前言
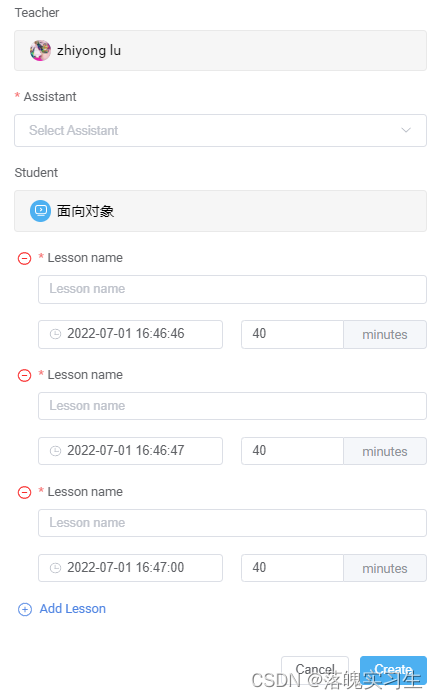
使用场景:批量添加是做表单验证](https://img-blog.csdnimg.cn/dc0ab4fbe25c4cab83c6ace398592ad2.png)
代码示例
Form 组件提供了表单验证的功能,只需为 rules 属性传入约定的验证规则,并将 form-Item 的 prop 属性设置为需要验证的特殊键值即可
html
<div v-for="(person,index) in Form.List">
<el-form-item :prop="'List['+index+'].code'" :key="person.key" :rules="rules.code">
<el-input v-model="person.code"></el-input>
</el-form-item>
<el-form-item :prop="'List['+index+'].name'" :rules="rules.name">
<el-input v-model="person.name"></el-input>
</el-form-item>
</div>
js
验证规则
rules:{
code:[
{ required: true, message: 'Please input code', trigger: 'blur' },
],
name:[
{ type: 'date',required: true, message: 'Please input name',trigger: 'blur',},
],
}
注意
如果el-form-item 设置 prop 报错:please transfer a valid prop path to form item!
官方解释:https://github.com/ElemeFE/element/issues/2327
el-form-item 里面的循环prop名字,需要 和form中list的名字一致,这样才能确保组件的统一性。
我此处循环的是Form.List,那么prop中就要写List[index].xxx
版权声明:本文为qq_43548590原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。