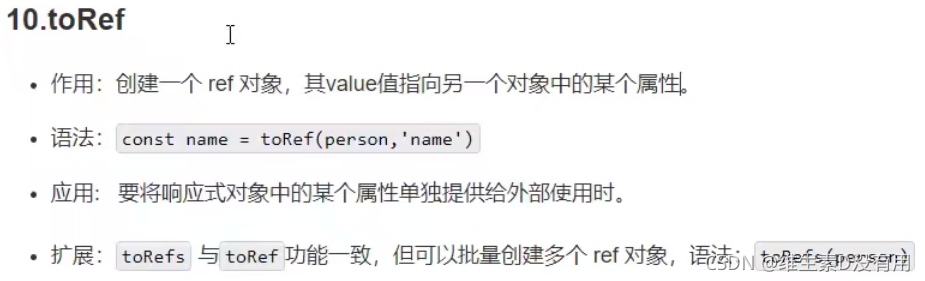
return {...toRefs(person)}//person里面的一级内容展开来返回


自定义ref:customerRef
以下代码实现的功能是:将输入的内容延时0.5秒显示在span标签
<script>
import {customRef} from "vue";
export default {
name: "App",
components: {},
setup() {
function myRef(value) {
return customRef((track, trigger) => {
//let timer
return { //固定写法,返回一个对象,对象名是get,set两个函数
get() {
track();//通知vue追踪value的变化
return value;
},
set(newValue) {
//clearTimeout(timer)//页面防抖
timer=setTimeout(() => {
value = newValue;
trigger();//通知vue重新解析模板
}, 500);
},
};
});
}
let s = myRef("123");
return {
s,
};
},
};
</script> 




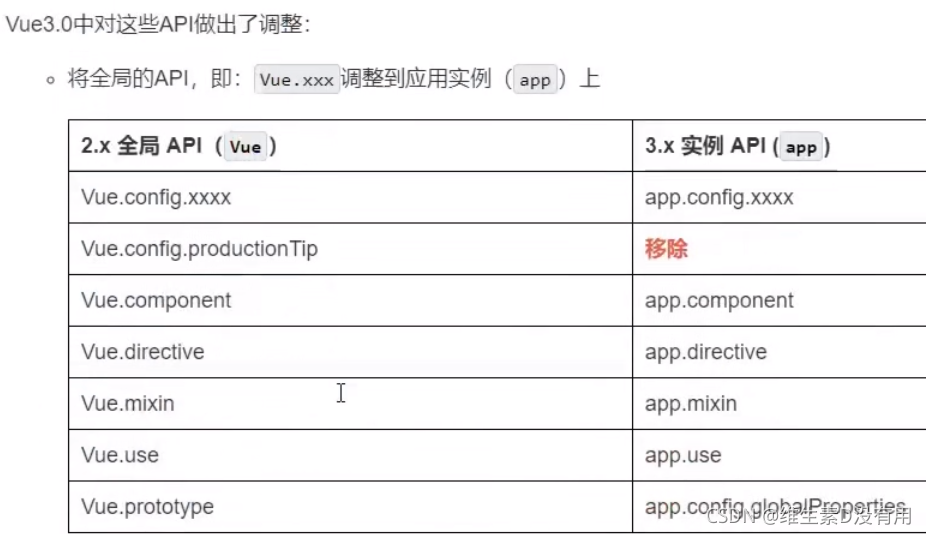
Vue3.0对全局API做了调整:



版权声明:本文为qq_36582776原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。