css设置左边距的方法:1、使用margin-left属性,可以设置元素的左外边距,语法格式“margin-left:边距值;”;2、使用padding-left属性,可以设置元素的左内边距,语法格式“padding-left:边距值;”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
1、使用margin-left设置左外边距
margin-left属性设置元素的左外边距。
注意: 负值是允许的。
属性值:值描述
auto浏览器设置的左外边距。
length定义固定的左外边距。默认值是0。
%定义基于父对象总宽度的百分比左外边距。
示例:
p.leftmargin {
margin-left: 1cm;
}
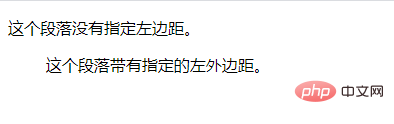
这个段落没有指定左边距。
这个段落带有指定的左外边距。

2、使用padding-left设置左内边距
padding-left属性设置一个元素的左内边距。
注意: 负值是不允许的。
属性值:值描述
length规定以具体单位计的固定的左内边距值,比如像素、厘米等。默认值是 0px。
%定义基于父元素宽度的百分比左内边距。此值不会如预期地那样工作于所有的浏览器中。
示例:
p.leftpadding {
margin-left: 1cm;
}
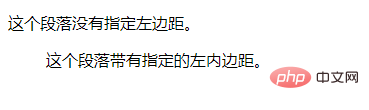
这个段落没有指定左边距。
这个段落带有指定的左内边距。

学习视频分享:css视频教程