<template>
<div class="about">
<div class="div">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</div>
</div>
</template>
<style lang="less" scoped>
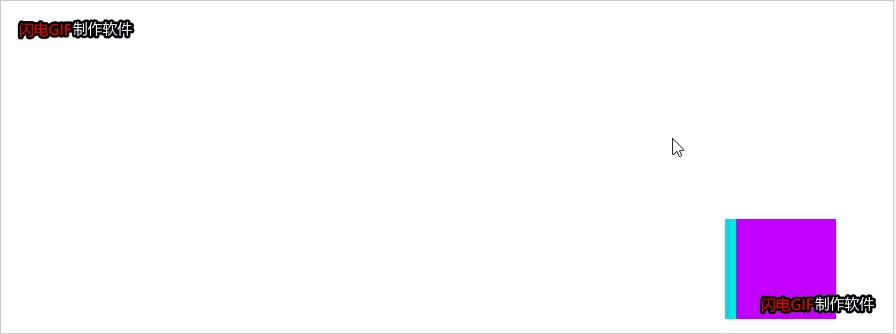
.about{
.div{
background-color:rgba(0, 0, 0, 0);
width: 120px;
height: 120px;
position:fixed;
right: 50px;
bottom: 50px;
transition-property:width,background-color;
transition-duration: 1s;
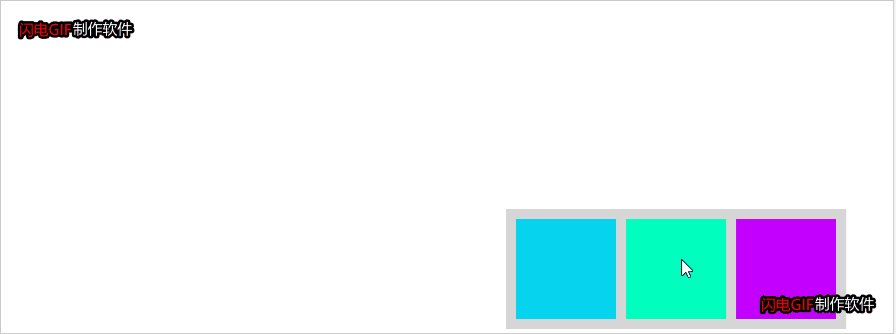
&:hover{
width: 340px;
background-color:rgba(175, 173, 173, 0.5);
}
&:hover .div1{
right:230px;
bottom:10px;
}
&:hover .div2{
right:120px;
bottom:10px;
}
.div1{
background-color: rgb(6, 212, 240);
width: 100px;
height: 100px;
position: absolute;
right:20px;
bottom:10px;
transition-property: right,bottom;
transition-duration: 1s;
}
.div2{
background-color: rgb(0, 255, 191);
width: 100px;
height: 100px;
position: absolute;
right:15px;
bottom:10px;
transition-property: right,bottom;
transition-duration: 1s;
}
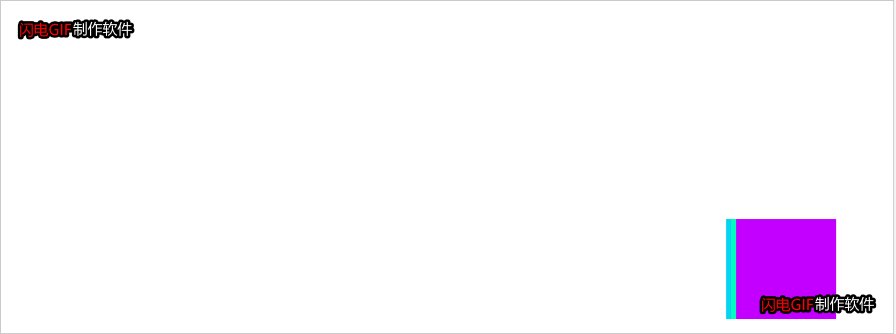
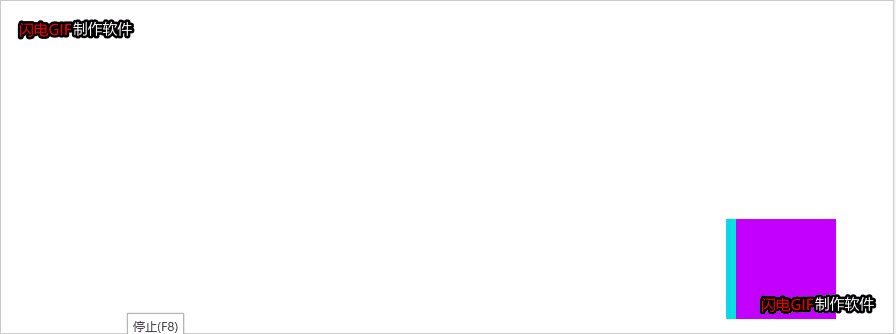
.div3{
background-color: rgb(195, 0, 255);
width: 100px;
height: 100px;
position: absolute;
right:10px;
bottom:10px;
}
}
}
</style>

版权声明:本文为Beloved_Jodie原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。