一、事件介绍
1、什么是事件?
//事件就是鼠标点击click、页面滚动onscroll、鼠标悬停mouseover等元素的操作等称之为事件,对HTML元素产生的事件可以被绑上具体的操作,称之为事件绑定,比如在点击某一个元素时,触发某个一个功能的执行
2、什么是事件流?
由于html是一个树形嵌套结构,如下:
html
|
|___body
|
|___div.box1
|
|____div.box2
以点击事件为例,当我们点击div.box2时,由于div.box2在div.box1里,所以我们同时也在点击div.box1,同理,我们同时也在点击body、同时也在点击html
如果我们为div.box2、div.box1、body、html同时绑定点击事件,那在点击div.box2时,该元素他爹、爷爷、祖爷爷...的点击事件都会触发,具体是谁先触发,按照何种顺序,我们必须了解一下js的事件流
//事件流描述的是从页面中接收事件的顺序,js事件流分为三个阶段:
① 事件捕获阶段;
② 处于目标阶段;
③ 事件冒泡阶段
// 强调:jQuery只有②、③ 两个阶段
以点击事件为例作出比喻:
整个屏幕相当于一片草地,点击一下屏幕中的某个位置,相当于在屏幕中埋了一颗地雷
事件捕获就是扫雷的过程:从外向里扫雷
处于目标阶段就是找到了雷,然后嘣的一声,雷爆炸了
事件冒泡阶段就是雷爆炸了向外产生的冲击波:从内向外扩散,以雷为中心方圆几十里地都给丫的炸死
可以通过向文档或者文档中的元素添加“事件侦听器”(addEventListener)来验证上述流程,
addEventListener这个方法接收3个参数:要处理的事件名、事件触发时执行的函数、一个布尔值。
布尔值参数如果是true,表示在捕获阶段执行函数;如果是false,表示在冒泡阶段执行函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件流</title>
<script>
window.onload = function () {
// 1、事件捕获阶段:
document.addEventListener('click', function () {
// document代表的是整个html页面;
console.log('document处于事件捕获阶段');
}, true);
document.documentElement.addEventListener('click', function () {
// document.documentElement代表的是<html>标签;
console.log('html处于事件捕获阶段');
}, true);
document.body.addEventListener('click', function () {
// document.body代表的是<body>标签;
console.log('body处于事件捕获阶段');
}, true);
var oBtn = document.getElementById('btn');
oBtn.addEventListener('click', function () { // btn标签
console.log('btn处于事件捕获阶段');
}, true);
// 2、处于目标阶段
// 3、事件冒泡阶段
document.addEventListener('click', function () {
// document代表的是整个html页面;
console.log('document处于事件冒泡阶段');
}, false);
document.documentElement.addEventListener('click', function () {
// document.documentElement代表的是<html>标签;
console.log('html处于事件冒泡阶段');
}, false);
document.body.addEventListener('click', function () {
// document.body代表的是<body>标签;
console.log('body处于事件冒泡阶段');
}, false);
oBtn.addEventListener('click', function () { // btn
console.log('btn处于事件冒泡阶段');
}, false);
};
</script>
</head>
<body>
<!--
href="javascript:;"代表阻止默认事件
-->
<a href="javascript:;" id="btn">按钮</a>
</body>
</html>
当我们点击这个btn时,页面输出结果:

总结事件捕获与事件冒泡
//1、事件捕获指的是从document到触发事件的那个元素:自上而下地去触发事件
//2、事件冒泡指的是从触发事件的那个元素到document:自下而上地去触发事件
二、事件操作
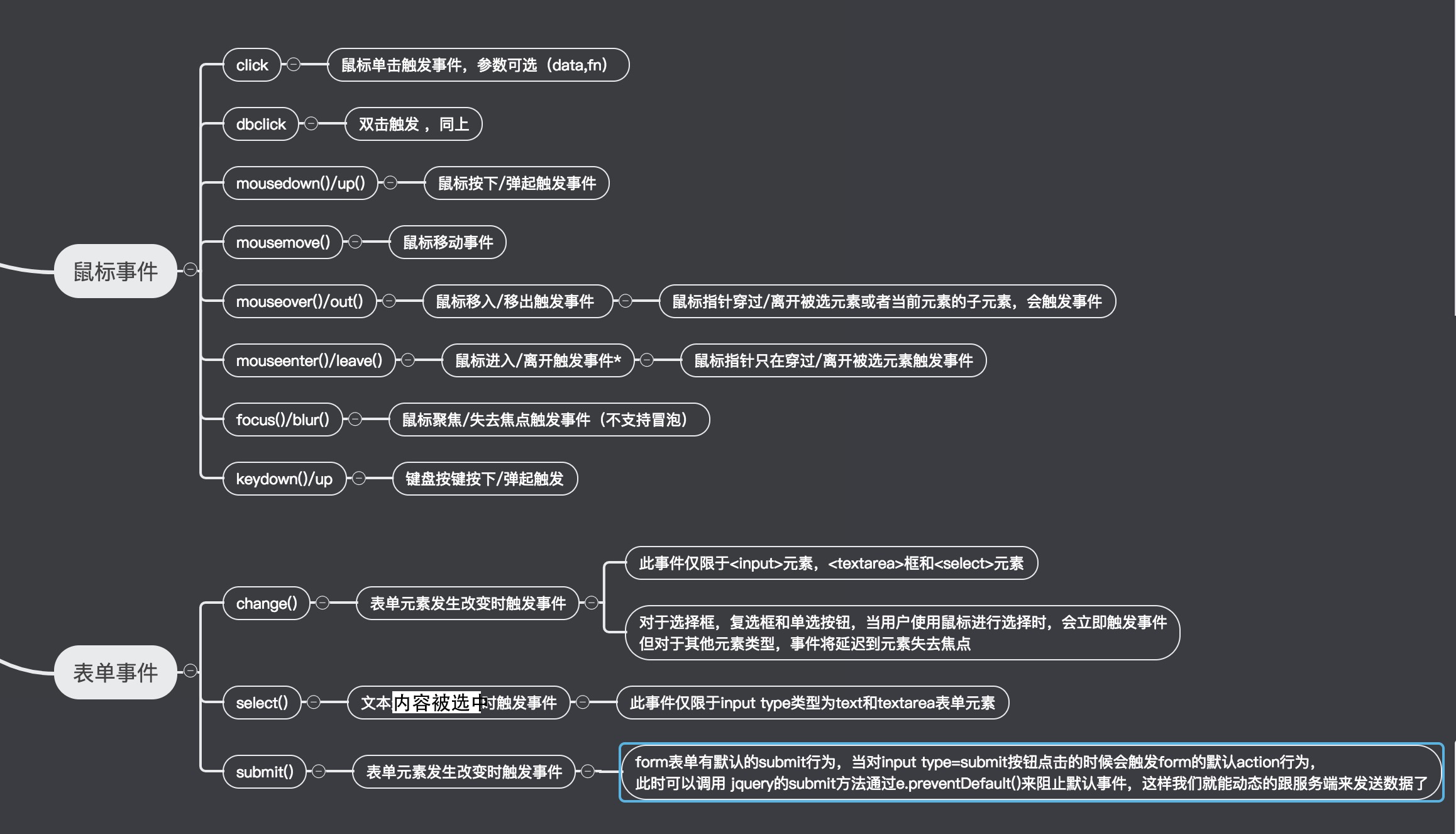
1、常见事件

2、事件绑定与解除绑定的方法
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box1 {
width: 500px;
height: 500px;
background-color: gray;
}
</style>
</head>
<body>
<div class="box1">
div1
</div>
<script src="jquery-3.3.1.min.js"></script>
<script>
// 绑定方式一:
$('.box1').click(function () {
alert('绑定方式一')
});
// 绑定方式二:
$('.box1').bind('click', function () {
alert('绑定方式二')
});
$('.box1').bind('mouseover mouseout', function () { // 绑定多个事件做同一件事
console.log('绑定多个事件做同一件事')
});
$('.box1').bind({
'mouseup': function () {
console.log('mouseover');
},
'mousedown': function () {
console.log('mouseout');
}
});
// 移除事件,unbind没有参数则代表移除所有事件
setTimeout(function () {
alert('3s啦。。。mouseover失效');
$('.box1').unbind('mouseover');
}, 3000);
setTimeout(function () {
alert('10s啦。。。所有事件移除');
$('.box1').unbind();
}, 10000)
</script>
</body>
</html>
3、事件对象
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box1 {
width: 500px;
height: 500px;
background-color: gray;
}
.box2 {
width: 200px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<div class="box1">
div1
<div class="box2">div2</div>
</div>
<script src="jquery-3.3.1.min.js"></script>
<script>
// this和event.target
// 相同之处:
// 1、this和event.target都是js dom对象
// 不同之处:
// 1、js中事件是会冒泡的,所以this是会变化的,但event.target不会变化,它永远是直接接受事件的目标js DOM元素,这一点区别将在后续的事件委托的知识点中体现;
$('.box2').bind('click',function (event) {
console.log(event.type); // event.type事件的类型为:click
console.log(event.target); // event.target指的是点击的那个元素
console.log(event.pageX); // 点击事件/点击位置相对于窗口的X轴位置
console.log(event.pageY);
})
// 常用的事件方法:1 阻止事件冒泡 2.阻止默认事件
// ev.preventDefault() 阻止默认事件
// ev.stopPropagation()阻止事件冒泡
// return false 既阻止默认事件又阻止事件冒泡
</script>
</body>
</html>
4、事件冒泡的应用之事件委托
添加的事件不能用于将来去动,例如之前我们早做表格的增删改时,每新增一行内容都需要重新绑定事件,基于事件委托可以解决问题
事件委托是通过事件冒泡的原理,利用父子标签去捕获子标签的事件
# 语法:
$('某个范围').on('事件名称','标签名',function () {
... //触发的事件代码
})
# 示例:
$(body).on('click','botton',function () {
alert(123) //在指定的范围内 将事件委托给某个标签,无论该标签是事先写好的还是后面动态创建的
})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
ul>li{
list-style: none;
width: 600px;
height: 50px;
border: 1px solid black;
}
</style>
</head>
<body>
<ul>
<li>aaaa</li>
<li>bbb</li>
<li>ccc</li>
<li>ddd</li>
<li>eeee</li>
</ul>
<button id="btn">点击新增</button>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script>
/* 在新增的li标签中绑定鼠标悬浮的事件,但是代码冗余且效率过低,不推荐使用
$("#btn").click(function () {
var li=document.createElement("li")
li.innerText="666"
$(li).appendTo($("ul"))
$("li").mouseover(function () {
// console.log(this.innerText)
$(this).css('background-color',"red").siblings().css('background-color',"white")
})
})
// 推荐使用
$("li").mouseover(function () {
// console.log(this.innerText)
$(this).css('background-color',"red").siblings().css('background-color',"white")
})
*/
$("ul").on("mouseover","li",function () {
// console.log(this.innerText)
//将ul内所有的鼠标悬浮事件委托给li标签去触发
//此时的this就是有鼠标悬浮的li标签,本质上事件是作用在ul标签上,但是通过on真正作用到了li上
$(this).css('background-color',"red").siblings().css('background-color',"white")
})
$("#btn").click(function () {
var li=document.createElement("li")
li.innerText="666"
$(li).appendTo($("ul"))
})
</script>
</body>
</html>
版权声明:本文为weixin_49111957原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。