缘由:
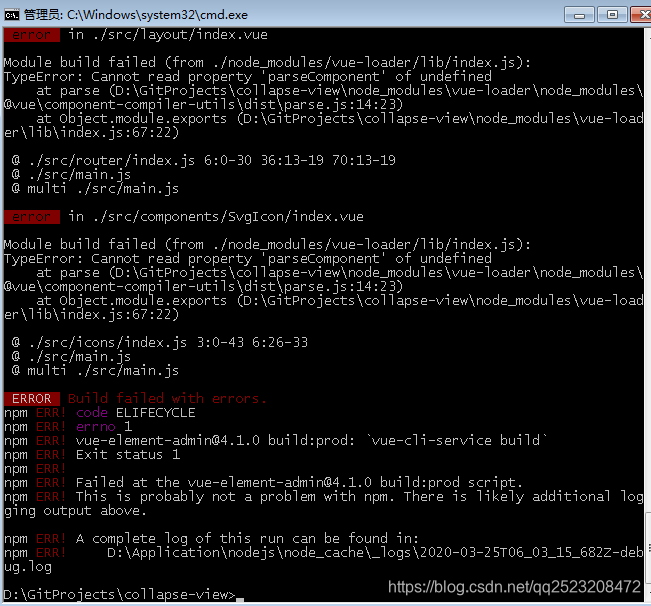
将前端vue项目在正式环境进行编译发布到nginx解析目录的时候发生了如下错误.

查看本地和正式环境npm版本号
本地: 6.4.1
正式:6.13.4
当时首先进行了必应搜索,得到第一个结果:PARCEL
第一步: 抄答案
yarn add --dev @vue/component-compiler-utils@1.3.1或者
npm install --dev @vue/component-compiler-utils@1.3.1第二步:鉴于大佬们都说是编译器的问题,我又将 "vue-template-compiler": "2.6.10"的版本号调整为2.6.11或者调整为最新`latest`
"devDependencies": {
....,
"vue-template-compiler": "2.6.11"||"latest"
},
解决该问题耗时:
2020年3月25日14时0分 至 2020年3月25日14时20分
版权声明:本文为qq2523208472原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。