本例涉及:绑定点击事件、动态切换类、动态改变dom样式
经指导获得了第二种做法,推荐使用做法二代码更加简洁。
效果图:点击按钮展开,再次点击按钮收缩
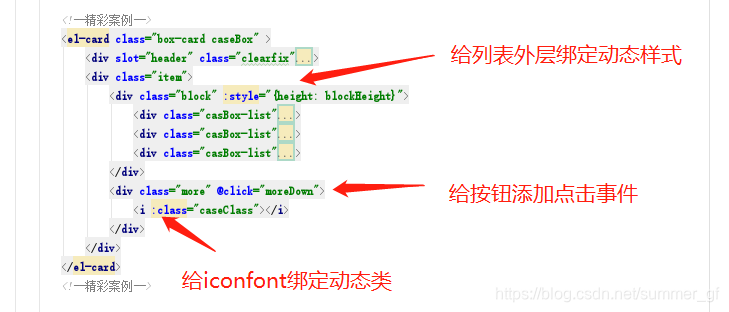
做法一:


代码:
为了方便查看学习,只上传关键代码语句

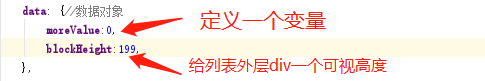
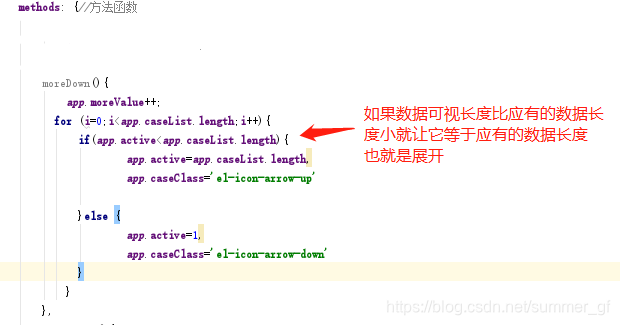
Vue实例代码:


可视区域的高度需根据自己的需求调整。
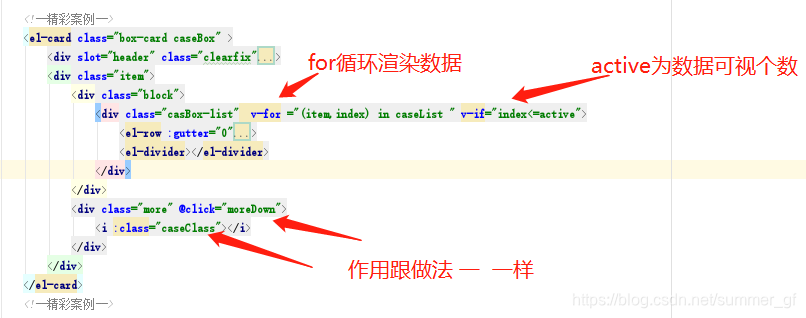
做法二:v-if判断可视数据长度
代码:

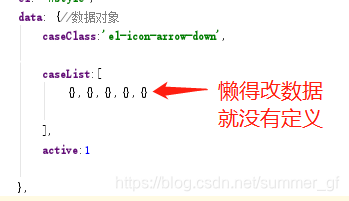
Vue实例代码:


index下标是从0开始的,因为我们要显示两条数据,所以active定义为1
此文章仅供学习交流使用,如果有更好的方法欢迎评论交流~
版权声明:本文为summer_gf原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。