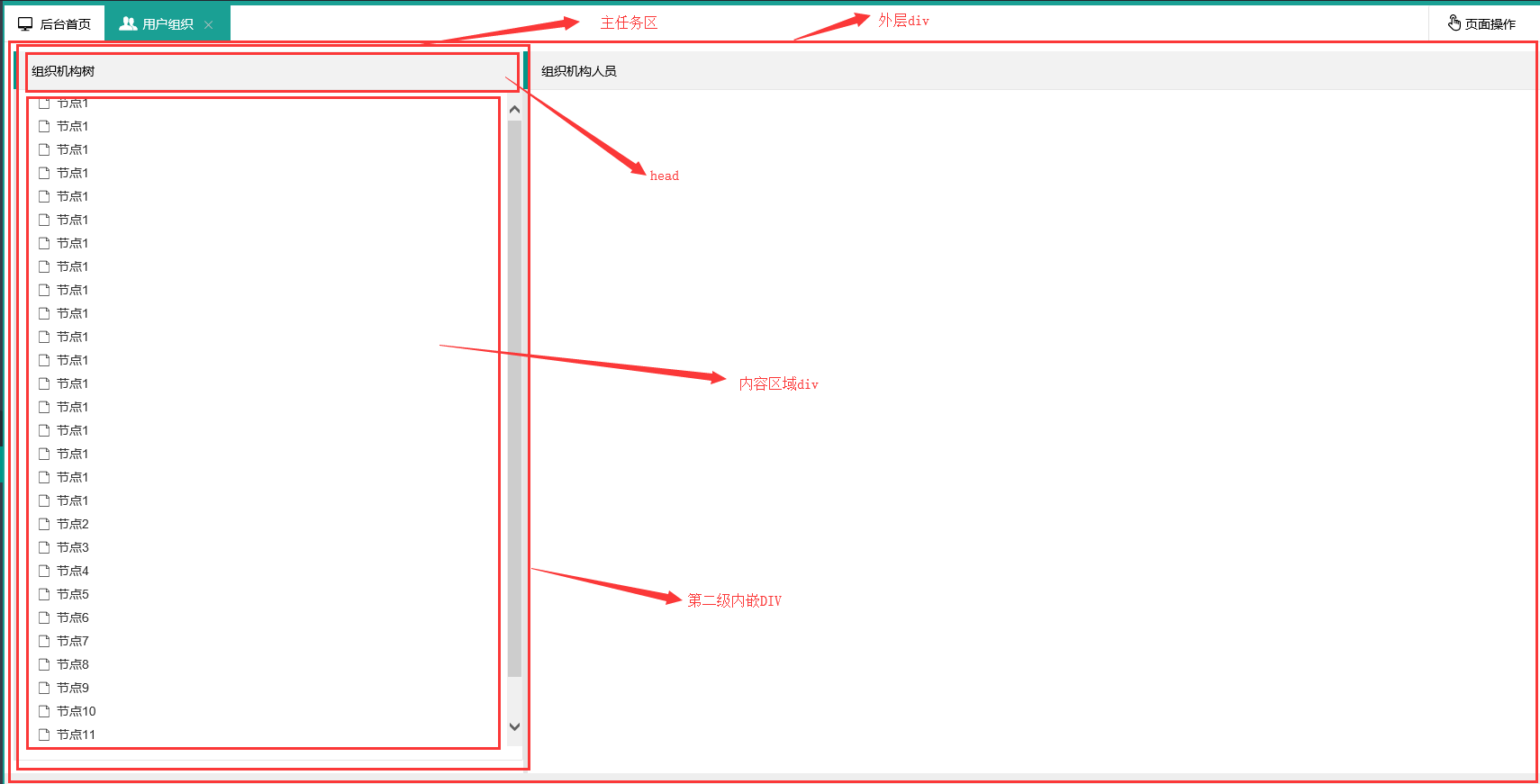
页面框架关系如下图:
如果使“用户组织”任务区的页面内部的DIV能够自动撑满显示区高度,需要将“外层DIV”的高度设为100%,height:100%,但是这个100%是相对于父级元素的高度而定的,如果父级元素的高度不确定,这个100%是不起作用的,也就是说,外层div的所有父级页面的高度都要设置,有值,才能起作用,所以“外层DIV”所在页面的html和body要设置高度,可以用百分比设置,html,body{height:100%}
body{box-sizing:border-box;}
对页面的html和body必需添加以上两个样式,再将外层DIV的高度设为100%,并且禁止滚动条:
.org_row{height:100%;overflow:hidden;}
org_row为外层DIV的class
以上情况是针对body没有margin的情况,如果body有margin,比如实际项目中,body的上左右,有10个像素的margin,则会出现上下滚动条,发现滚动的就是10像素,实在没有办法,将body的margin改为pading:
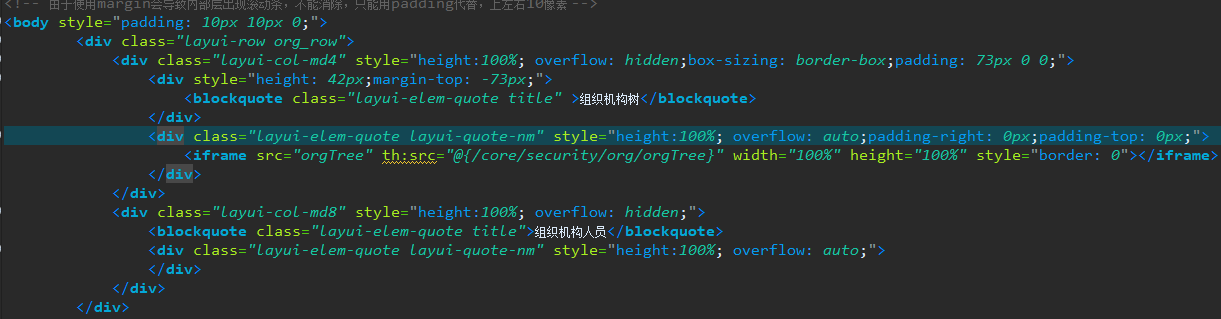
.childrenBodyPadding{padding:10px10px0;}
则滚动条消失。
对于上图中左侧部分,外层DIV中套了一个“第二级内嵌DIV”,其中上部有一个headdiv,下部是内容,下部的内容超出了屏幕,需要在内容部分的DIV出现滚动条,上部的head高度是确定的,42像素,下部需要根据父容器的高度,减去42像素,如果将“内容DIV”的高度设为100%,则“内容DIV”的高度也变成了“内嵌DIV”的高度(父容器的高度),最后的做法是:
在父容器(第二级内嵌DIV)加上样式:
style="height:100%;overflow:hidden;box-sizing:border-box;padding:73px 0 0;"
关键是box-sizing:bordere-box和padding:73px 0 0;
使父容器有73像素的padding内边距,为head留出位置(虽然head的高度是42,但是内容DIV的padding和border加起来有31像素,所以是73px)
然后在head的div上加上样式:
margin-top:-73px;
将head div向上挪73像素,挪到父容器的padding内边距中。
最后,让内容DIV的高度为100%即可,这时的内容DIV高度100%即是父容器高度减去headdiv的高度。