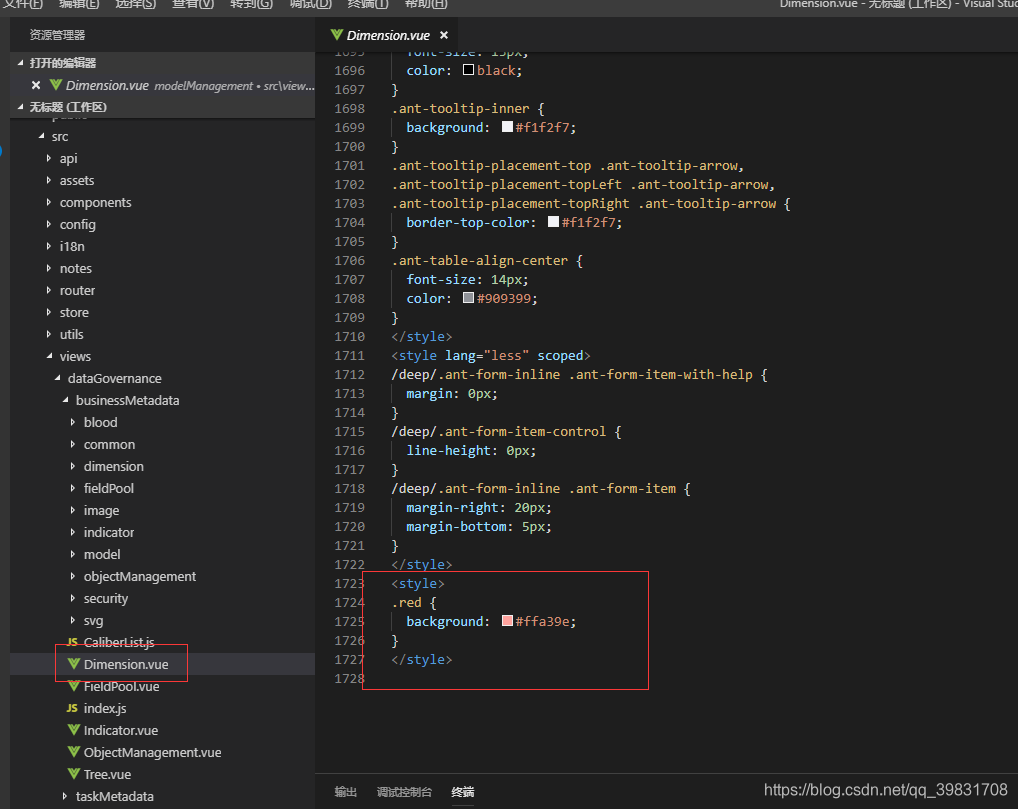
1.scoped作用域问题。
(1)组件内样式,默认始终加上scoped属性。如:<style scoped lang=”less”></style>;
(2)需要影响到子组件内部样式,优先使用深度作用选择器/deep/。如:
<style lang=”less” scoped>
/deep/ .empty {
background-color: blue;
}
</style>;
(3)对于js生成的子组件元素,可以不添加scoped。但是最外层样式需要加上当前组件的class标识,名称命名规范为moduleName-componentName。如:
<style lang=”less”>
.moduleName-componentName{
.red {
background: #ffa39e;
}
}
</style>

2.import导入样式问题。
组件内禁止在js中用import导入样式。使用style中的@import “file.less”
是否在scoped作用域中导入。遵循第一点规则


版权声明:本文为qq_39831708原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。