目录
目标:
- mock.js模拟响应ajax请求
- 前台主界面的搭建
- 退出功能
- 左侧树收缩功能(vue总线的概念)

一,mock.js模拟响应ajax请求
1,什么是mock.js?
前后端分离开发开发过程当中,经常会遇到以下几个尴尬的场景:
1. 老大,接口文档还没输出,我的好多活干不下去啊!
2. 后端小哥,接口写好了没,我要测试啊!
前后端分离之后,前端迫切需要一种机制,不再需要依赖后端接口开发,而今天的主角mockjs就可以做到这一点
Mock.js是一个模拟数据的生成器,用来帮助前端调试开发、进行前后端的原型分离以及用来提高自动化测试效率。
众所周知Mock.js因为两个重要的特性风靡前端:
①数据类型丰富
支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等。
②拦截Ajax请求
不需要修改既有代码,就可以拦截Ajax请求,返回模拟的响应数据。
更多内容,可以云Mockjs官方查看“http://mockjs.com/”
注:easy-mock,一个在线模拟后台的数据平台
2. Mock.js的使用
①、安装mockjs依赖,在项目路径下打开黑窗口执行
npm install mockjs -D #只在开发环境使用
运行完成后会出现以下两个文件

②配置开发环境及生产环境
为了只在开发环境使用mock,而打包到生产环境时自动不使用mock,我们可以在env中做一个配置
(1)dev.env
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
MOCK: 'true'
})
(2)prod.env
module.exports = {
NODE_ENV: '"production"',
MOCK: 'false'
}
(3)main.js
//开发环境下才会引入mockjs
// 开发环境:true&&require('@mock')会执行后面代码,也就是说mock.js会被导入到当前环境中、
// 生产环境:false&&require('@mock')不会执行后面代码,也就是说mock.js不会被导入到当前环境中process.env.MOCK && require('@/mock')
/ 都是相对src的路径
main.js造数据的语法,使生成的数据不再单一
//使用mockjs的模板生成随机数据
const loginInfo = {
'code|0-1': 0, // 两种
'msg|3-10': 'msg' // 八种
}
export default loginInfo;
③使用mockjs
在src目录下创建mock目录,定义mock主文件index.js,并在该文件中定义拦截路由配置
绑定的关系写在 /src/mock/index.js中
// 导入公共模块及mockjs全局设置
import Mock from 'mockjs' //引入mockjs,npm已安装
import action from '@/api/action' //引入请求地址
//全局设置:设置所有ajax请求的超时时间,模拟网络传输耗时
Mock.setup({
// timeout: 400 //延时400s请求到数据
timeout: 200 - 400 //延时200-400s请求到数据
})
//引登陆的测试数据,并添加至mockjs
import loginInfo from '@/mock/json/login-mock.js'
let s1 = action.getFullPath('SYSTEM_USER_DOLOGIN')
Mock.mock(s1, "post", loginInfo)
// Mock.mock(s1, /post|get/i, loginInfo)
'SYSTEM_USER_DOLOGIN': '/vue/userAction_login.action', //用户登陆
let s1 = action.getFullPath('SYSTEM_USER_DOLOGIN')
Mock.mock(s1, "post", loginInfo)
当请求Mock.mock时,会将变量s1对应的地址与loginInfo进行绑定
loginInfo在login-mock.js中
constloginInfo= {
'code|0-1': 0,
'msg|3-10': 'msg'
}
export default loginInfo;
index.js将请求与结果进行了绑定
注:index.js文件的作用很显然,就是将分散的xxx-mock文件集合起来.后面再添加新的mock文件,都需要在这里引入
没有请用后台返回的数据,数据随机
每一次返回的msg 结果都不一样,有登陆成功也有失败

二,前台主界面的搭建
1、导入公共组件
①、AppMain.vue
<template>
<el-container class="main-container">
<el-aside v-bind:class="asideClass">
<LeftNav></LeftNav>
</el-aside>
<el-container>
<el-header class="main-header">
<TopNav></TopNav>
</el-header>
<el-main class="main-center">Main</el-main>
</el-container>
</el-container>
</template>
<script>
// 导入组件
import TopNav from '@/components/TopNav.vue'
import LeftNav from '@/components/LeftNav.vue'
// 导出模块
export default {
data() {
return {
// 默认为不折叠
asideClass: 'main - aside'
}
},
components: {
TopNav,
LeftNav
}
};
</script>
<style scoped>
.main-container {
height: 100%;
width: 100%;
box-sizing: border-box;
}
/* 折叠 */
.main-aside-collapsed {
/* 在CSS中,通过对某一样式声明! important ,可以更改默认的CSS样式优先级规则,使该条样式属性声明具有最高优先级 */
width: 64px !important;
height: 100%;
background-color: #334157;
margin: 0px;
}
/* 不折叠 */
.main-aside {
width: 240px !important;
height: 100%;
background-color: #334157;
margin: 0px;
}
.main-header,
.main-center {
padding: 0px;
border-left: 2px solid #333;
}
</style>
②、LeftNav.vue
<template>
<el-menu default-active="2" class="el-menu-vertical-demo" background-color="#334157"
text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed" >
<!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" alt="">
</div>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>
</template>
<script>
export default {
data(){
return{
collapsed:false,
}
}
}
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 240px;
min-height: 400px;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
text-align: left;
}
.el-menu-item-group__title {
padding: 0px;
}
.el-menu-bg {
background-color: #1f2d3d !important;
}
.el-menu {
border: none;
}
.logobox {
height: 40px;
line-height: 40px;
color: #9d9d9d;
font-size: 20px;
text-align: center;
padding: 20px 0px;
}
.logoimg {
height: 40px;
}
</style>
③、TopNav.vue
<template>
<!-- <el-menu :default-active="activeIndex2" class="el-menu-demo" mode="horizontal" @select="handleSelect" background-color="#545c64"
text-color="#fff" active-text-color="#ffd04b">
<el-menu-item index="1">处理中心</el-menu-item>
<el-submenu index="2">
<template slot="title">我的工作台</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
<el-menu-item index="2-3">选项3</el-menu-item>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item index="2-4-1">选项1</el-menu-item>
<el-menu-item index="2-4-2">选项2</el-menu-item>
<el-menu-item index="2-4-3">选项3</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="3" disabled>消息中心</el-menu-item>
<el-menu-item index="4"><a href="https://www.ele.me" target="_blank">订单管理</a></el-menu-item>
</el-menu> -->
<el-menu class="el-menu-demo" mode="horizontal" background-color="#334157" text-color="#fff" active-text-color="#fff">
<el-button class="buttonimg">
<img class="showimg" :src="collapsed?imgshow:imgsq" @click="doToggle()">
</el-button>
<el-submenu index="2" class="submenu">
<template slot="title">超级管理员</template>
<el-menu-item index="2-1">设置</el-menu-item>
<el-menu-item index="2-2">个人中心</el-menu-item>
<el-menu-item @click="exit()" index="2-3">退出</el-menu-item>
</el-submenu>
</el-menu>
</template>
<script>
export default {
data() {
return {
// 默认不折叠
collapsed: false,
imgshow: require('@/assets/img/show.png'),
imgsq: require('@/assets/img/sq.png'),
}
}
}
</script>
<style scoped>
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
}
.submenu {
float: right;
}
.buttonimg {
height: 60px;
background-color: transparent;
border: none;
}
.showimg {
width: 26px;
height: 26px;
position: absolute;
top: 17px;
left: 17px;
}
.showimg:active {
border: none;
}
</style>
④、导入图片/src/assets/img/...
公共组件在components目录下,业务组件在views目录下
2、配置路由
src/router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Login from '@/views/Login'
import Reg from '@/views/Reg'
import AppMain from '@/components/AppMain'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'Login',
component: Login
},
{
path: '/Reg',
name: 'Reg',
component: Reg
},
{
path: '/Login',
name: 'Login',
component: Login
},
{
path: '/AppMain',
name: 'AppMain',
component: AppMain,
children: [{
path: '/LeftNav',
name: 'LeftNav',
component: LeftNav
},
{
path: '/TopNav',
name: 'TopNav',
component: TopNav
}
]
},
]
})
3、登录成功跳主界面
修改登录界面登录成功后跳主界面
src/views/Login.vue(登录) 登录成功跳转到主界面
submitForm() {
let url = this.axios.urls.SYSTEM_USER_DOLOGIN;
this.axios.post(url, this.ruleForm).then((resp) => {
console.log(resp);
if (resp.data.code == 1) {
this.$message({
message: resp.data.msg,
type: 'success'
});
this.$router.push({path:'/AppMain'});
} else {
this.$message({
message: resp.data.msg,
type: 'warning'
});
}
}).catch(function(error) {
console.log(error);
});
}
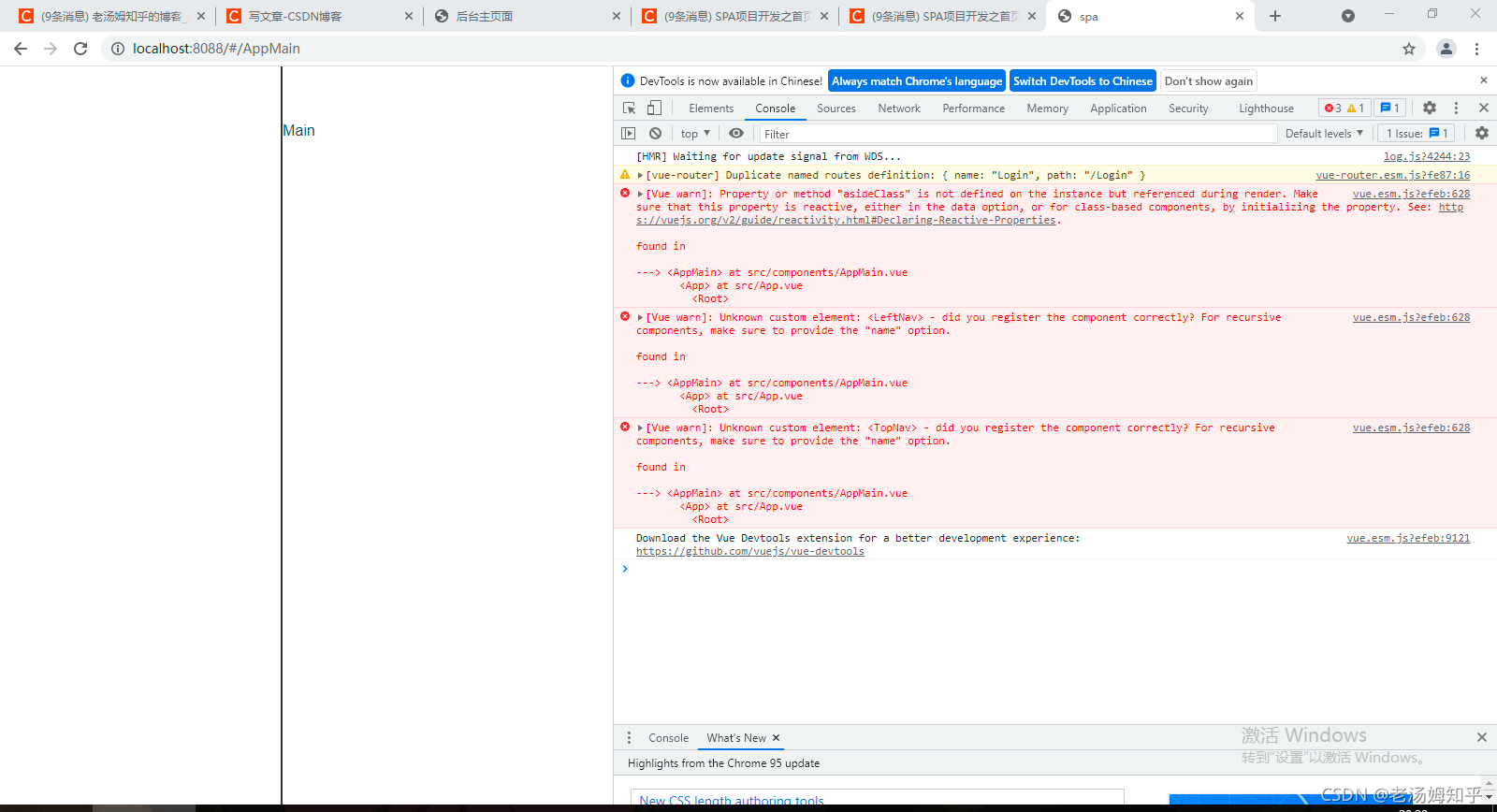
接下来运行会报一些错,下面会一一解决

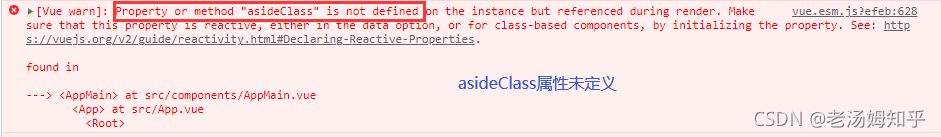
①asideClass属性未定义

解决:在AppMain.vue中定义asideClass属性
折叠
.main-aside-collapsed
不折叠
.main-aside
// 导出模块
export default {
data() {
return {
// 默认为不折叠
asideClass: 'main - aside'
}
}
};
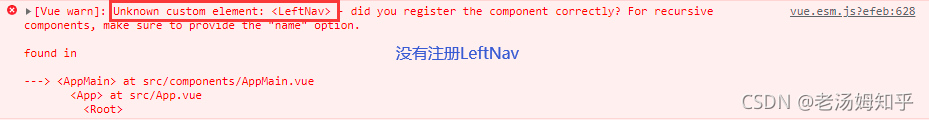
②没有注册LeftNav 和TopNav

解决:在AppMain.vue中注册LeftNav和TopNav
// 导出模块
export default {
data() {
return {
// 默认为不折叠
asideClass: 'main - aside'
}
},
components: {
TopNav,
LeftNav
}
};
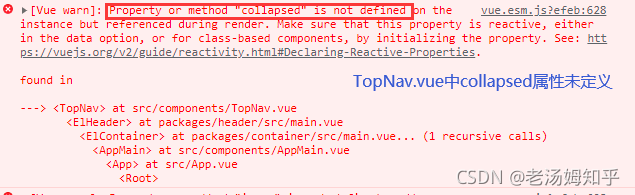
③TopNav.vue中collapsed?imgshow:imgsq属性未定义(:src="collapsed?imgshow:imgsq" )
:即v-bind:是vue修饰的属性

解决:在TopNav.vue中定义collapsed?imgshow:imgsq属性
export default {
data() {
return {
collapsed: false,
imgshow: require('@/assets/img/show.png'),
imgsq: require('@/assets/img/sq.png'),}
}
}
要通过require(‘@/’)添加图片的地址(注意/表示src目录下的文件)
collapsed?imgshow:imgsq
三元运算符,当collapsed为true时选择第一个(imgshow),当collapsed为false时选择第二个(imgsq)
将下面不用的属性删除
@open="handleOpen" @close="handleClose"
:collapse-transition="bb"
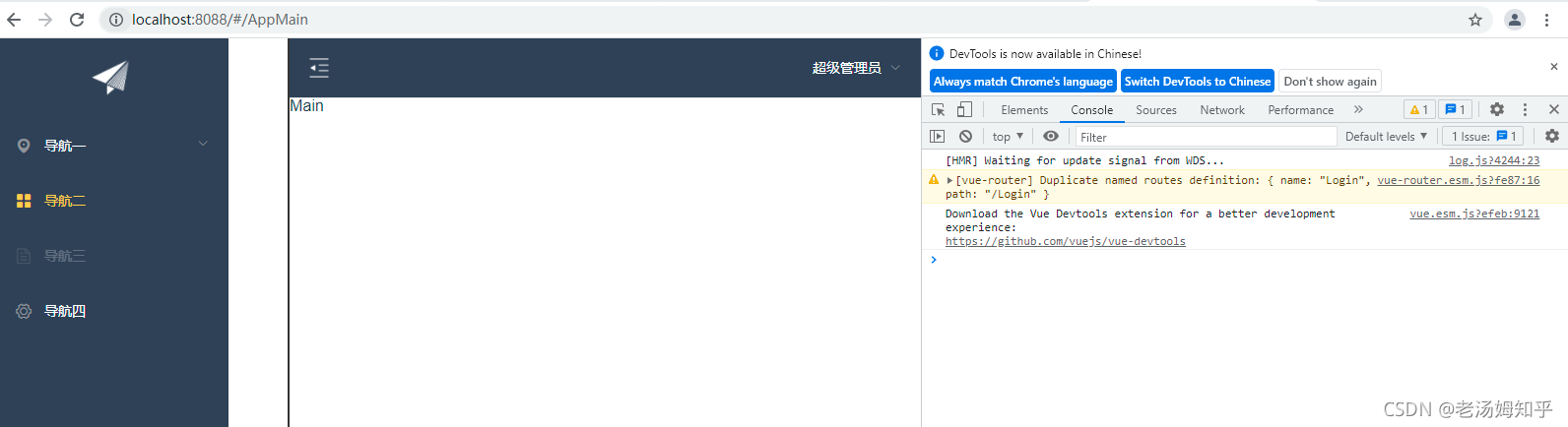
到这里项目就没有报错了

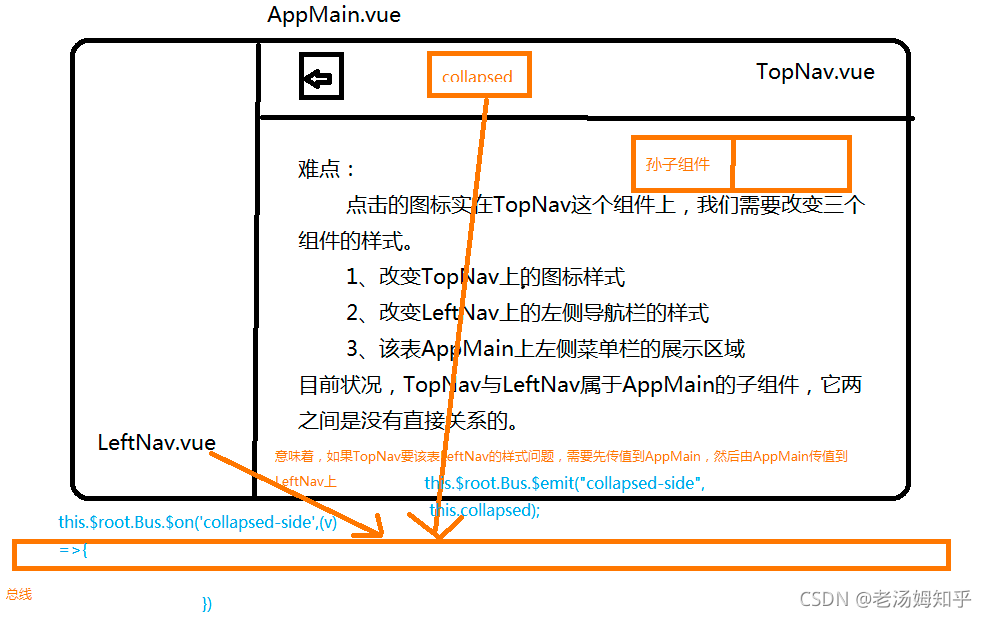
三,左侧树收缩功能
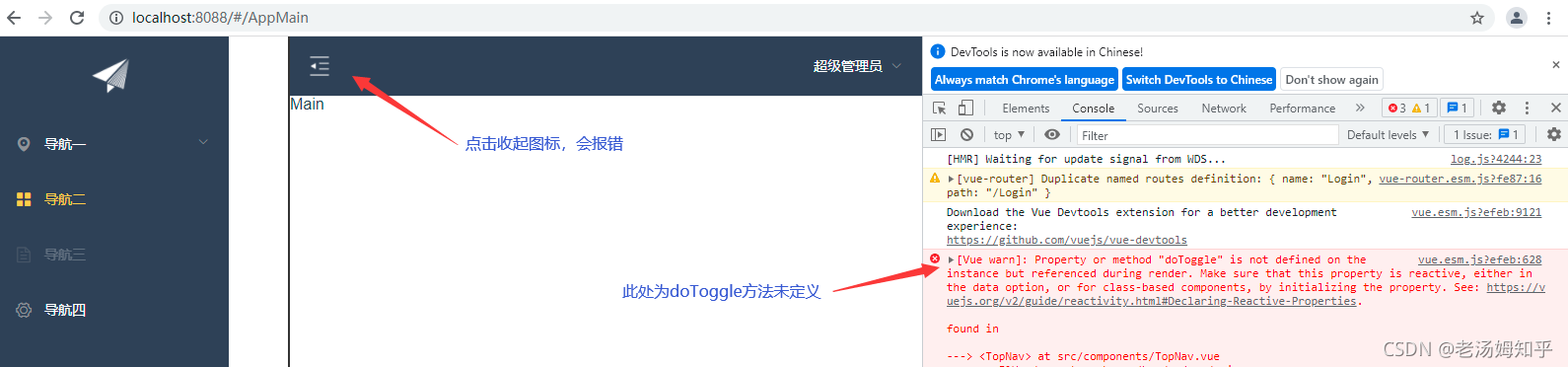
但是点击收起图标会报错,因为没有定义方法

解决:
①、增加实例
src/main.js
new Vue({
el: '#app',
data() {
return {
Bus: new Vue({})
}
},
router,
components: {
App
},
template: '<App/>'
})
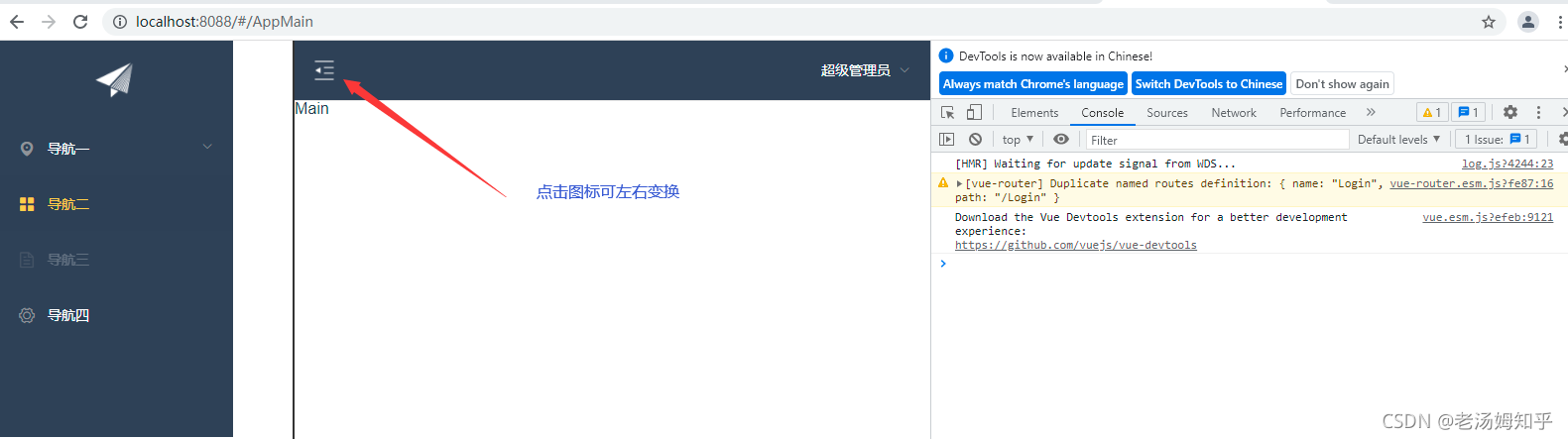
②点击图标,图标切换
src/components/TopNav.vue
<script>
export default {
data() {
return {
// 默认不折叠
collapsed: false,
imgshow: require('@/assets/img/show.png'),
imgsq: require('@/assets/img/sq.png'),}
},
methods: {
doToggle() {
this.collapsed = !this.collapsed;
}
}
}
</script>

完善收缩功能
①、src/components/LeftNav.vue
<script>
export default {
data() {
return {
collapsed: false
}
},
// 钩子函数,主键被访问就执行
created() {
// 监听bus,bus是vue实例,所以有$on方法
// 定义的方法,v就是传递来的this.collapsed变量
this.$root.Bus.$on("collapsed-aside", (v) => {
this.collapsed = v;
});
}
}
</script>
②、src/components/AppMain.vue
<script>
// 导入组件
import TopNav from '@/components/TopNav.vue'
import LeftNav from '@/components/LeftNav.vue'// 导出模块
export default {
data() {
return {
// 默认为不折叠
asideClass: 'main - aside'
}
},
components: {
TopNav,
LeftNav
},
// 钩子函数,主键被访问就执行
created() {
// 监听bus,bus是vue实例,所以有$on方法
// 定义的方法,v就是传递来的this.collapsed变量
this.$root.Bus.$on("collapsed-aside", (v) => {
this.asideClass= v ? 'main-aside-collapsed' : 'main-aside';
});
}
};
</script>

四,退出功能
methods: {
doToggle() {
this.collapsed = !this.collapsed;
// 注册事件名和绑定参数
this.$root.Bus.$emit("collapsed-aside", this.collapsed);
},
exit() {
this.$router.push({
path: '/Login'
});
}
}
}
