文件导出失败
解决方案:
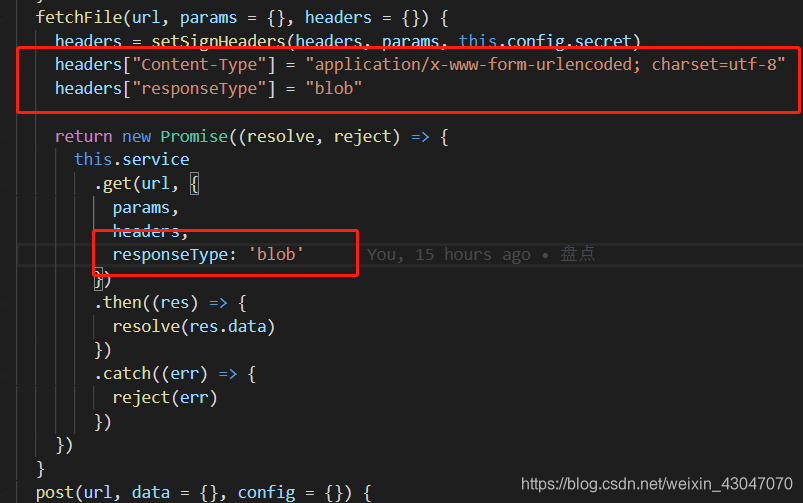
1.设置头部
2.接受blob流
headers["Content-Type"] = "application/x-www-form-urlencoded; charset=utf-8"
headers["responseType"] = "blob"

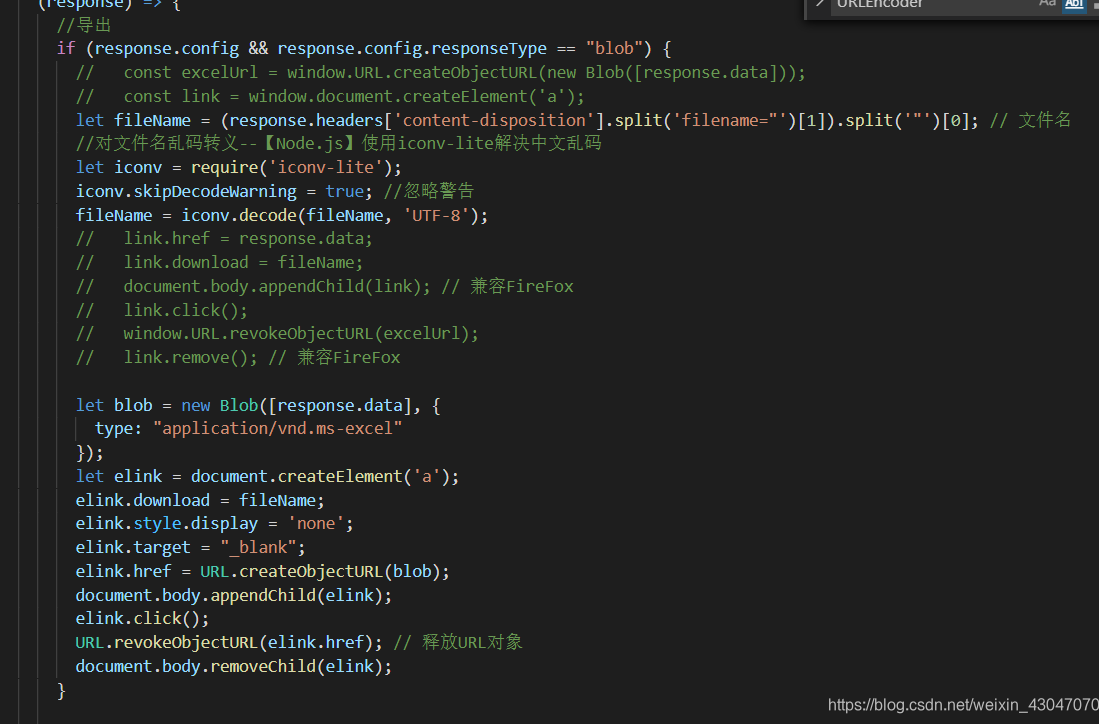
导出文件流+文件名乱码
文件名可以自己起或者后端传过来的转一下
//导出
if (response.config && response.config.responseType == "blob") {
// const excelUrl = window.URL.createObjectURL(new Blob([response.data]));
// const link = window.document.createElement('a');
let fileName = (response.headers['content-disposition'].split('filename="')[1]).split('"')[0]; // 文件名
//对文件名乱码转义--【Node.js】使用iconv-lite解决中文乱码
let iconv = require('iconv-lite');
iconv.skipDecodeWarning = true; //忽略警告
fileName = iconv.decode(fileName, 'UTF-8');
// link.href = response.data;
// link.download = fileName;
// document.body.appendChild(link); // 兼容FireFox
// link.click();
// window.URL.revokeObjectURL(excelUrl);
// link.remove(); // 兼容FireFox
let blob = new Blob([response.data], {
type: "application/vnd.ms-excel"
});
let elink = document.createElement('a');
elink.download = fileName;
elink.style.display = 'none';
elink.target = "_blank";
elink.href = URL.createObjectURL(blob);
document.body.appendChild(elink);
elink.click();
URL.revokeObjectURL(elink.href); // 释放URL对象
document.body.removeChild(elink);
}

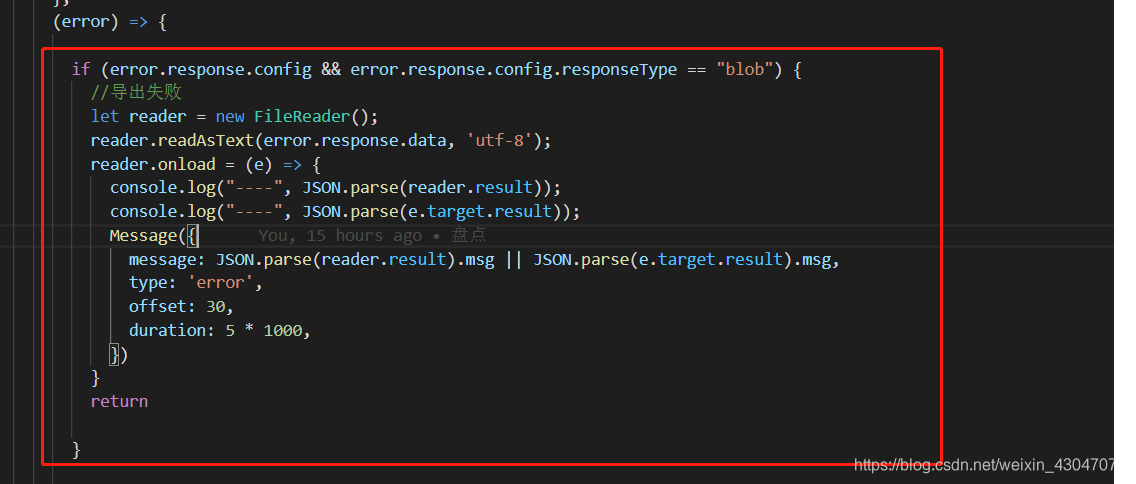
导出失败的时候 blob流 转 json
if (error.response.config && error.response.config.responseType == "blob") {
//导出失败
let reader = new FileReader();
reader.readAsText(error.response.data, 'utf-8');
reader.onload = (e) => {
console.log("----", JSON.parse(reader.result));
console.log("----", JSON.parse(e.target.result));
Message({
message: JSON.parse(reader.result).msg || JSON.parse(e.target.result).msg,
type: 'error',
offset: 30,
duration: 5 * 1000,
})
}
return
}

版权声明:本文为weixin_43047070原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。