
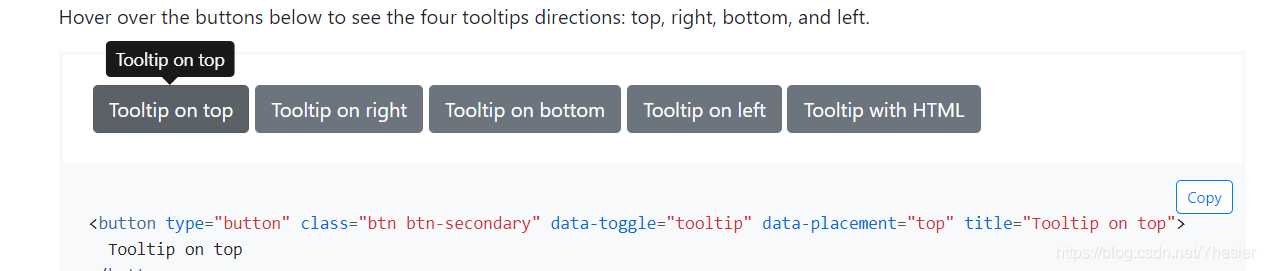
原本的样式是这样的,我们想把这个黑色的背景还有字体颜色改掉就可以单独在我们的样式里写入:
/**
弹出提示框样式修改
**/
.tooltip-inner{
color: #4c4948;
background-color: #fafafa !important;
}
/**
弹出提示框小三角的样式修改
**/
.bs-tooltip-top .arrow::before{
border-bottom-color: #fff0ff !important;
border-top-color: #fff0ff !important;
}
这样修改后bootstrap的默认样式就会被覆盖掉以下是效果图:
版权声明:本文为Yhasier原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。