前端入门知识点:浮动属性“float”
浮动属性经常用于网页布局,当你需要块状元素横排排放时,设置float:left;(让竖着的元素横着排放),经常用于设置li元素。

对li设置float:left;后

常见的页面导航栏便是用ul>li来写的。一些基础网页布局也是用ul>li布局,设置float来排版。
个人感受:浮动属性好用的很。
前端入门知识点:盒子模型
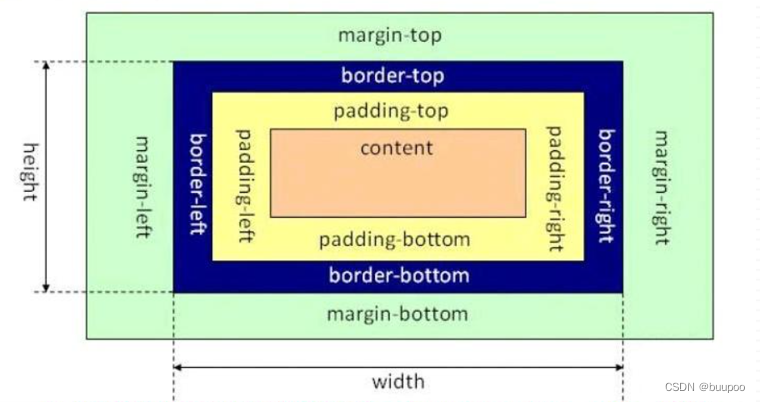
一个标准的盒子组成从内到外:content,paddin,border,margin。

margin:外边距 可以在Margin的四个方向设置不同的属性值,与其它同级元素产生间距,注意margin的属性值是可以为负数的,这样两个元素会重叠在一起。
padding:内边距 同样可以按顺时针方向设置四个方向的属性值,造成父级元素与子级元素之间的间距,内边距属性值不能为负数。正常设置padding属性会将盒子撑大,可以设置box-sizing:border-box,设置为怪异盒子模型。
border:边框 边框可以用来显示两个元素之间的边界,可以设置边框线型、粗细、颜色。
版权声明:本文为buupoo原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。