基于html写的静态书架,没有后台,所有书籍的图片和链接都有自己手动添加,感兴趣的小伙伴可以去试试
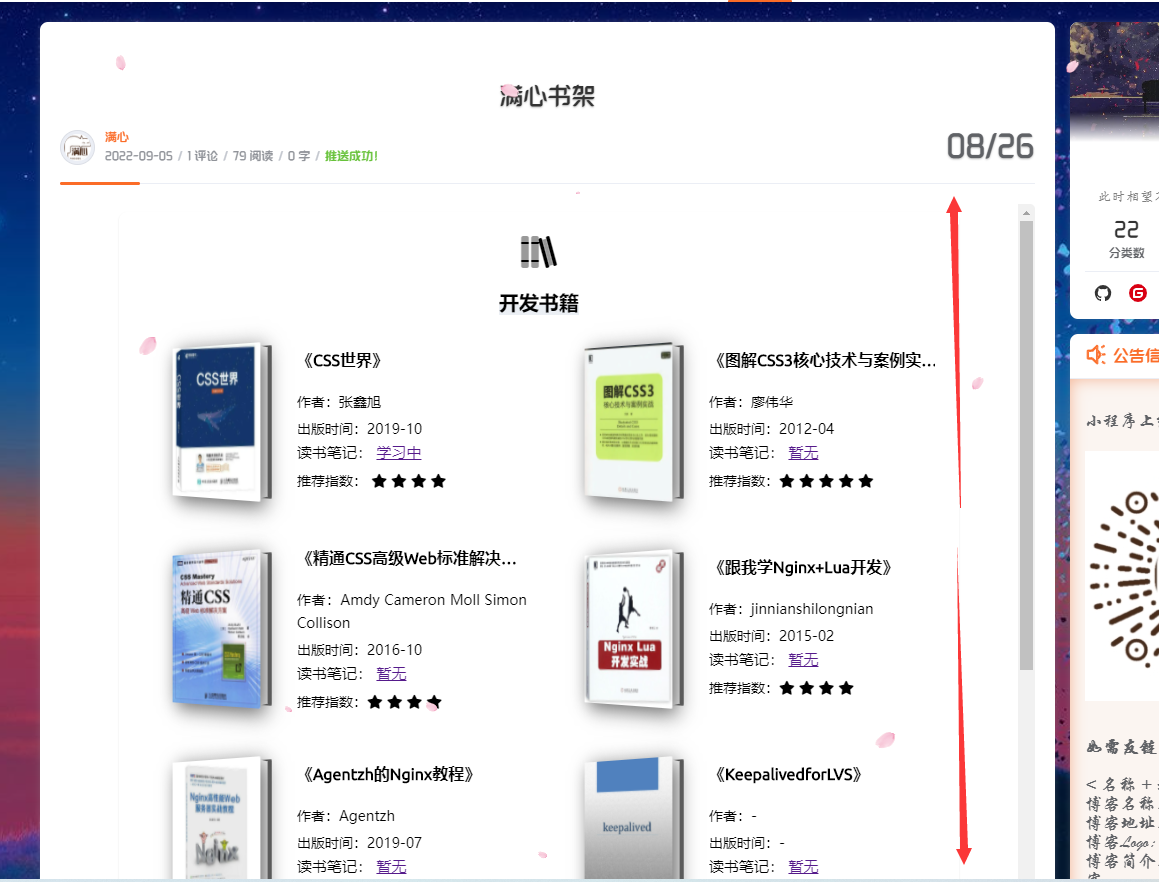
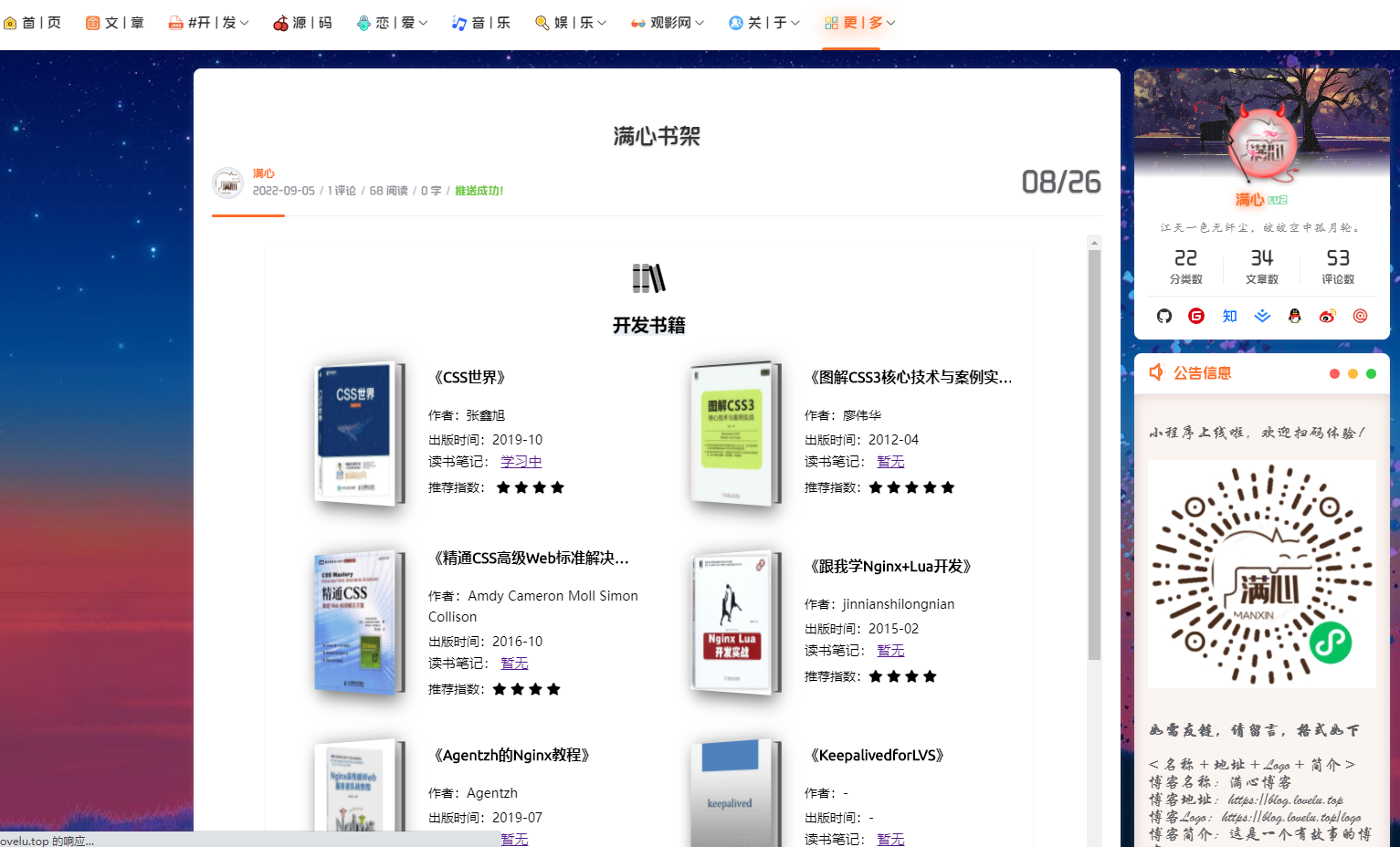
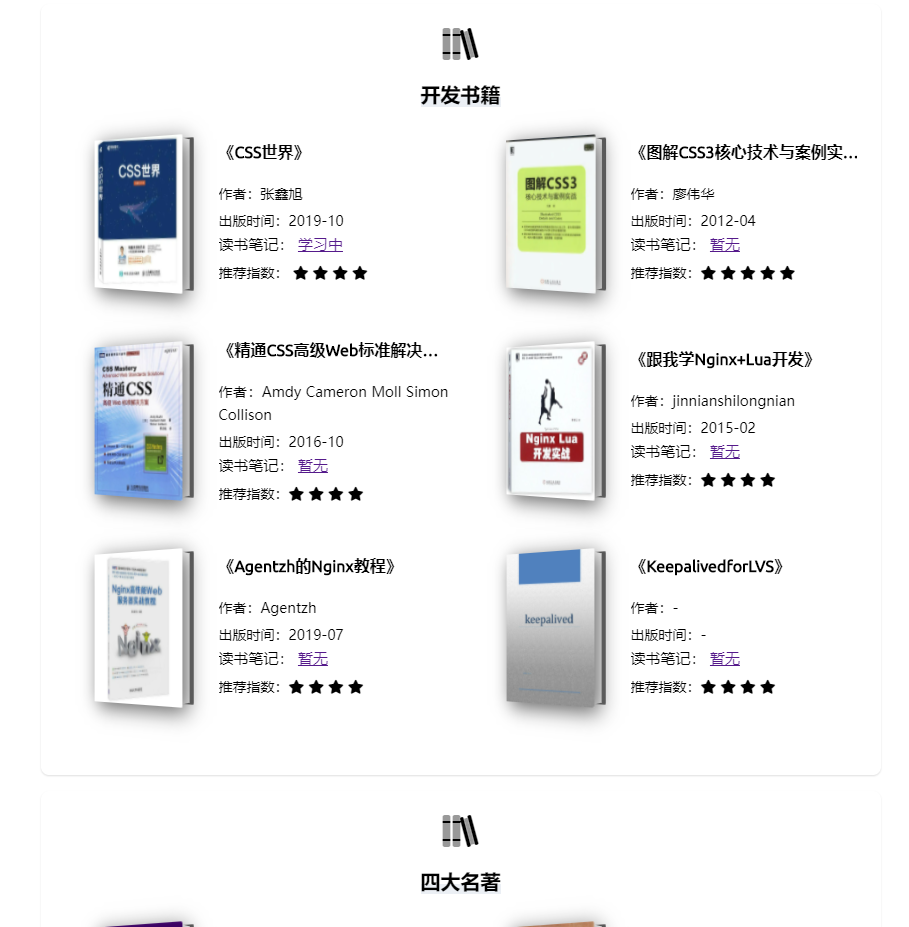
预览效果:
使用
halo创建页面,单独嵌入html,预览效果如下:
步骤如下:
- 在halo后台 -> 页面 -> 新建页面,页面名自取
- 内容如下(使用iframe引入),其它都不用改动
<iframe src="https://blog.lovelu.top/upload/manxin-book/index.html" style="width:100%;height=100%;
min-height: 800px" >
</iframe>
高度根据自己需要填写,这个高度是通过博客打开后的页面高度,如图:

注意:此处需要调整页面高度属性,大家自行调节

直接在halo中配置菜单,通过网页方式打开书城

版权声明:本文为helloqibin原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。