layUI的富文本编辑器需要注意的几点
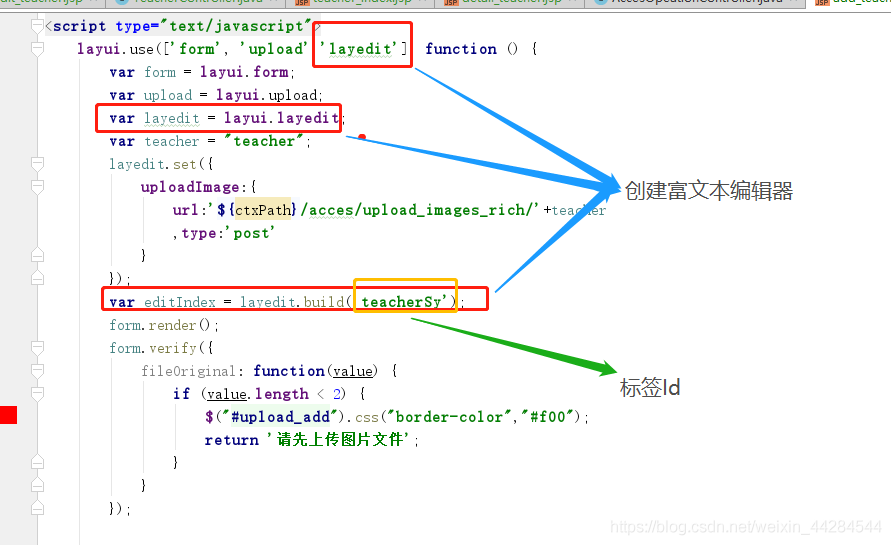
一,创建富文本编辑器
<div class="layui-input-block">
<textarea id="teacherSy" class="layui-textarea" name="teacherSynopsis"lay-verify="teacherSynopsis" ></textarea>
</div>
这是必须的 var editIndex = layedit.build(‘teacherSy’);-----------------》 <textarea id=“teacherSy”。。。
var editIndex = layedit.build(‘teacherSy’);-----------------》 <textarea id=“teacherSy”。。。
同步返回富文本编辑器写入的内容 注意:lay-verify=“teacherSynopsis” 对应。
注意:lay-verify=“teacherSynopsis” 对应。
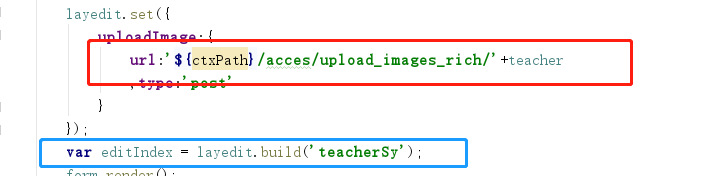
二,上传图片注意

注意:图片上传必须在创建(build)富文本编辑器的前面
url:上传图片的方法路径。
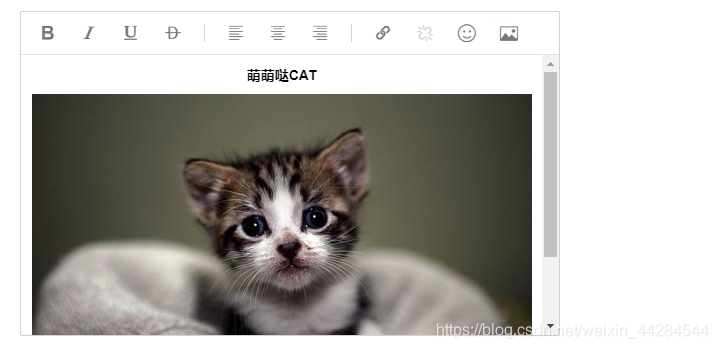
效果图如下:
layui官网链接:添加链接描述
谢谢 欢迎评论!
版权声明:本文为weixin_44284544原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。