谷粒商城项目笔记
一 项目介绍(略)
二分布式的基础概念
1,微服务
拒绝大型单体应用,基于业务边界进行服务微化拆分,各个服务独立部署运行
2, 集群是个物理形态,分布式是个工作方式。
例如:京东是个分布式系统,众多业务运行在不同的机器,所有业务构成一个大型的业务集群。
分布式中的每一个节点,都可以做集群,而集群并不一定就是分布式的。
3,远程调用
springCloud中推荐使用HTTP+JSON的方式完成远程调用
4,负载均衡
常见的负载均衡算法
轮询:为第一个请求选择健康池中的第一个后端服务器,然后按顺序往后依次选择,直到最后一个,然后循环。
最小链接:优先选择连接数最少。也就是压力最小的后端服务器,在会话较长的情况下可以考虑采取这种方式。
5,服务注册/发现&注册中心
服务注册→服务发现
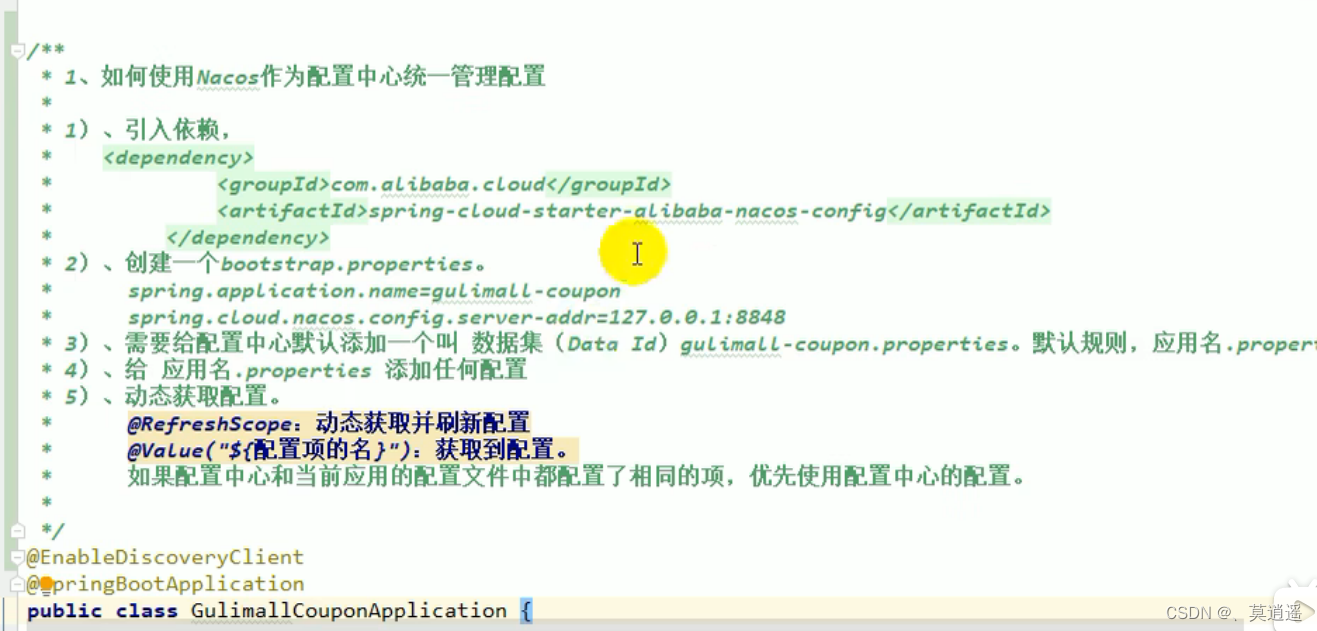
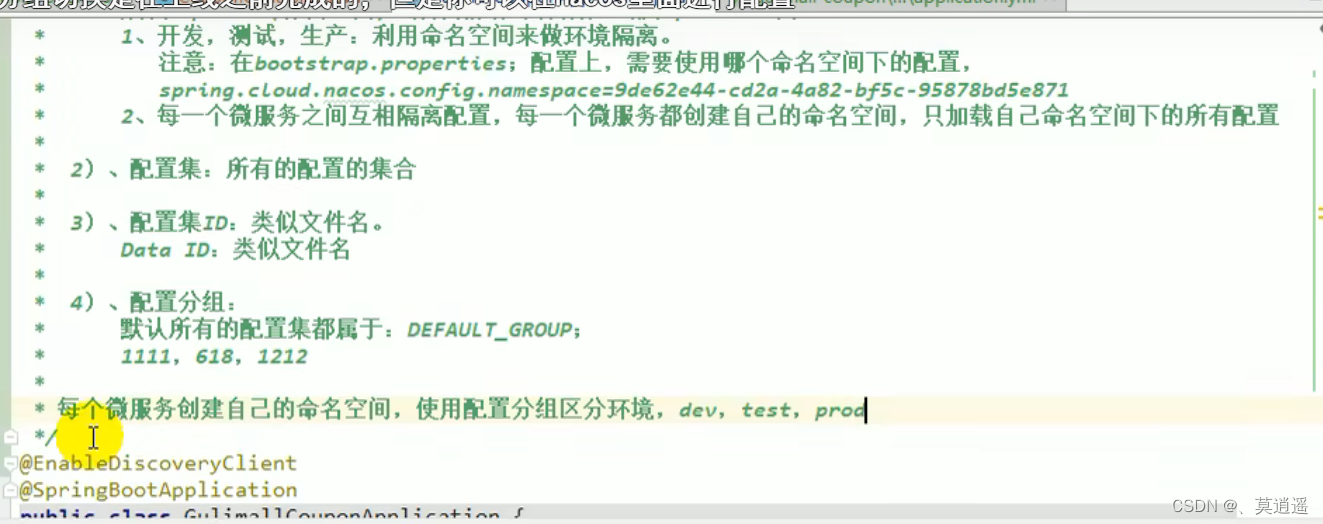
6,配置中心
7,服务熔断&和服务降级
8,API网关
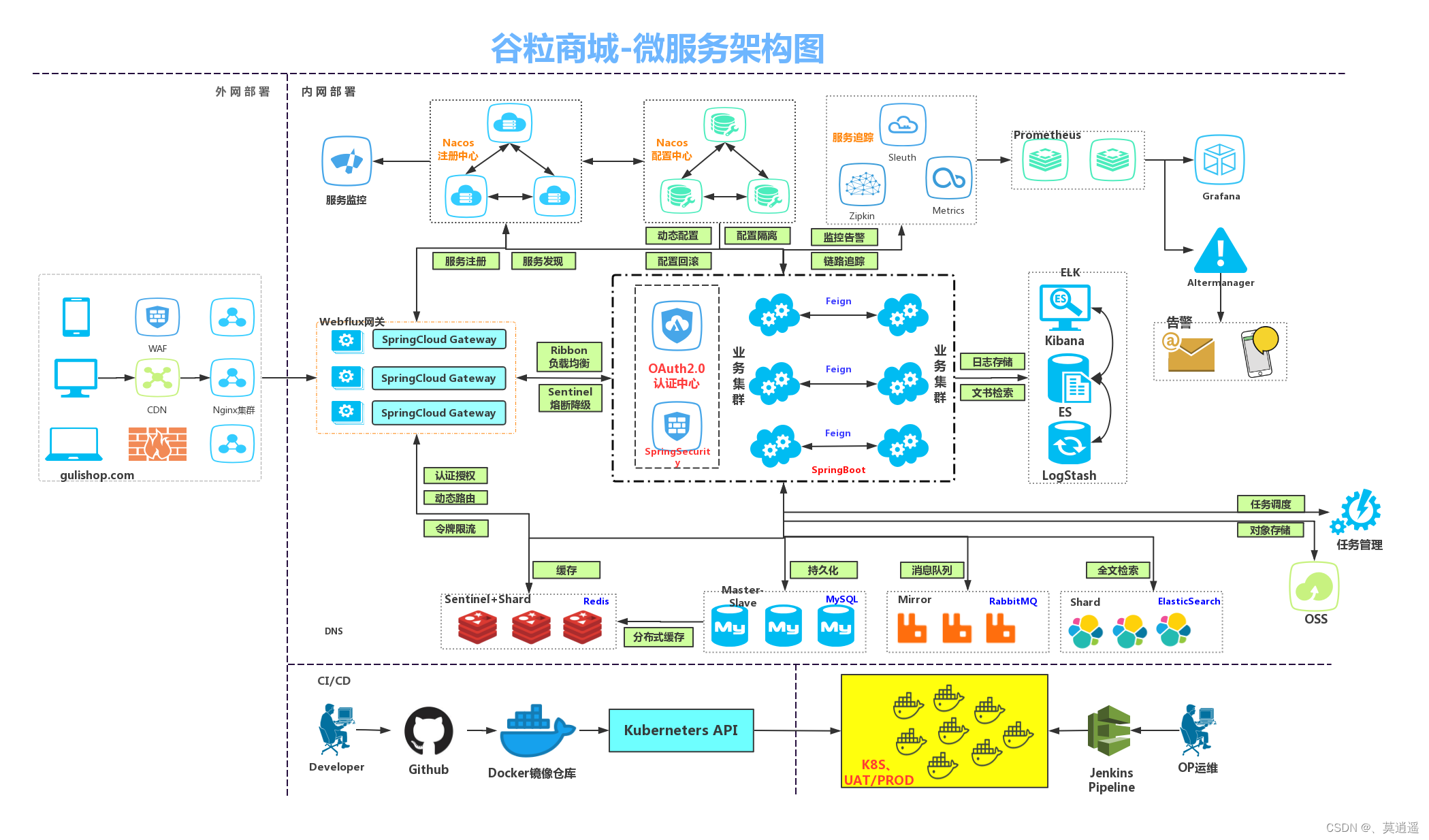
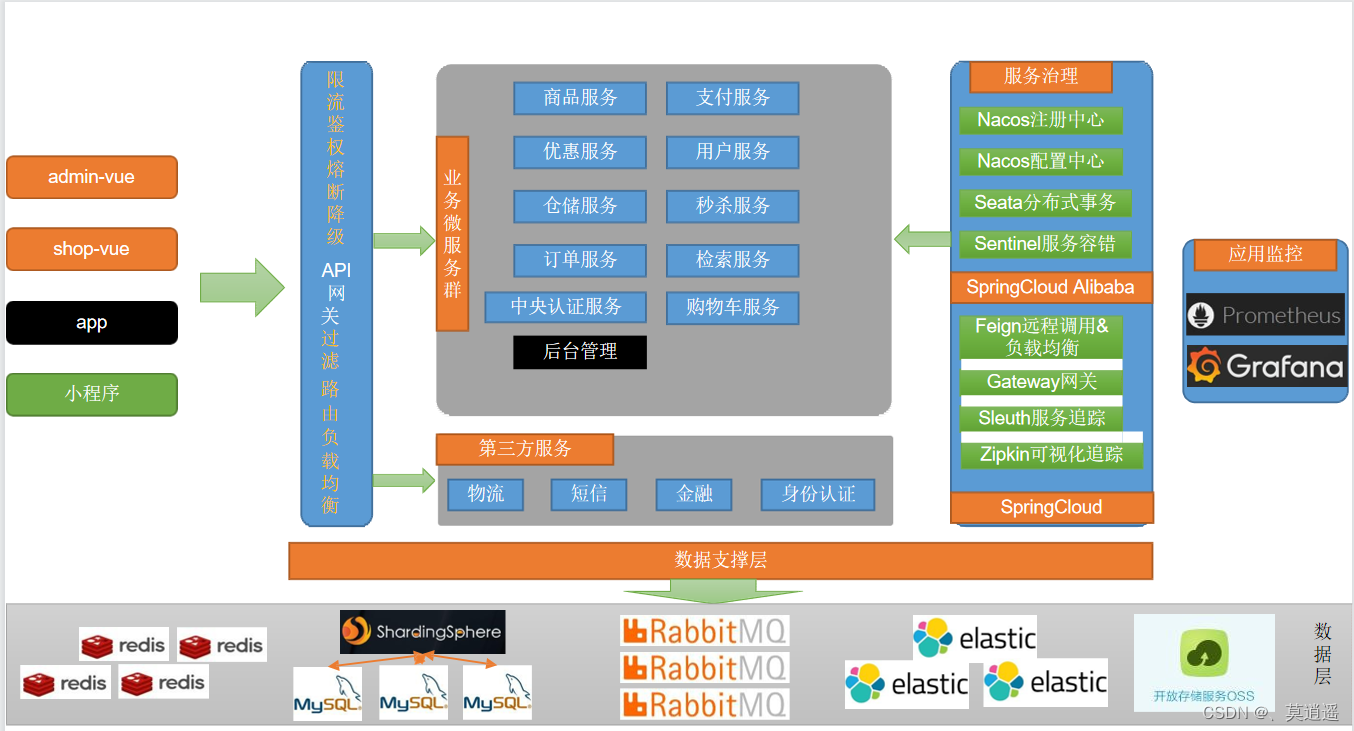
谷粒商城-微服务架构图

三 ,环境搭建
1,安装linux虚拟机
Oracle VM VirtualBox(6.0)
下载安装Vagrant
初始化
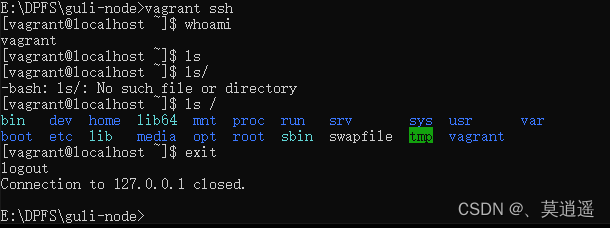
E:\DPFS\guli-node>vagrant init centos/7
E:\DPFS\guli-node>vagrant ssh
启动虚拟机(在节点目录下执行)
vagrant up
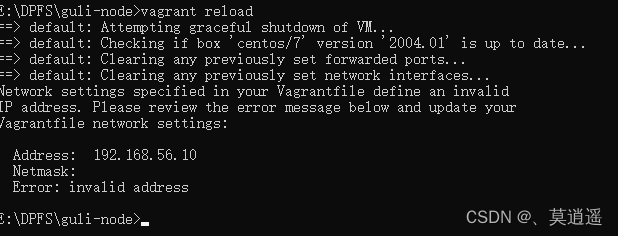
修改ip
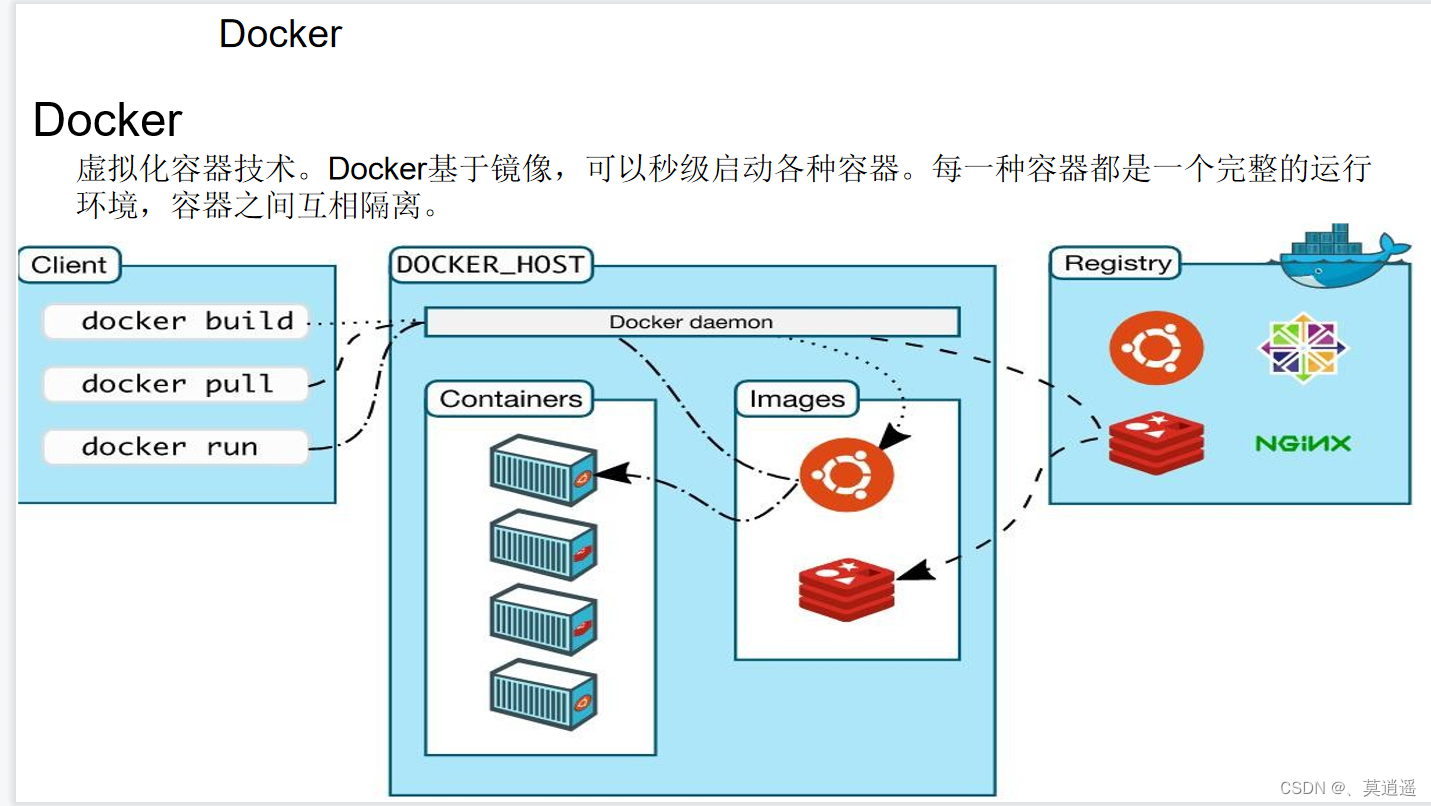
2,安装docker.
https://docs.docker.com/get-docker/(已经不支持centOs参照下面教程)
https://www.runoob.com/docker/centos-docker-install.html
docker hub(软件仓库)

启动dicker
sudo systemctl start docker
sudo docker images
设置docker开机自动启动
sudo systemctl enable docker
docker镜像加速功能
- 安装/升级Docker客户端
推荐安装1.10.0以上版本的Docker客户端,参考文档docker-ce
2. 配置镜像加速器
针对Docker客户端版本大于 1.10.0 的用户
您可以通过修改daemon配置文件/etc/docker/daemon.json来使用加速器
sudo mkdir -p /etc/docker
sudo tee /etc/docker/daemon.json <<-‘EOF’
{
“registry-mirrors”: [“https://4z01atjb.mirror.aliyuncs.com”]
}
EOF
sudo systemctl daemon-reload
sudo systemctl restart docker
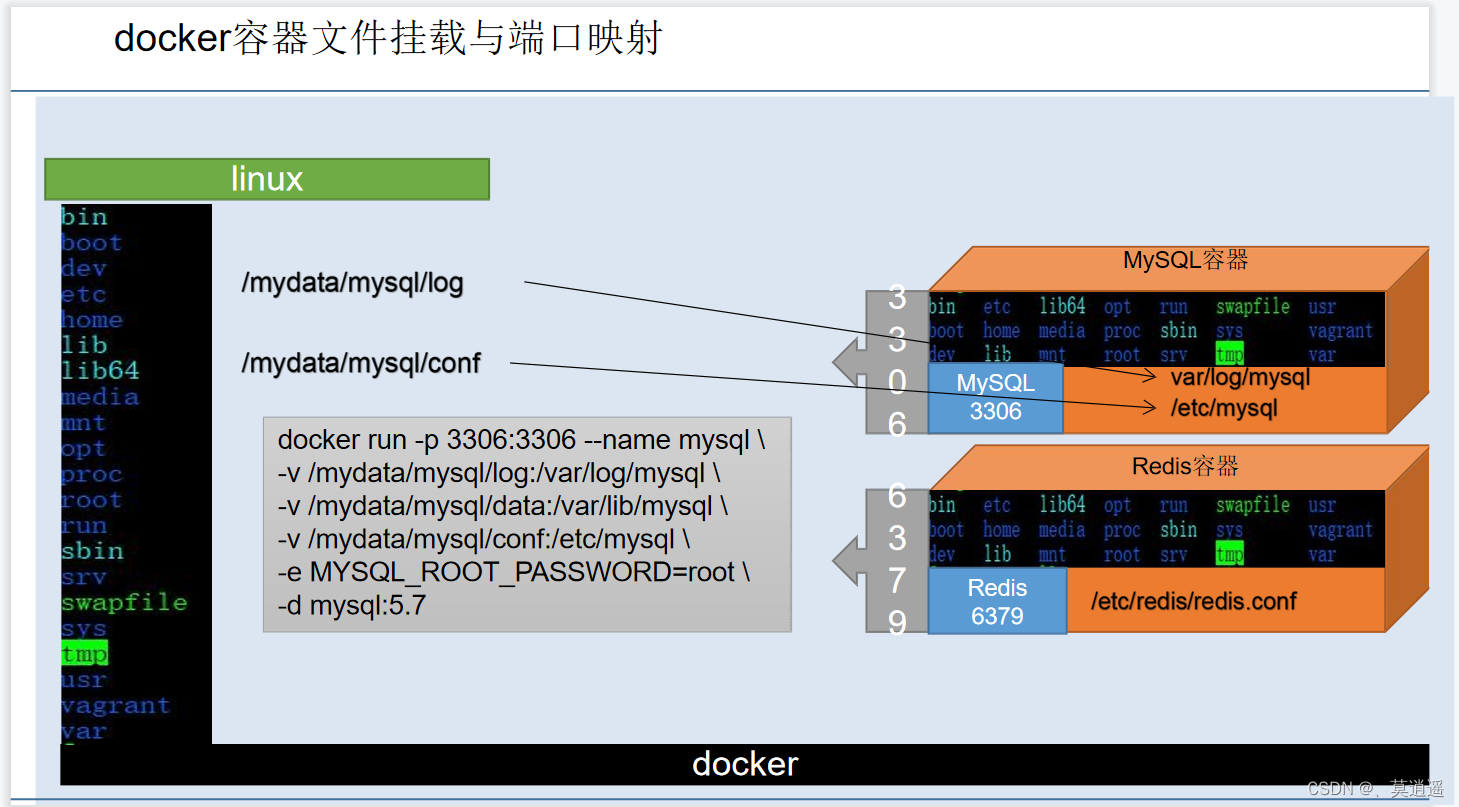
3.安装mysql

docker安装MySQL命令
docker run -p 3306:3306 --name mysql
-v /mydata/mysql/log:/var/log/mysql
-v /mydata/mysql/data:/var/lib/mysql
-v /mydata/mysql/conf:/etc/mysql
-e MYSQL_ROOT_PASSWORD=root
-d mysql:5.7
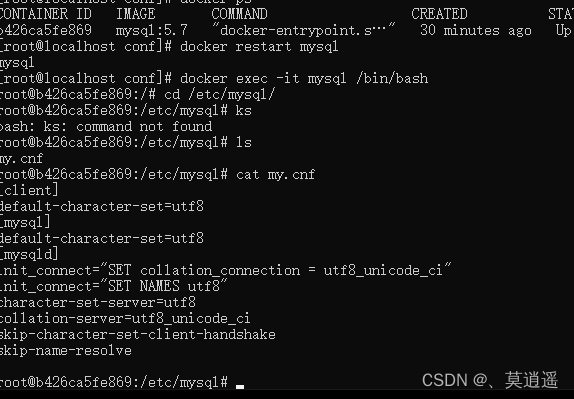
修改MySQL的配置文件 vi /mydata/mysql/conf/my.cnf
[client]
default-character-set=utf8
[mysql]
default-character-set=utf8
[mysqld]
init_connect=“SET collation_connection = utf8_unicode_ci”
init_connect=“SET NAMES utf8”
character-set-server=utf8
collation-server=utf8_unicode_ci
skip-character-set-client-handshake
skip-name-resolve
修改完配置文件需要重新启动mysql挂载的配置才能生效
docker restart mysql
先创建对应的Redis的映射配置文件
mkdir -p /mydata/redis/conf touch
/mydata/redis/conf/redis.conf
docker run -p 6379:6379 --name myredis -v /mydata/redis/data:/data
-v /mydata/redis/conf/redis.conf:/etc/redis/redis.conf
-d redis redis-server /etc/redis/redis.conf
设置容器自启动
[root@localhost ~]# docker update --restart=always mysql mysql
[root@localhost ~]# docker update --restart=always myredis myredis
4,Git安装和设置
查看密钥
cat ~/.ssh/id_rsa.pub
5,统一开发环境
6,创建项目微服务
商品服务,仓储 服务,订单服务,优惠券服务,用户服务
共同:
1)web ,openfeign
2)每一个服务,包名 com.atguigu.gulimall(product/order/ware/coupon/member)
3)模块名:
gulimall-coupon
gulimall-member
gulimall-order
gulimall-product
gulimall-ware
renren-fast
renren-generator
主项目gulimall忽略配置
****/mvnw
**/mvnw.cmd
**/.mvn
**/target/
.idea
/.gitignore
 前端开发,少不了 node.js;Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。 http://nodejs.cn/api/ 我们关注与 node.js 的 npm 功能就行; NPM 是随同 NodeJS 一起安装的包管理工具,JavaScript-NPM,Java-Maven; 1)、官网下载安装 node.js,并使用 node -v 检查版本 2)、配置 npm 使用淘宝镜像 npm config set registry http://registry.npm.taobao.org/ 3)、大家如果 npm install 安装依赖出现 chromedriver 之类问题,先在项目里运行下面命令 npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver 然后再运行 npm install
前端开发,少不了 node.js;Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。 http://nodejs.cn/api/ 我们关注与 node.js 的 npm 功能就行; NPM 是随同 NodeJS 一起安装的包管理工具,JavaScript-NPM,Java-Maven; 1)、官网下载安装 node.js,并使用 node -v 检查版本 2)、配置 npm 使用淘宝镜像 npm config set registry http://registry.npm.taobao.org/ 3)、大家如果 npm install 安装依赖出现 chromedriver 之类问题,先在项目里运行下面命令 npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver 然后再运行 npm install
npm install
npm run dev
appication.yml
Xsell拖文件失败加权限并执行下列下载命令即可
yum install lrzsz
.
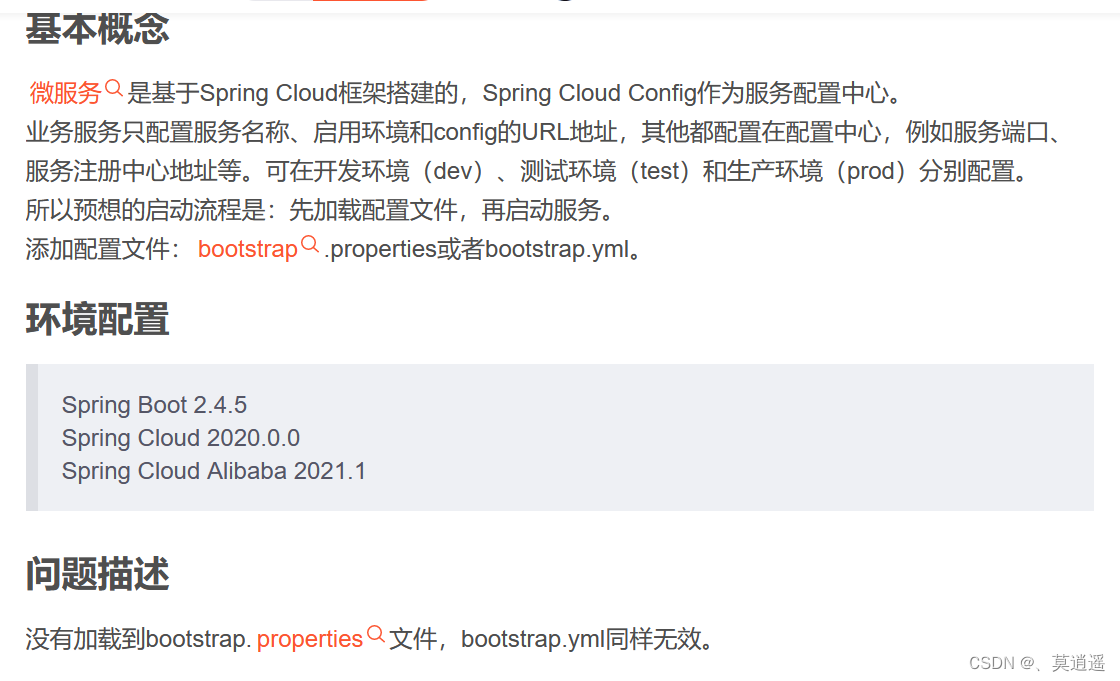
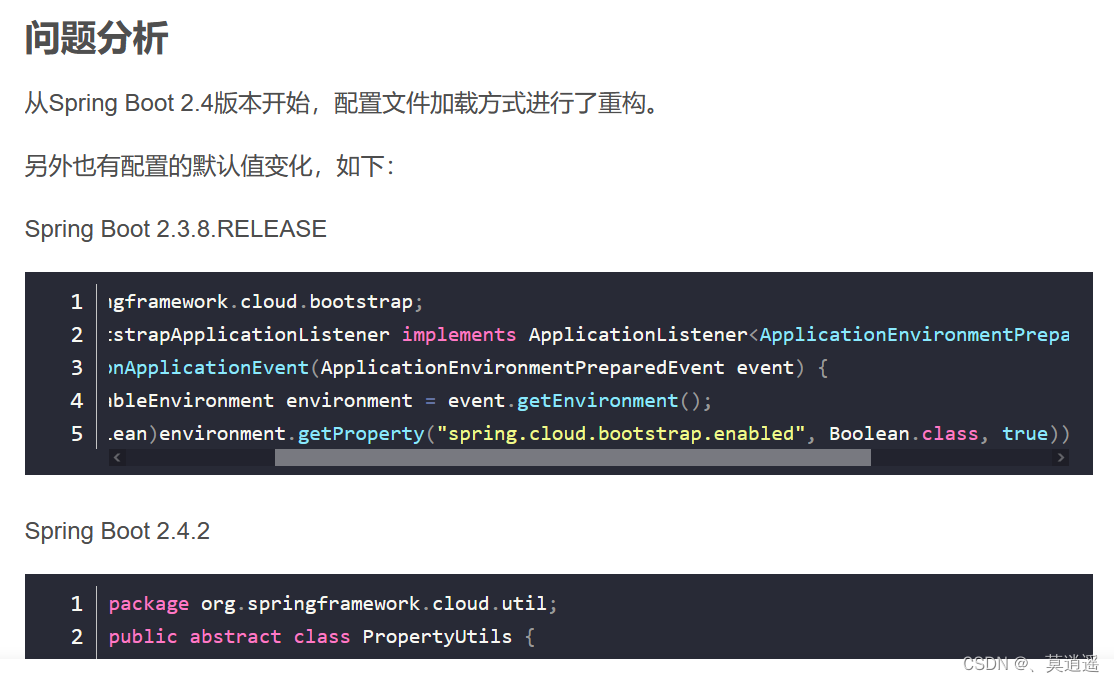
 Spring Cloud——Spring Cloud Alibaba 2021 Nacos Config bootstrap 配置文件失效解决方案
Spring Cloud——Spring Cloud Alibaba 2021 Nacos Config bootstrap 配置文件失效解决方案
https://blog.csdn.net/weixin_43272781/article/details

方法一:添加依赖
org.springframework.cloud
spring-cloud-starter-bootstrap
方法二:设置启动参数或者环境变量
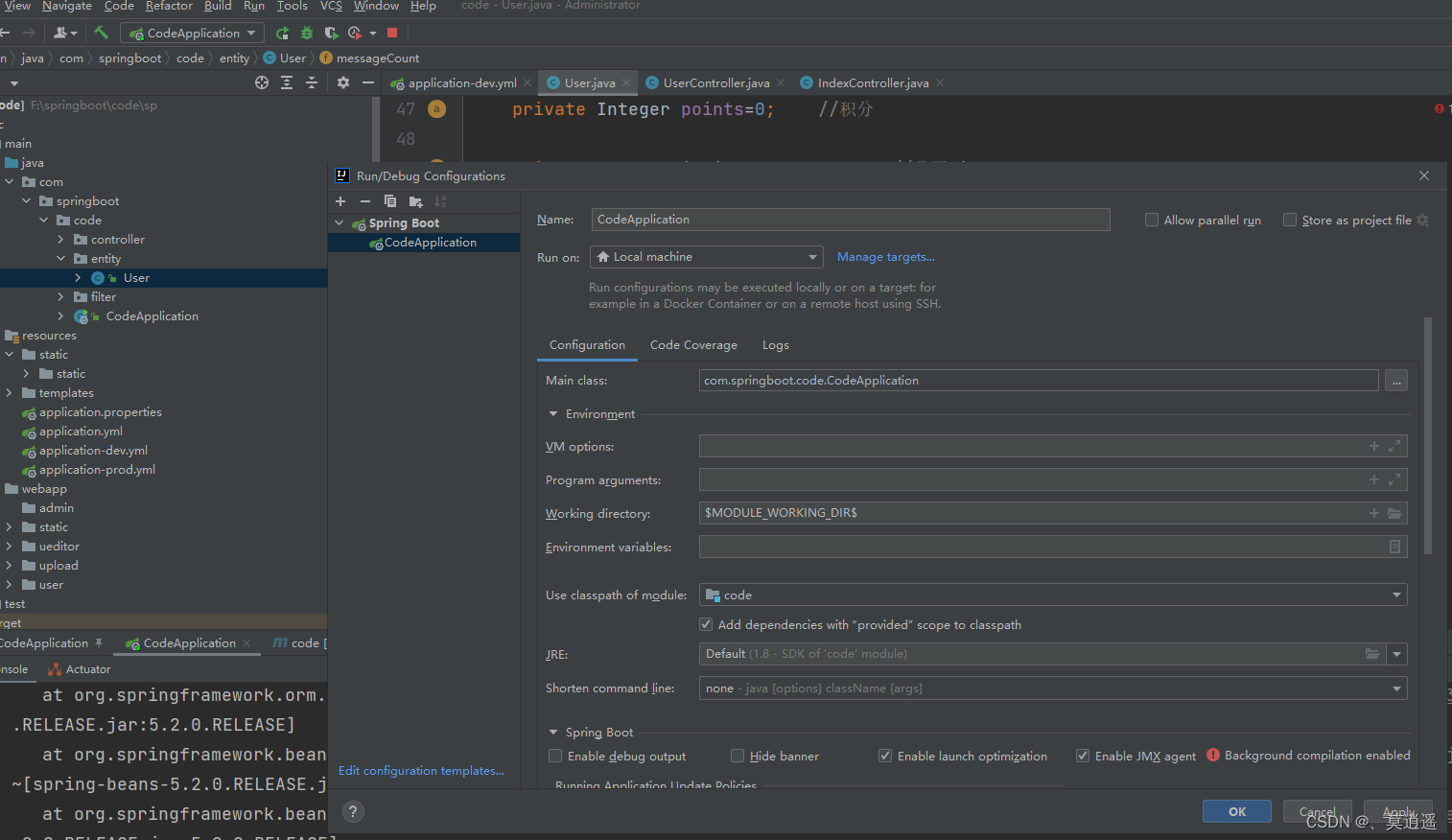
IDEA环境: select Run/Debug Configurations > Override parameters 中添加 spring.cloud.bootstrap.enabled=true
命令列: java -jar -Dspring.cloud.bootstrap.enabled=true gateway.jar springboot无法访问webapp路径下的静态资源的场合,加如下配置即可
springboot无法访问webapp路径下的静态资源的场合,加如下配置即可
@JsonIgnoreProperties
mysql相关知识
select 5
xx
from 1
xx
where 2
xx
group by 3
xx
having 4
xx
order by 6
xx


网关gateway-88
三大核心概念:
Route: The basic building block of the gateway. It is defined by an ID, a destination URI, a collection of predicates断言, and a collection of filters. A route is matched if the aggregate predicate is true.发一个请求给网关,网关要将请求路由到指定的服务。路由有id,目的地uri,断言的集合,匹配了断言就能到达指定位置,
Predicate断言: This is a Java 8 Function Predicate. The input type is a Spring Framework ServerWebExchange. This lets you match on anything from the HTTP request, such as headers or parameters.就是java里的断言函数,匹配请求里的任何信息,包括请求头等。根据请求头路由哪个服务
Filter: These are instances of Spring Framework GatewayFilter that have been constructed with a specific factory. Here, you can modify requests and responses before or after sending the downstream request.过滤器请求和响应都可以被修改。
客户端发请求给服务端。中间有网关。先交给映射器,如果能处理就交给handler处理,然后交给一系列filer,然后给指定的服务,再返回回来给客户端。
一、VS环境搭建
之前写过了,需要在VScode中安装如下插件:
Auto Close Tag
Auto Rename Tag
Chinese
ESlint
HTML CSS Support
HTML Snippets
JavaScript ES6
Live Server
open in brower
Vetur33
Vue 2Snippets 语法提示
谷歌浏览器中安装插件Vue Devtools
二、ES6
ECMAScript6.0(以下简称ES6,ECMAScript是一种由Ecma国际通过ECMA-262标准化的脚本),是JavaScript语言的下一代标准,2015年6月正式发布,从ES6开始的版本号采用年号,如
ES2015,就是ES6。
ES2016,就是ES7。
ES2017,就是ES8。
打开VSCode—打开文件夹—新建es6文件夹—新建文件1、let.html—shift+!+Enter生成模板。填入下面内容后,右键open with live server
1、let作用域.html
let不会作用到{}外,var会越域跳到{}外
var可以多次声明同一变量,let会报错
var定义之前可以使用,let定义之前不可使用。(变量提升问题)
在这里插入代码片
```<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
// var 声明的变量往往会越域
// let 声明的变量有严格局部作用域
{
var a = 1;
let b = 2;
}
console.log(a); // 1
console.log(b); // ReferenceError: b is not defined
// var 可以声明多次
// let 只能声明一次
var m = 1
var m = 2
let n = 3
// let n = 4
console.log(m) // 2
console.log(n) // Identifier 'n' has already been declared
// var 会变量提升
// let 不存在变量提升
console.log(x); // undefined
var x = 10;
console.log(y); //ReferenceError: y is not defined
let y = 20;
// let
// 1. const声明之后不允许改变
// 2. 一但声明必须初始化,否则会报错
const a = 1;
a = 3; //Uncaught TypeError: Assignment to constant variable.
</script>
</body>
</html>
在这里插入代码片
var在{}之外也起作用
let在{}不起作用
var多次声明同一变量不会报错,let多次声明会报错,只能声明一次。
var 会变量提升(打印和定义可以顺序反)。let 不存在变量提升(顺序不能反)
let的·声明之后不允许改变
2、解构表达式.html
支持let arr = [1,2,3]; let [a,b,c] = arr;这种语法
支持对象解析:const { name: abc, age, language } = person; 冒号代表改名,旧:新
字符串函数
支持一个字符串为多行``
占位符功能 ${}
在这里插入代码片
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
//数组解构
let arr = [1,2,3];
// // let a = arr[0];
// // let b = arr[1];
// // let c = arr[2];
let [a,b,c] = arr;
console.log(a,b,c)
const person = {
name: "jack",
age: 21,
language: ['java', 'js', 'css']
}
// const name = person.name;
// const age = person.age;
// const language = person.language;
//对象解构 // 把name属性变为abc,声明了abc、age、language三个变量
const { name: abc, age, language } = person;
console.log(abc, age, language)
//4、字符串扩展
let str = "hello.vue";
console.log(str.startsWith("hello"));//true
console.log(str.endsWith(".vue"));//true
console.log(str.includes("e"));//true
console.log(str.includes("hello"));//true
//字符串模板 ``可以定义多行字符串
let ss = `<div>
<span>hello world<span>
</div>`;
console.log(ss);
function fun() {
return "这是一个函数"
}
// 2、字符串插入变量和表达式。变量名写在 ${} 中,${} 中可以放入 JavaScript 表达式。
let info = `我是${abc},今年${age + 10}了, 我想说: ${fun()}`;
console.log(info);
</script>
</body>
</html>
在这里插入代码片
3、函数优化.html
支持函数形参默认值 function add2(a, b = 1) {
支持不定参数 function fun(...values) {
支持箭头函数 var print = obj => console.log(obj);
箭头函数+结构 var hello2 = ({name}) => console.log("hello," +name);,本来应该是person.name
在这里插入代码片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
//在ES6以前,我们无法给一个函数参数设置默认值,只能采用变通写法:
function add(a, b) {
// 判断b是否为空,为空就给默认值1
b = b || 1;
return a + b;
}
// 传一个参数
console.log(add(10));
//现在可以这么写:直接给参数写上默认值,没传就会自动使用默认值
function add2(a, b = 1) {
return a + b;
}
console.log(add2(20));
//2)、不定参数
function fun(...values) {
console.log(values.length)
}
fun(1, 2) //2
fun(1, 2, 3, 4) //4
//3)、箭头函数。lambda
//以前声明一个方法
// var print = function (obj) {
// console.log(obj);
// }
var print = obj => console.log(obj);
print("hello");
var sum = function (a, b) {
c = a + b;
return a + c;
}
var sum2 = (a, b) => a + b;
console.log(sum2(11, 12));
var sum3 = (a, b) => {
c = a + b;
return a + c;
}
console.log(sum3(10, 20))
const person = {
name: "jack",
age: 21,
language: ['java', 'js', 'css']
}
function hello(person) {
console.log("hello," + person.name)
}
//箭头函数+解构
var hello2 = ({name}) => console.log("hello," +name);
hello2(person);
</script>
</body>
</html>
在这里插入代码片
4、对象优化.html
对象简写很常见
可以获取map的键值对等Object.keys()、values、entries
Object.assgn(target,source1,source2) 合并
如果属性名和属性值的变量名相同,可以省略const person2 = { age, name } 代表age属性的值是变量age的值
…代表取出该对象所有属性拷贝到当前对象。let someone = { …p1 }
``arr = arr.map(item=> item*2);
//[2, 40, -10, 6]
arr.reduce(callback,[initialValue])
/**
1、previousValue (上一次调用回调返回的值,或者是提供的初始值(initialValue))
2、currentValue (数组中当前被处理的元素)
3、index (当前元素在数组中的索引)
4、array (调用 reduce 的数组)*/