Vue基础_更新监测和key
v-for更新监测
目标结构变化, 触发v-for的更新
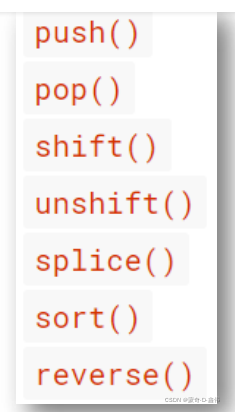
数组变更方法, 就会导致v-for更新, 页面更新
数组非变更方法, 返回新数组, 就不会导致v-for更新, 可采用覆盖数组或this.$set()
数组变更方法

数组非变更方法

有的数组方法不导致v-for更新页面, 如何处理?
拿返回的新数组, 直接替换旧数组
this.$set()方法更新某个值
v-for就地更新
当数组改变后是如何更新的

v-for更新时, 是如何操作DOM的?
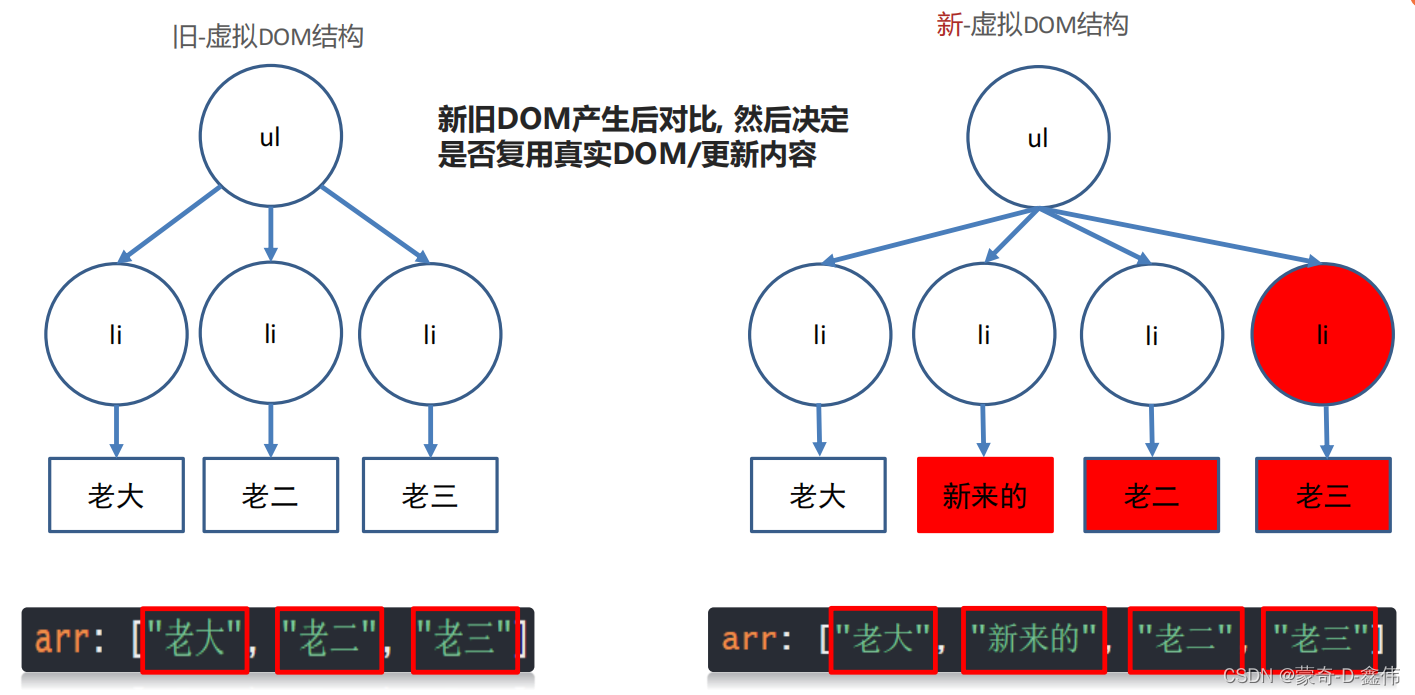
循环出新的虚拟DOM结构, 和旧的虚拟DOM
结构对比, 尝试复用标签就地更新内容
真实DOM
在document对象上, 渲染到浏览器上显示的标签

虚拟DOM
本质是保存节点信息, 属性和内容的一个JS对象

在内存中比较变化部分, 然后给真实DOM打补丁(更新)

diff算法
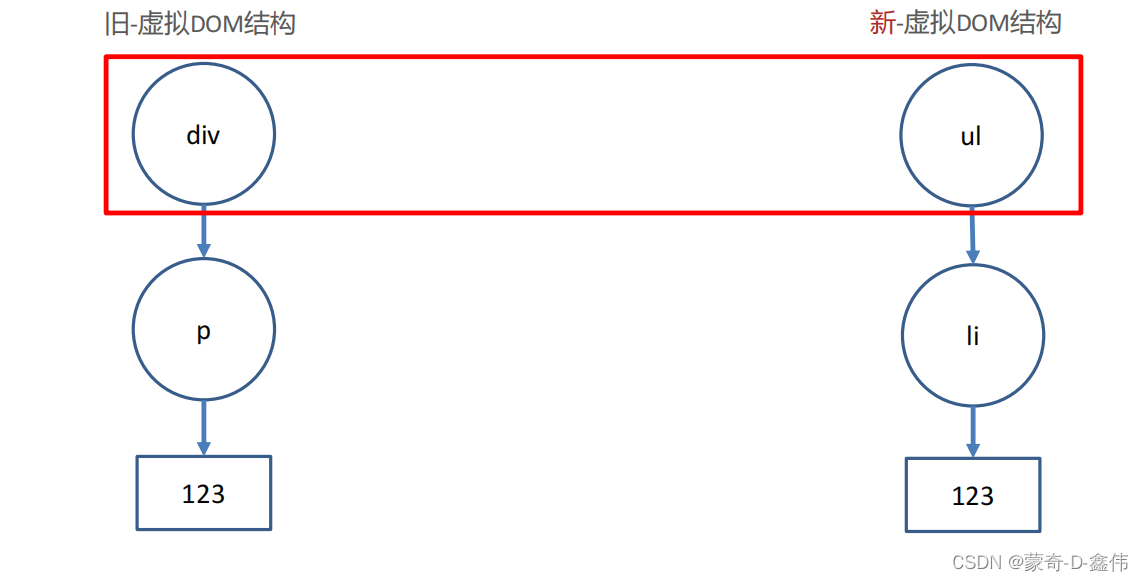
同级比较-根元素变化-整个dom树删除重建

同级比较-根元素不变-属性改变更新属性


无key

有key, 值为索引
先产生新旧虚拟DOM, 根据key比较, 还是 就地更新

有key, 值唯一不重复的字符串或数字
有key 属性, 基于key的来比较新旧虚拟DOM, 移除key不存在元素

有key, 值为id
先产生新旧虚拟DOM, 根据key比较


设置动态样式
动态class
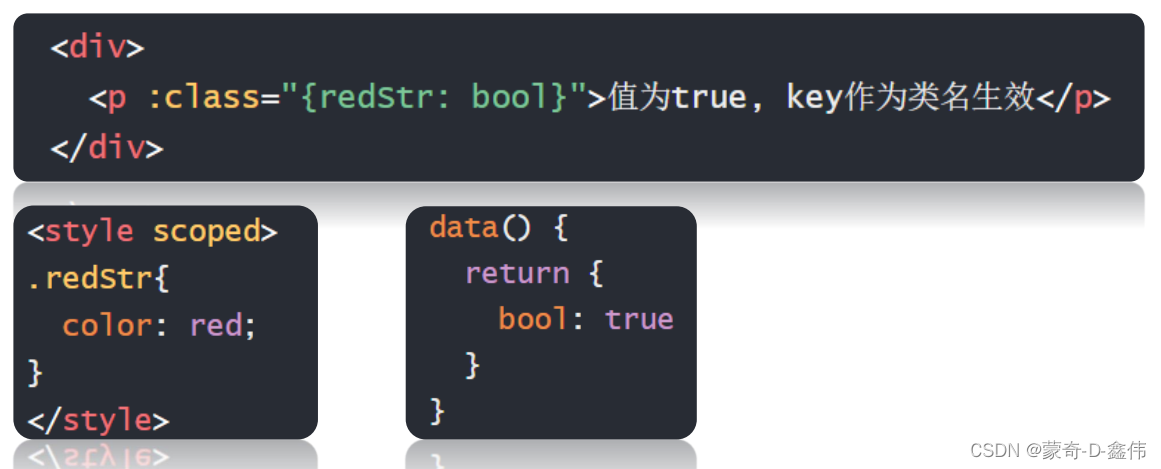
用v-bind给标签class设置动态的值
语法 :class="{类名: 布尔值}"

动态style
给标签动态设置style的值
语法 :style="{css属性名: 值}"


品牌管理案例



过滤器, 计算属性, 侦听器
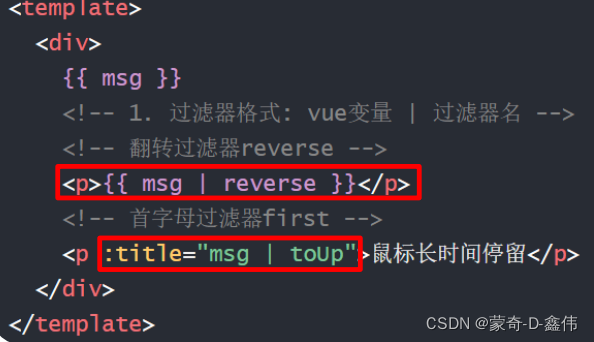
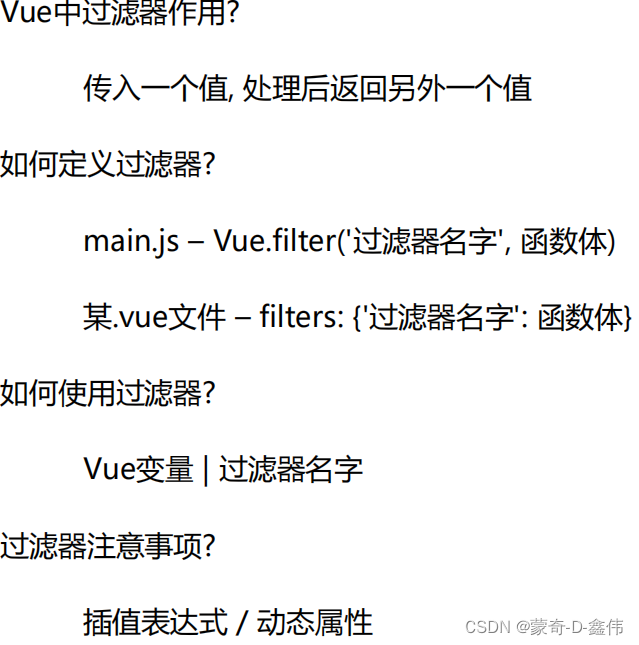
过滤器_定义使用
转换格式, 过滤器就是一个函数, 传入值返回处理后的值
过滤器只能用在, 插值表达式和v-bind动态属性里


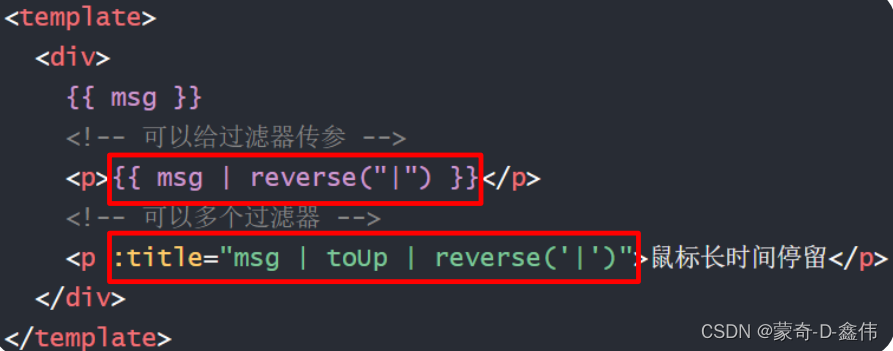
过滤器_传参和多过滤器
目标: 可同时使用多个过滤器, 或者给过滤器传参

版权声明:本文为m0_66430536原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。