HTML
- html:超文本标记语言
标题标签
| 标签 | 描述 |
|---|---|
| h1 | 大标题 |
| h2 | 标题 |
| h3 | 标题 |
| h4 | 标题 |
| h5 | 标题 |
| h6 | 标题 |
示例代码:
<h1>h1标题</h1>
<h2>h2标题</h2>
<h3>h3标题</h3>
<h4>h4标题</h4>
<h5>h5标题</h5>
<h6 title="你好">h6标题</h6>
文本格式化
| 标签 | 描述 |
|---|---|
| b、strong | 粗体文本 |
| code | 代码框 |
| i | 斜体文本 |
| kbd | 键盘输入 |
| pre | 预格式化文本 |
| small | 最小的文本 |
| abbr | 缩写 |
| address | 联系地址 |
| blockquote | 从另一个源引用的部分 |
<div><b>b : 粗体文本</b></div>
<div><code>code : 计算机代码</code></div>
<div><i>i : 斜体文本</i></div>
<div><kbd>kbd : 键盘输入</kbd></div>
<div>
<pre>pre : 预格式化文本</pre>
</div>
<div><em>em : 强调文本 </em></div>
<div><small>small : 最小的文本</small></div>
<div><strong>strong : 重要的文本</strong></div>
<div><abbr>abbr : 缩写</abbr></div>
<div>
<address>address : 联系信息</address>
</div>
<div><bdo>bdo : 文字方向</bdo></div>
<div>
<blockquote>blockquote : 从另一个源引用的部分</blockquote>
</div>
<div><cite>cite : 工作的名称</cite></div>
<div><del>del : 删除的文本</del></div>
<div><ins>ins : 插入的文本</ins></div>
<div><sub>sub : 下标文本</sub></div>
<div><sup>sup : 上标文本</sup></div>
链接
<a href="http://www.baidu.com/" target="_blank">打开百度</a>
图片
<div><img src="./img/qingwa.jpg" alt="qingwa" title="绿色青蛙" width="42" height="42"></div><img src="img/timg.jpg" alt="laohu" title="东北虎" width="50" height="50">
内部样式
写在html文件内部并与标签分离的样式叫内部样式。
示例代码:
<!-- 内部样式 -->
<style>
.text-name{
font-size: 30px;
}
</style>
<div class="text-name">ProsperLee</div>
内联样式
写在标签内部的样式。
示例代码:
<!-- 内联样式 -->
<div style="color: red;">nono</div>
外部样式
在html文件内引用的.css样式文件,再在css文件里写的样式叫外部样式
<!-- 引用外部样式 -->
<link rel="stylesheet" href="./css/style.css">
<span class="text-span">超文本标记语言</span>
/* /css/style.css */
.text-span{
color: red;
}
无序列表
示例代码:
<ul>
<li>乏味的生活</li>
<li>总是有很多</li>
<li type="circle">空心圆</li>
<li type="square">方块</li>
<li type="disc">实心圆</li>
</ul>
展示:
有序列表
示例代码:
<ol type="A">
<li>我想找个富婆</li>
<li>让她赶紧带带我</li>
</ol>
定义列表
示例代码:
<dl>
<dt>衣服</dt>
<dd>穿过的都说好</dd>
<dt>鞋</dt>
<dd>一口气上五楼不费劲儿</dd>
</dl>
表格
示例代码:
<table border="1">
<tr>
<th>基本标签</th>
<th>文本格式化</th>
</tr>
<tr>
<td>h3</td>
<td>h3</td>
</tr>
</table>
展示:
框架
<iframe src="./index.html"></iframe>
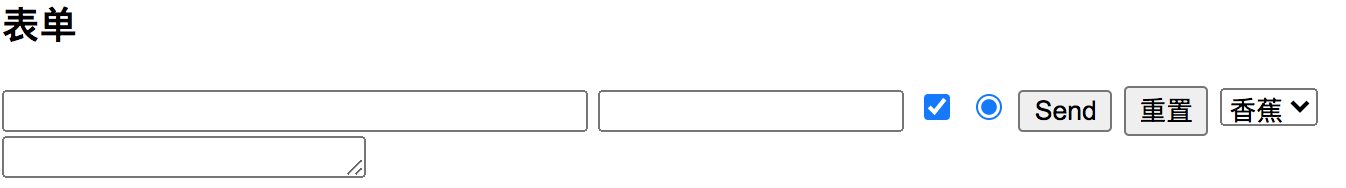
表单
示例代码:
<form action="demo_form.php" method="post/get">
<input type="text" name="email" size="40" maxlength="50">
<input type="password">
<input type="checkbox" checked="checked">
<input type="radio" checked="checked">
<input type="submit" value="Send">
<input type="reset">
<input type="hidden">
<select>
<option>苹果</option>
<option selected="selected">香蕉</option>
<option>樱桃</option>
</select>
<br>
<textarea name="comment" rows="1" cols="20"></textarea>
</form>
展示:
版权声明:本文为qq_49786860原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。