将按钮置于底部
很简单,
position:fixed; 使其脱离文档流
bottom:0; 固定到底部
就可以了
代码如下(微信小程序):
<view class="mycontainer">
<view wx:for="{{list}}" wx:key="">{{item}}</view>
<button class="myButton">按钮</button>
</view>
/**
* 页面的初始数据
*/
data: {
list:[],
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var list=[];
for(let i=1;i<=100;i++)
{
list.push(i);
}
this.setData({
list:list
})
},
.mycontainer{}
.myButton{
opacity: 0.5;
width: 100%;
height: 100rpx;
position: fixed;
bottom: 0
}
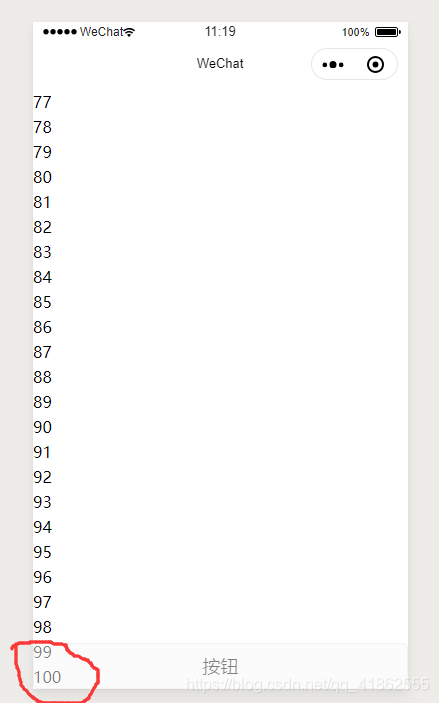
Bug

最底部按钮遮住了99跟100
怎么解决呢?
很简单!
解决方法如下:
在容器里设置一下margin-bottom属性就可以了。
.mycontainer{
margin-bottom: 100rpx;//值就是button的高度
}
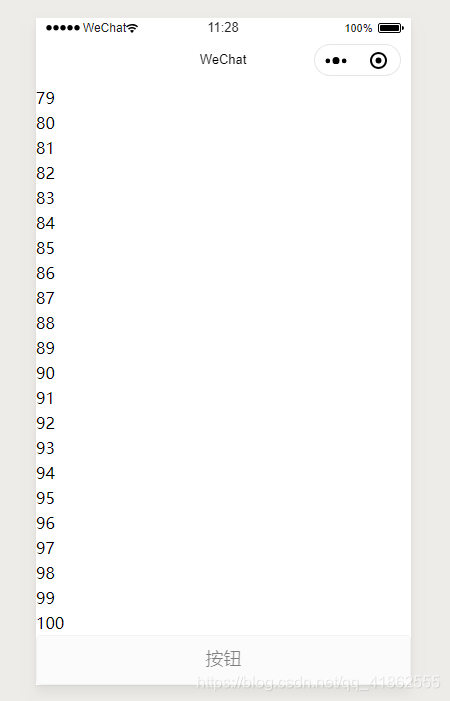
结果如图:
这就成了!!!
版权声明:本文为qq_41862555原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。