本篇开始对Qt中常用控件进行介绍,本篇主要介绍按钮组控件的基础使用方法,在UI中包含的如下所示:
1. 创建Qt工程
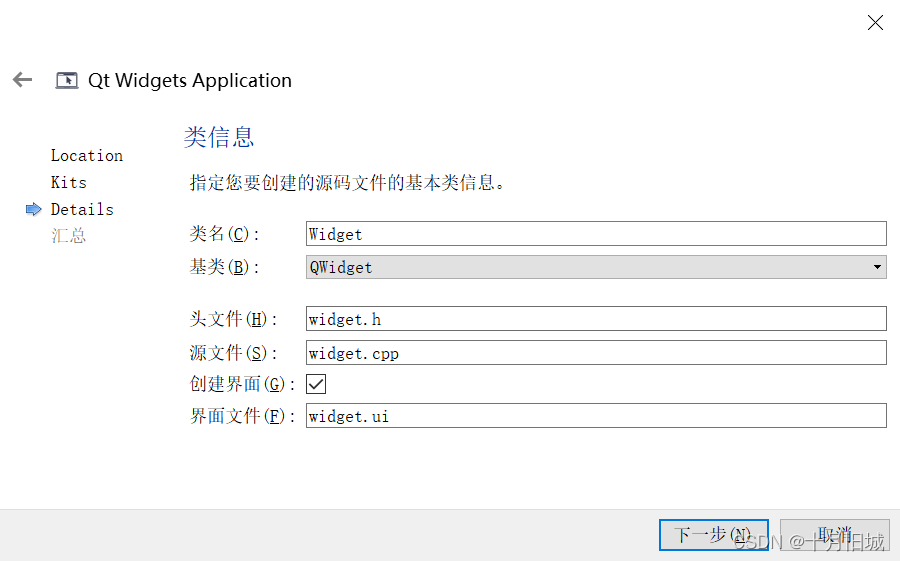
首先创建以QWidget作为基类
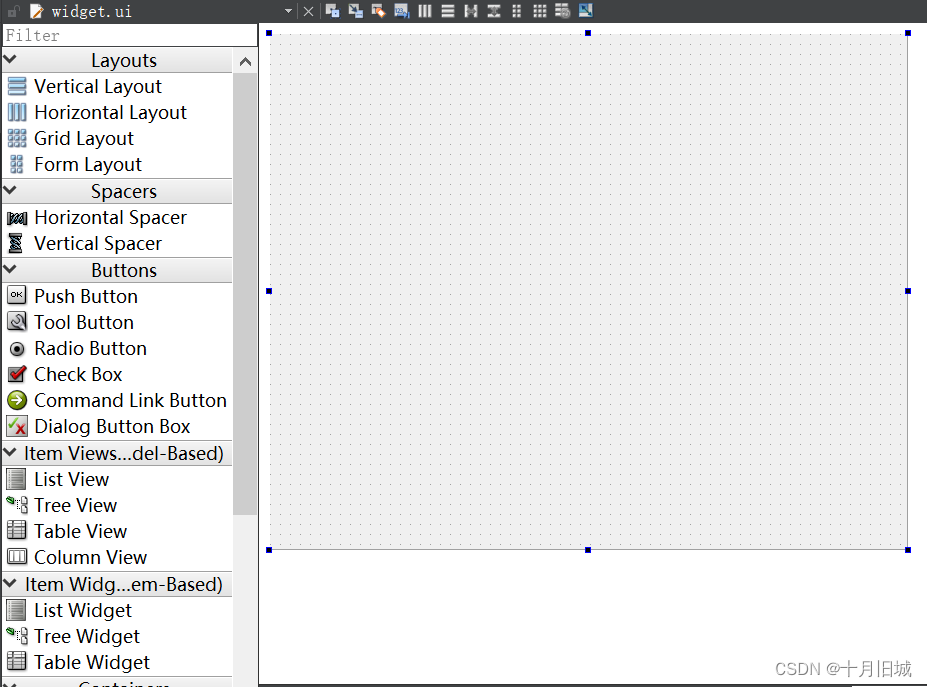
在生成的文件目录中,双击.ui文件,进入界面编辑界面,常用的控件可从左侧栏目中看到。

包含界面的工程创建完成,下来将会对整个控件做一个简要的介绍
- Layout
上篇中比较推荐手动布局的方法是container中放widget,再进行水平/垂直布局的方式,使用Layout的较少,因此本篇不做过多介绍。
- Spacer
弹簧的使用在前面已经介绍过
2.Buttons
整个按钮组的控件整体如下所示
2.1 PushButton
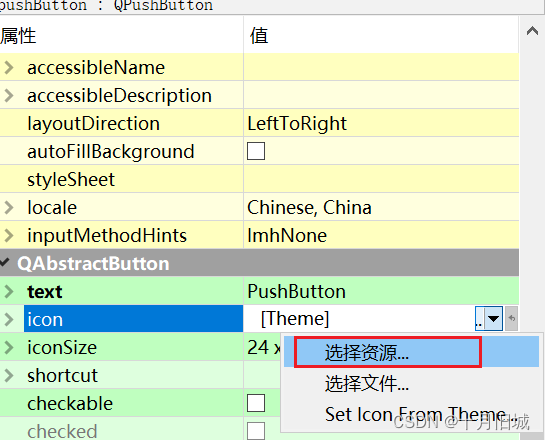
(1)给Push Button添加图标
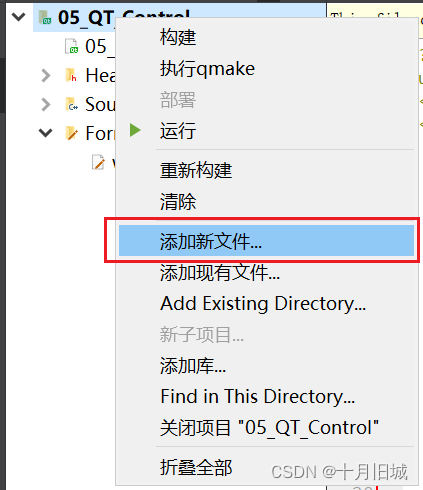
将图标文件添加进源代码中,添加资源文件可参考:QT从入门到实战x篇_12_资源文件添加(QWindow的手动布局、路径用反斜杠、增加代码移植性)




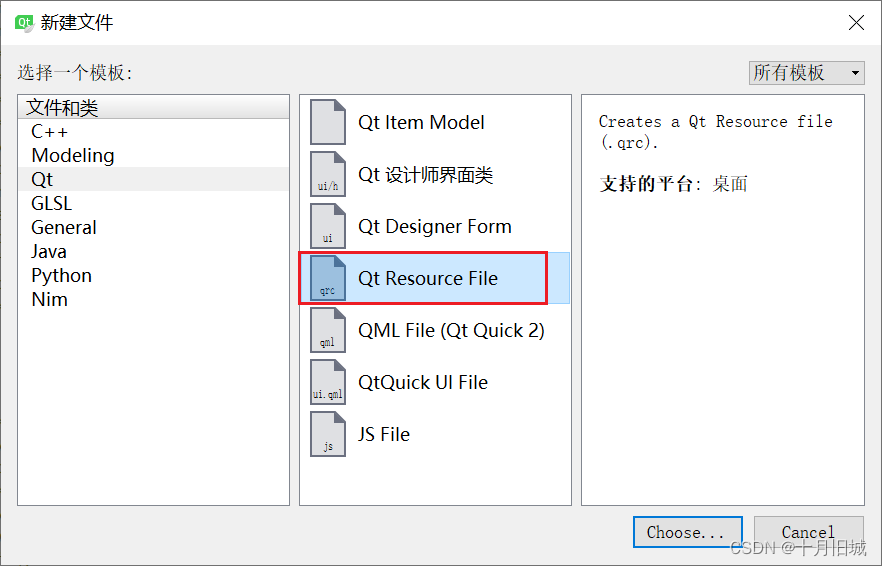
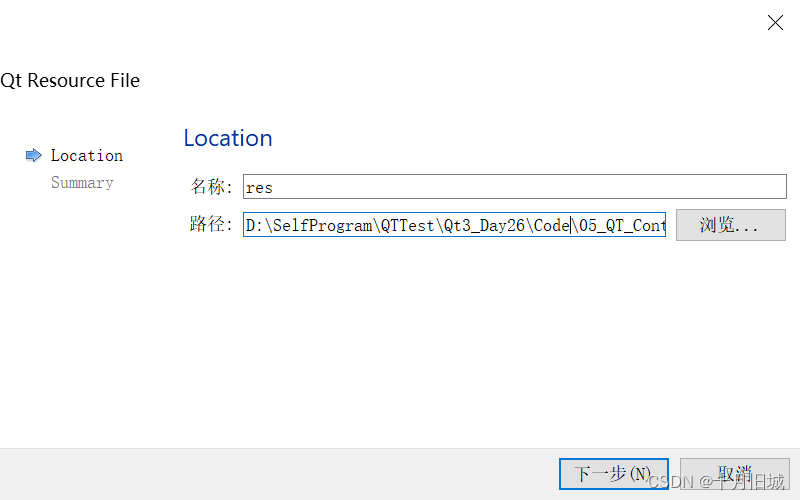
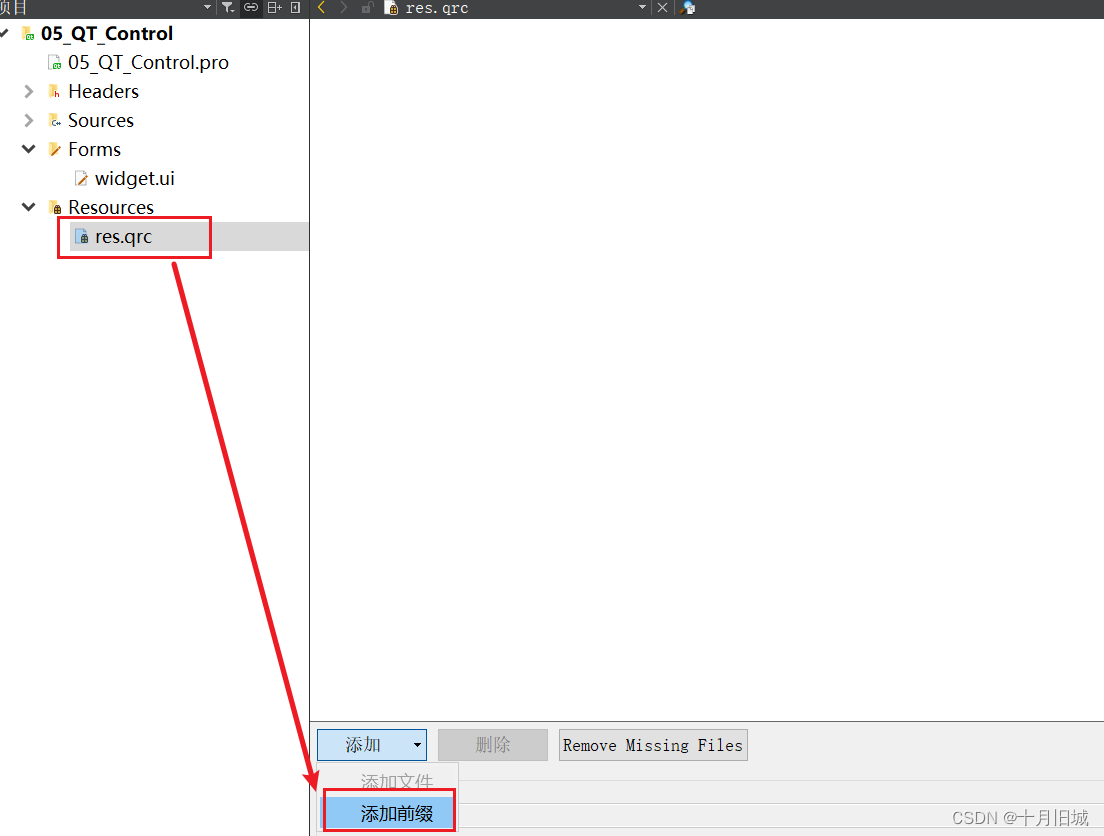
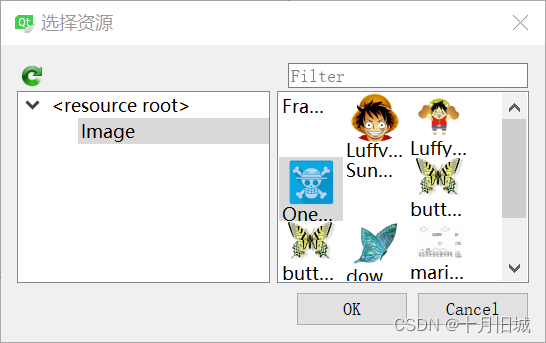
(2)生成res.qrc文件,选择下方的“添加”-->“添加前缀
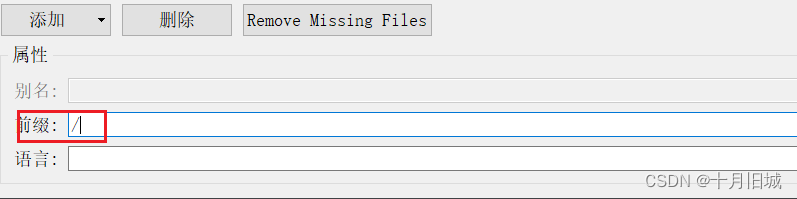
(3)以“/”作为前缀
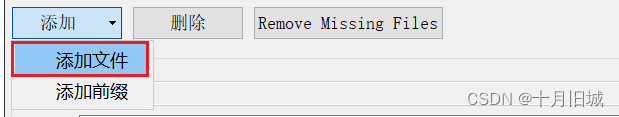
选择下方的“添加”–>“添加文件”,选中所有文件

代码使用资源文件的方法可参考如下:
- 使用代码添加资源文件
//使用添加Qt资源的 ": + 前缀名 + 文件名"
ui->actionnew->setIcon(QIcon(":/Image/Luffy.png"));
- 除了代码的方式,也可以使用手动设置的方式进行


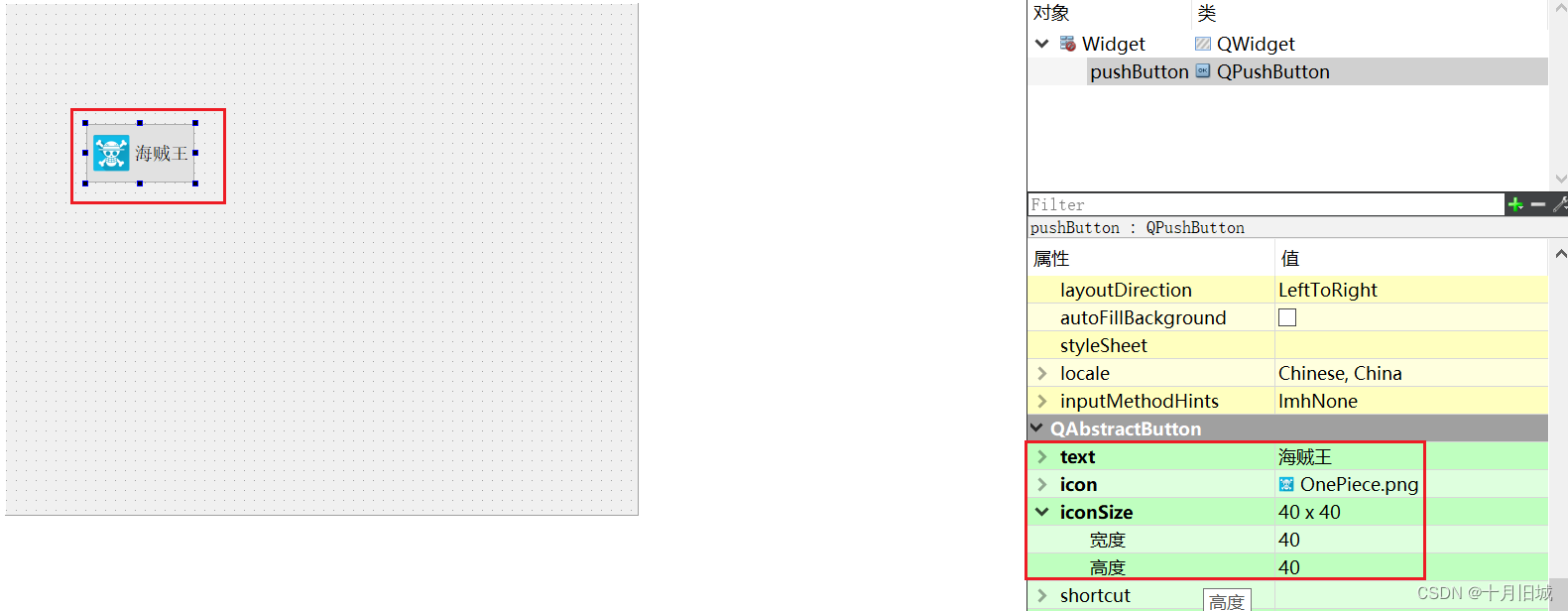
可以通过手动的方式调整图标的大小,效果如下:
使用QPushButton显示图标及文字不是很好看,因此一般只是用来显示出文字
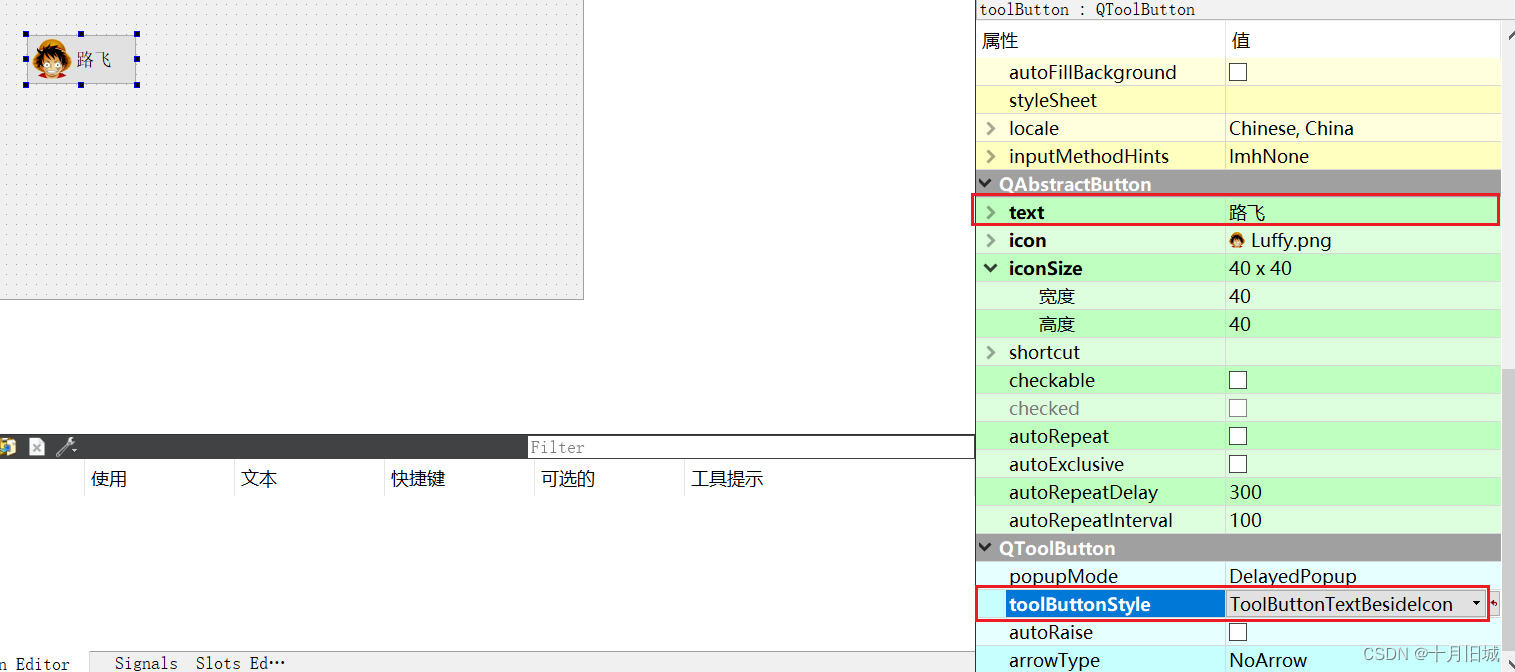
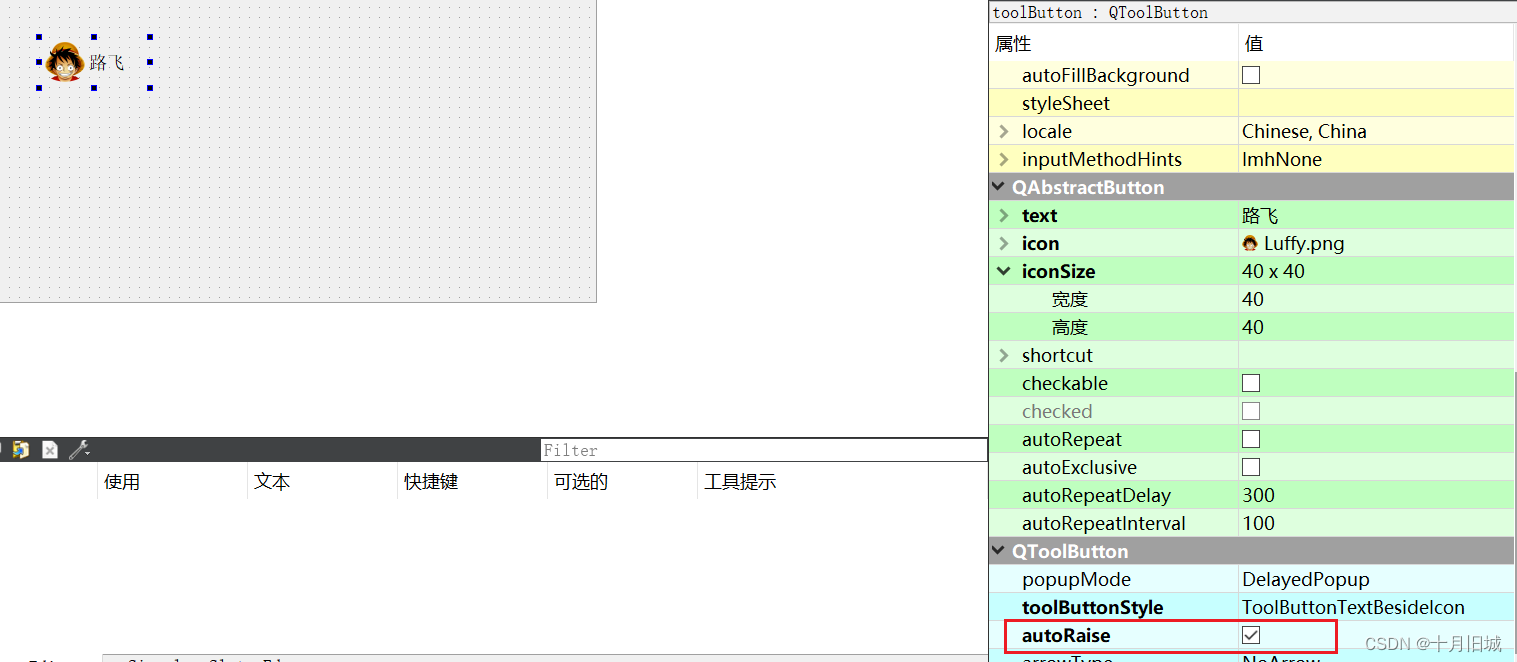
2.2 Tool Button
习惯上使用Tool Button来显示图片,用其加载图片的方法与Push Button是一样的,可以通过toolButtonStyle为ToolButtonTextBesudeIcon实现下图图标与文字左右并列的形式。
通过勾选“autoRaise”可以实现图标透明的效果,鼠标滑过时可以显示出按钮范围
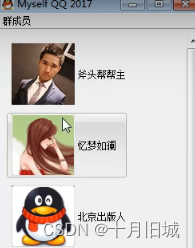
- 案例:可以使用
Tool Button实现以下聊天软件的界面
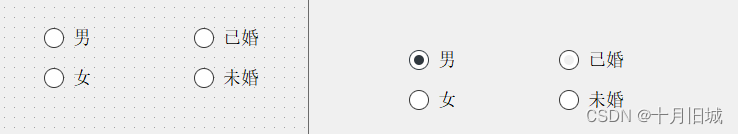
2.3 Radio Button
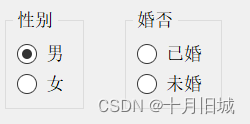
单选按钮,下图中左侧是摆放的结果,右侧为运行后的结果,四个单选同时只能选中一个,但是“男” "女"是一组,“已婚” “未婚”是一组
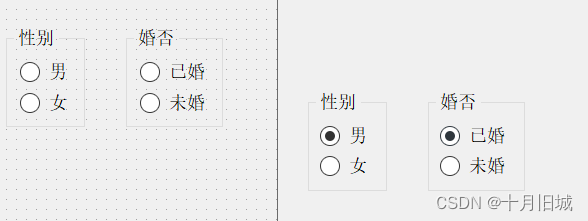
使用Group Box将两个组分开,这样就可以实现在两组分别选中对应的属性
- 设置默认值
如果想要在界面初始化时给Radio Button一个默认值,可以使用代码进行控制,一般逻辑相关的东西都是放在代码中实现的。
//设置radioButtonMan默认选中
ui->radioButtonMan->setChecked(true);
默认得到的效果如下:
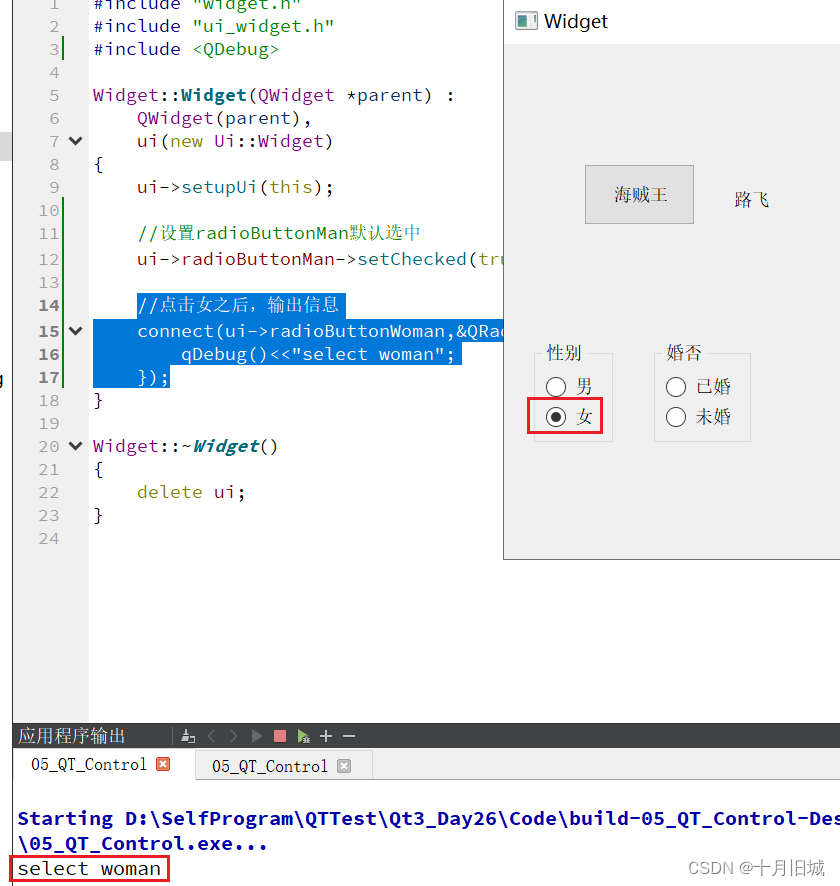
- 如何实现点击“女”之后打印出信息呢?-使用信号槽
//点击女之后,输出信息
connect(ui->radioButtonWoman,&QRadioButton::clicked,[=](){
qDebug()<<"select woman";
});
运行结果:输出"select woman"信息
2.4 CheckBox
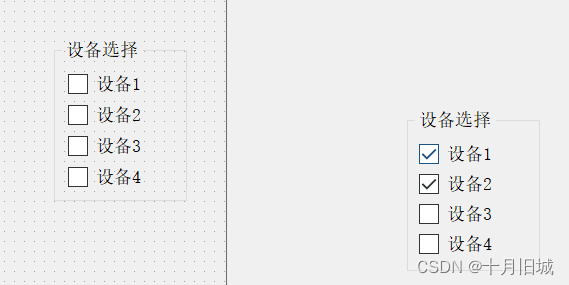
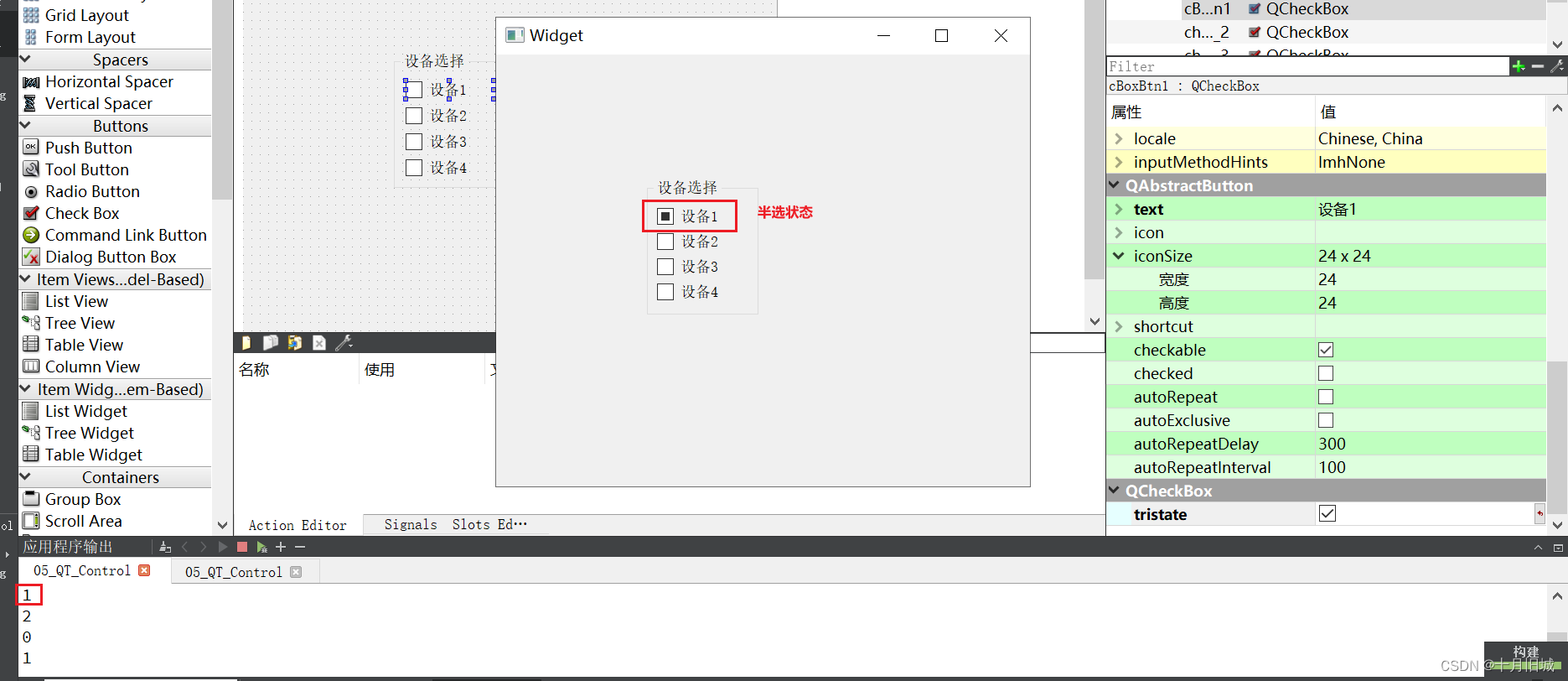
多选按钮,可以同时选中多个选项,摆放多个CheckBox并将其放于GroupBox中,得到如下界面,运行之后效果如下,左侧为摆放图,右侧为运行后的界面
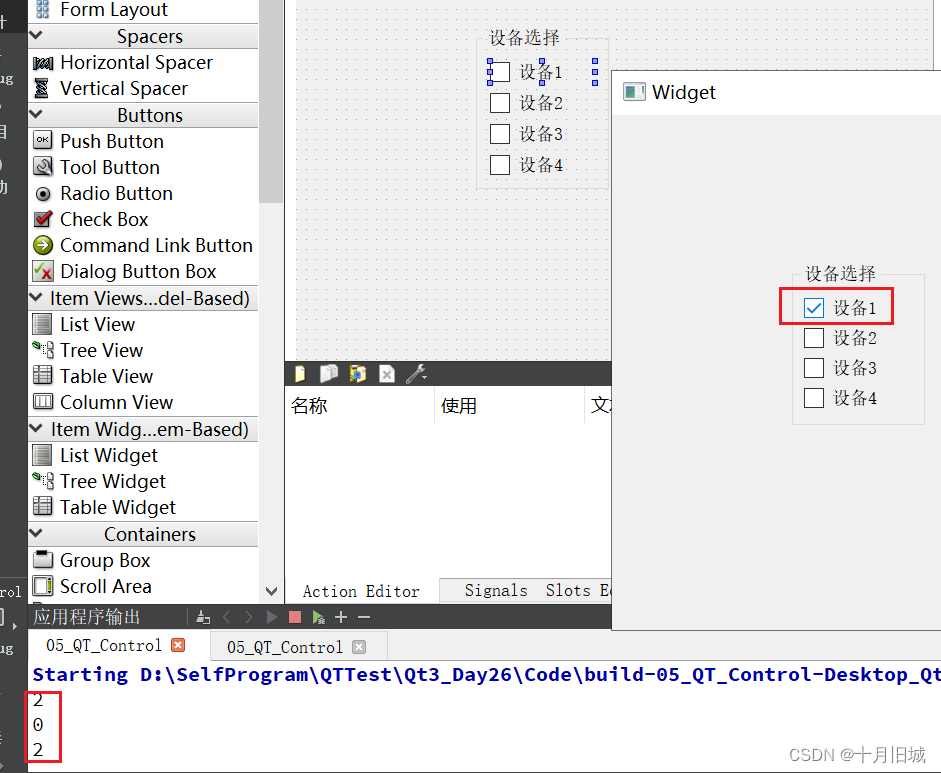
通过查看说明文档,CheckBox本身具有一个 void stateChanged(int state)的信号,以下代码实现上面界面中“设备1”选中之后就会报出信号的state值。
//多选按钮
connect(ui->cBoxBtn1,&QCheckBox::stateChanged,[=](int state){
qDebug()<<state;
});
运行结果:选中“设备1”,state为2,未选中,state为0
- 为什么是2和0之前切换,而没有1呢?,将“tristate”勾选之后就出现1了

运行:选中“设备1”之后,将会处于下图所示的半选状态,此时state为1
2.5 其他按钮
剩下的几个按钮均为不常用的
Command Link Button是做链接的按钮Dialog Button Box是OK和cancel组合的按钮,完全可以使用两个PushButton进行组合得到
3.学习视频地址: QT从入门到实战x篇_16_控件-按钮组