新建微信小程序项目,记得选择云开发,

点击云开发

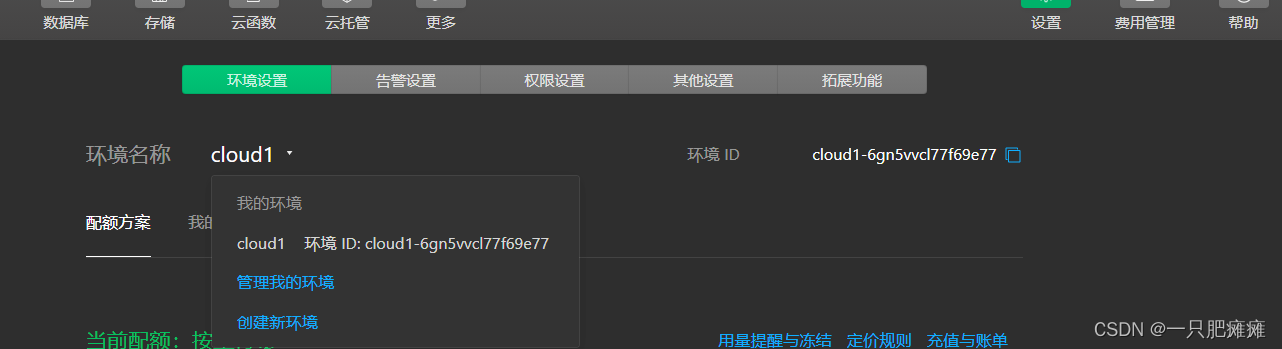
如果没有环境,先添加新环境,如果有,你可以新建也可以使用原来的环境(好像只可以新建2个新环境,要多建要申请)

点击cloudfunctions右键,添加环境

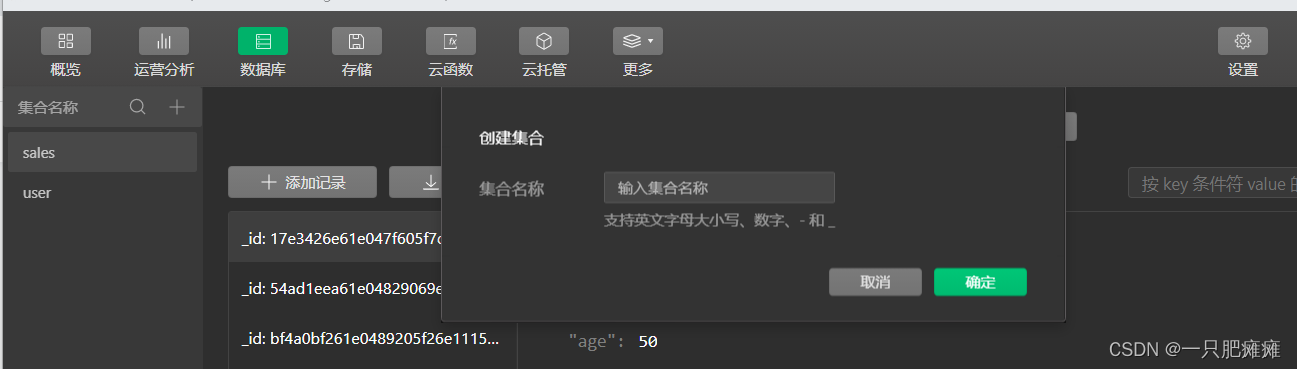
点击云开发- 数据库-集合名称右侧的+号新建集合

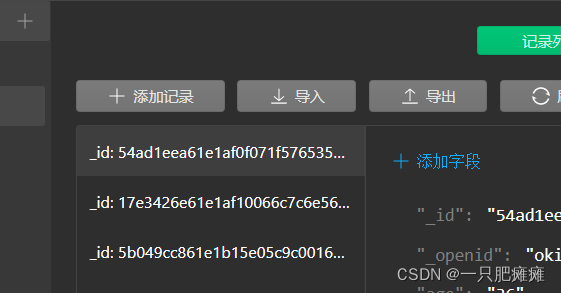
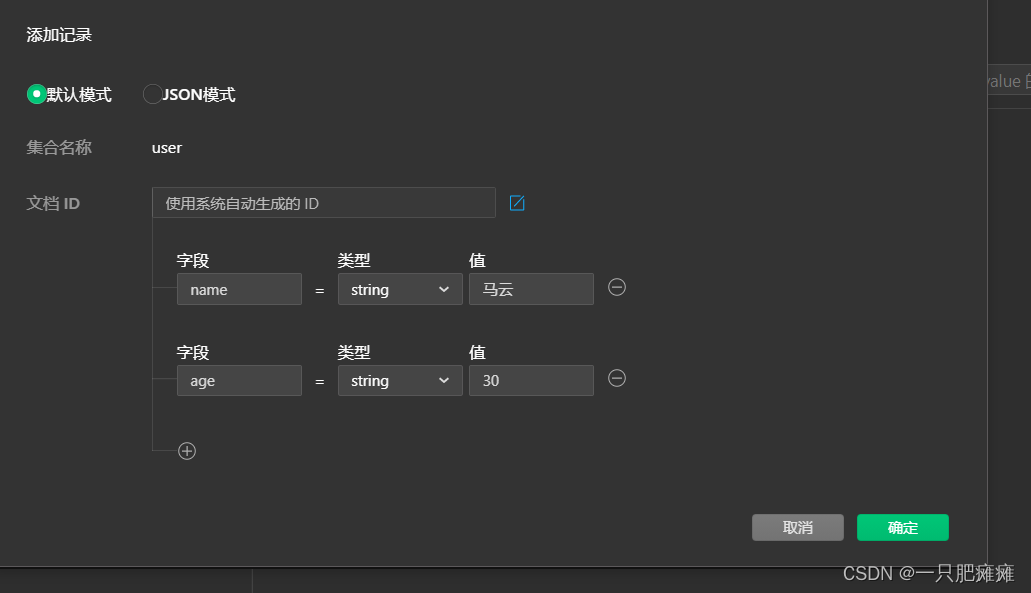
点击添加记录来添加数据


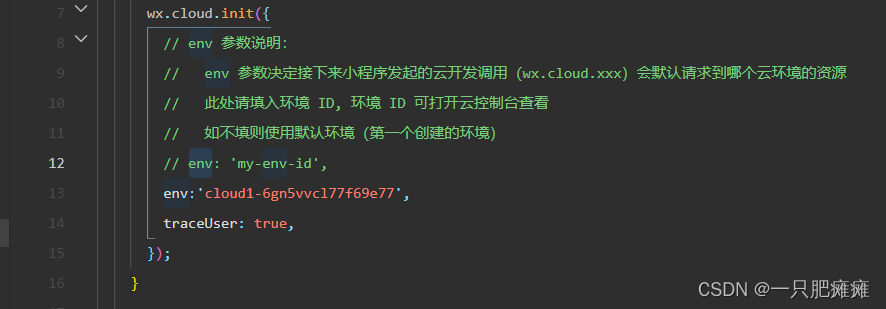
在app.js中更改env。env:"环境id"

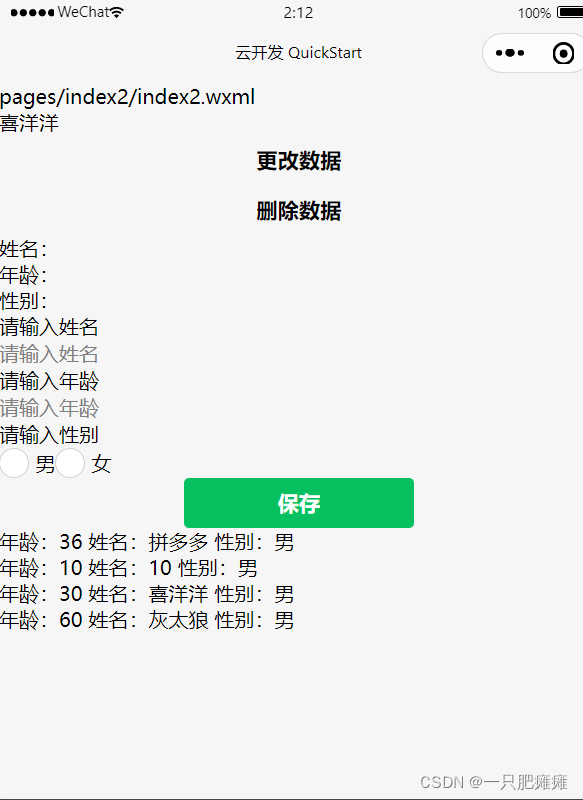
接下来,进行代码的演示。
先新建一个页面index
查询
//数据库请求
const db=wx.cloud.database();
//链接集合
const banner=db.collection("user");
banner.get({
success(res){
console.log(res.data);
}
});
删除。doc后面跟的是数据的-id

const db=wx.cloud.database();
const banner=db.collection("user");
banner.doc("17e3426e61e1aef2066c769563b52a7b").remove({}).then(r=>{
console.log(r)
this.onLoad();
}).catch(aa=>{
console.log(aa)
})
增加
const db=wx.cloud.database();
const banner=db.collection("user");
banner.add({
data:{
name:"马化腾",
age:20,
xb:男
}
}).then(w=>{
this.onLoad();
console.log("成功")
}).catch(ww=>{
console.log("失败")
})
修改。同样doc后面跟的是数据的-id
const db=wx.cloud.database();
const banner=db.collection("user");
banner.doc("bf4a0bf261e18e3b065fc5e80a98fba2").update({
data:{
age:1,
name:"1"
}
}).then(e=>{
console.log(e)
}).catch(a=>{
console.log(a)
})
以上就是云数据库的增删改查。
当然你也可以做一个表单来进行数据的添加。也可以把数据显示在页面上。