安装
在项目目录打开命令行工具输入如下内容安装sass,以及sass-loader
npm install node-sass --save
npm install sass-loader --save
使用
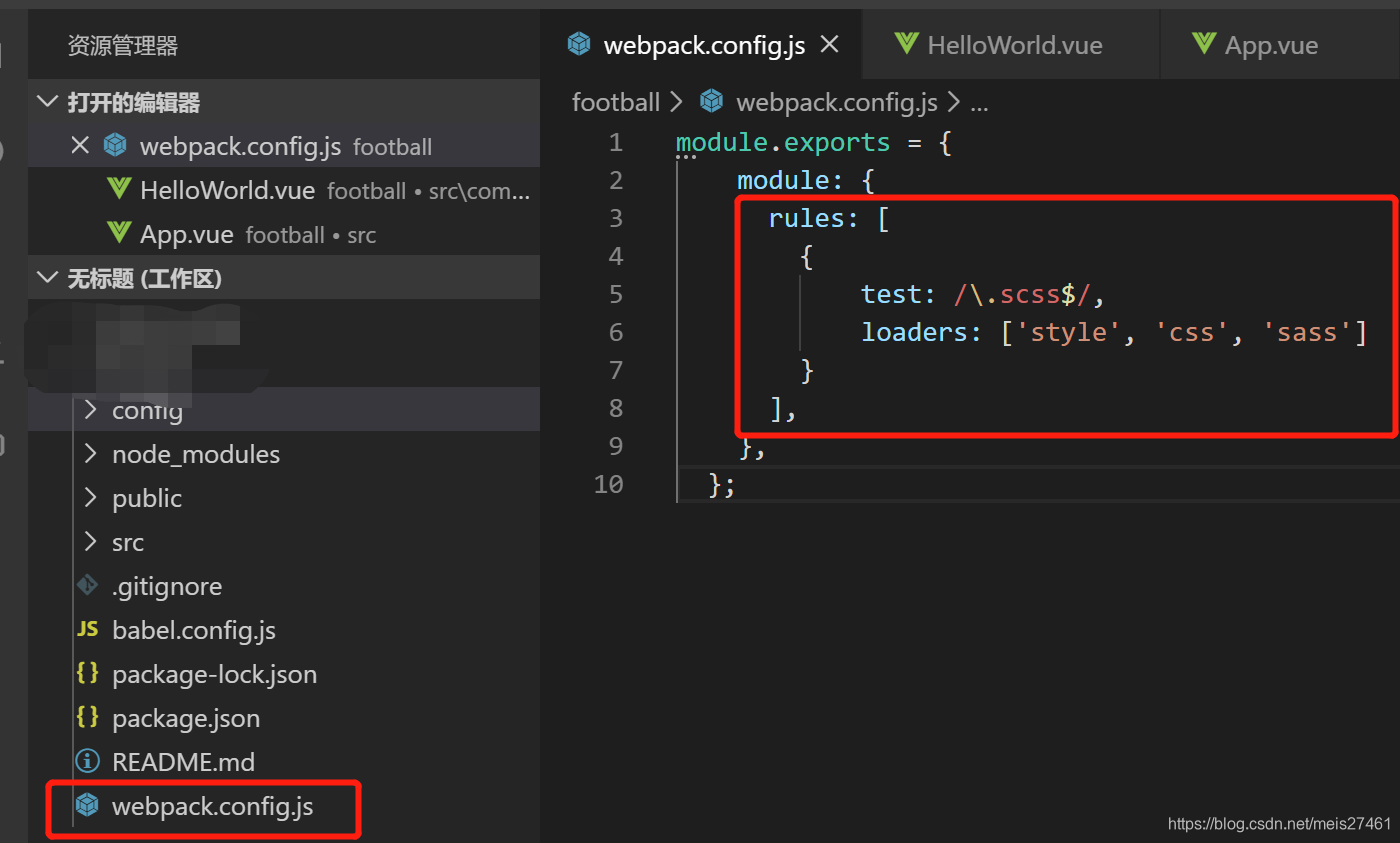
打开webpack.config.js在rules下输入如下内容加载scss
如果没有webpack.config.js文件直接在项目根目录新建一个就好了
//**如果没有webpack.config.js文件直接在项目根目录新建一个就好了**
{
test: /\.scss$/,
loaders: ['style', 'css', 'sass']
}
如图所示
版权声明:本文为meis27461原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。