css inline-block 水平居中
给父元素添加text-align: center即可。
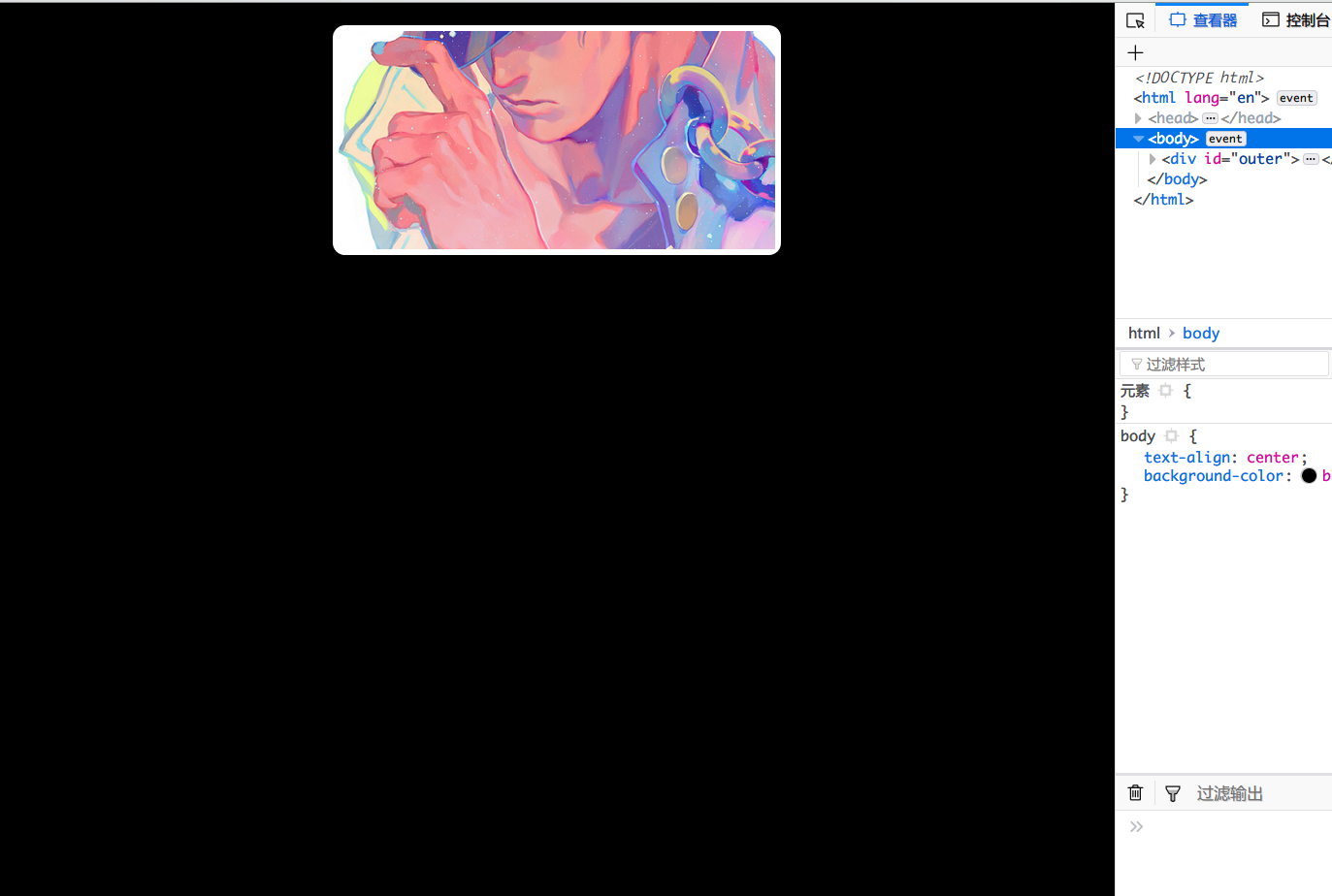
body {
text-align: center;
background-color: black;
}
#outer {
margin: 10px auto;
background-color: white;
border-radius: 10px;
padding: 5px;
display: inline-block;
vertical-align:middle;
}
版权声明:本文为ruohua3kou原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。