感谢你的路过,希望学生的笔记能给你一点微不足道的参考
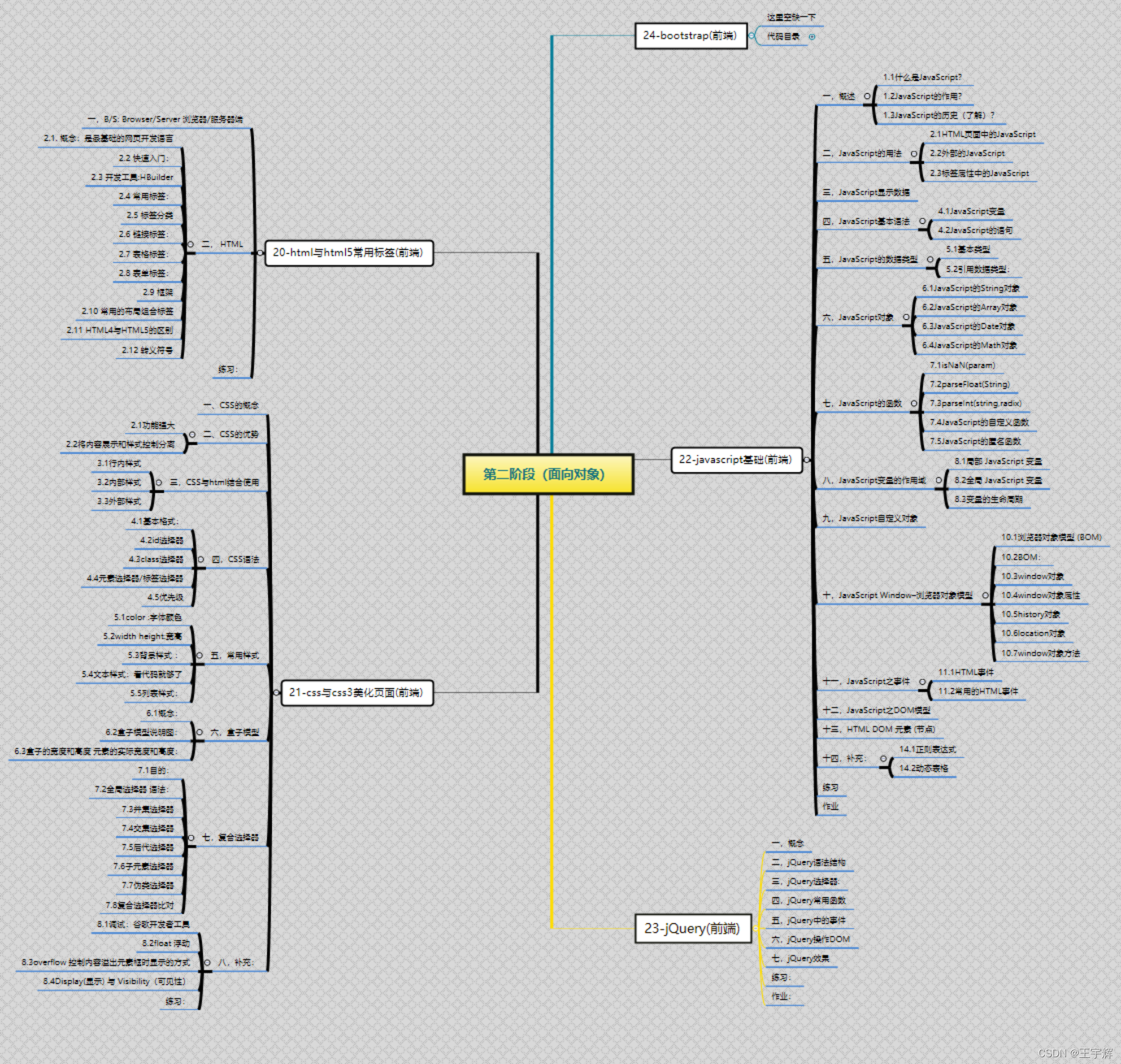
Java基础思维导图,完整Java体系的链接
这里空缺一下,发一下官网的链接吧。官网写的太好,让我目前完全没有写笔记的想法
https://v3.bootcss.com/
而且给的资料里有Bootstrap3的中文参考手册。明珠在前,不敢动笔。只附上学习代码了。
bootstrap入门与使用:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>bootstrap入门与使用</title>
<!--boostrap的使用:
1、必须先引入bootstrap的支持 ,包括js、css、font文件
2、引入的文件必须先有jQuery的核心文件,再引入bootstrap的js文件,再引入自己的文件
3、css文件必须先引入bootstrap的css文件再引入自己的文件
4、font文件无需在页面上引入,但是需要在项目的目录中存在
-->
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<script type="text/javascript" src="js/bootstrap.js" ></script>
<!--导入自己的js文件-->
<link rel="stylesheet" href="css/bootstrap.css" />
<link rel="stylesheet" href="css/bootstrap-theme.css" />
<!--导入自己的css文件-->
</head>
<body>
<h1>bootstrap使用</h1>
</body>
</html>
Bootstrap 按钮
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bootstrap 按钮</title>
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<script type="text/javascript" src="js/bootstrap.js" ></script>
<link rel="stylesheet" href="css/bootstrap.css" />
</head>
<body>
<!--任何带有 class .btn 的元素都会继承圆角灰色按钮的默认外观。
但是 Bootstrap 提供了一些选项来定义按钮的样式,具体如下表所示:
以下样式可用于<a>, <button>, 或 <input> 元素上:
-->
<h1>不同样式的按钮</h1>
<button type="button" class="btn btn-default">标准按钮</button>
<button type="button" class="btn btn-primary">原始按钮</button>
<button type="button" class="btn btn-success">成功按钮</button>
<button type="button" class="btn btn-info">信息按钮</button>
<button type="button" class="btn btn-warning">警告按钮</button>
<button type="button" class="btn btn-danger">危险按钮</button>
<button type="button" class="btn btn-link">链接按钮</button>
<h1>大小不同的按钮</h1>
<button type="button" class="btn btn-info btn-xs">xs按钮</button>
<button type="button" class="btn btn-success btn-sm">sm按钮</button>
<button type="button" class="btn btn-danger btn-lg">lg按钮</button>
<button type="button" class="btn btn-warning btn-block">block按钮</button>
<h1>不同状态的按钮</h1>
<button type="button" class="btn btn-default">标准按钮</button>
<button type="button" class="btn btn-default active">标准激活按钮按钮</button>
<button type="button" class="btn btn-primary">原始按钮</button>
<button type="button" class="btn btn-primary active">原始激活按钮</button>
<button type="button" class="btn btn-default">标准按钮</button>
<button type="button" class="btn btn-default disabled">标准禁用按钮按钮</button>
<button type="button" class="btn btn-primary">原始按钮</button>
<button type="button" class="btn btn-primary disabled">原始禁用按钮</button>
<input type="button" class="btn btn-info" value="input按钮"/>
<a href="01-bootstrap-入门与使用.html" class="btn btn-info" >a链接</a>
</body>
</html>
bootstrap表格
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>bootstrap表格</title>
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<script type="text/javascript" src="js/bootstrap.js" ></script>
<link rel="stylesheet" href="css/bootstrap.css" />
</head>
<body>
<div class="table-responsive">
<table class="table table-bordered table-striped table-hover table-condensed">
<tr class="danger">
<th>序号</th><th>商品名称</th><th>商品价格</th><th>商品数量</th><th>总计</th><th>操作</th>
</tr>
<tr>
<td class="warning">1</td>
<td class="info">【明治夹心饼干】明治(Meiji) 小熊饼干 草莓夹心 15分钟可以摇成球 新加坡进口 网红儿童零食50g_10盒办公室下午茶点心</td>
<td class="active">¥129.8</td>
<td class="success">1</td>
<td>¥129.8</td>
<td><button type="button">删除</button></td>
</tr>
<tr>
<td>2</td>
<td>【明治夹心饼干】明治(Meiji) 小熊饼干 草莓夹心 15分钟可以摇成球 新加坡进口 网红儿童零食50g_10盒办公室下午茶点心</td>
<td>¥129.8</td>
<td>1</td>
<td>¥129.8</td>
<td><button type="button">删除</button></td>
</tr>
<tr>
<td>3</td>
<td>【明治夹心饼干】明治(Meiji) 小熊饼干 草莓夹心 15分钟可以摇成球 新加坡进口 网红儿童零食50g_10盒办公室下午茶点心</td>
<td>¥129.8</td>
<td>1</td>
<td>¥129.8</td>
<td><button type="button">删除</button></td>
</tr>
</table>
</div>
</body>
</html>
bootstrap图片
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>bootstrap图片</title>
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<script type="text/javascript" src="js/bootstrap.js" ></script>
<link rel="stylesheet" href="css/bootstrap.css" />
<link rel="stylesheet" href="css/mycss.css" />
<!--<style>
.img-thumbnail {
padding: 14px;
border: solid red 1px;
}
</style>-->
</head>
<body>
<img class="img-circle" src="img/cat.jpg" title="服不服?" />
<img class="img-rounded" src="img/cat.jpg" title="服不服?" />
<img class="img-thumbnail" src="img/cat.jpg" title="服不服?" />
<img class="img-responsive" src="img/cat2.jpg" title="服不服?" />
</body>
</html>
栅格(网格)系统
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>栅格(网格)系统</title>
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<script type="text/javascript" src="js/bootstrap.js" ></script>
<link rel="stylesheet" href="css/bootstrap.css" />
<style>
div{
background-color: lightblue;
border: solid lightcoral 1px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-6">列</div>
<div class="col-lg-6">列</div>
</div>
<div class="row">
<!--<div class="col-lg-4">列</div>-->
<div class="col-lg-4 col-md-offset-1">列</div>
<div class="col-lg-4">列</div>
</div>
<div class="row">
<div class="col-lg-2">列</div>
<div class="col-lg-2">列</div>
<div class="col-lg-2">列</div>
<div class="col-lg-2">列</div>
<div class="col-lg-2">列</div>
<div class="col-lg-2">列</div>
</div>
<div class="row">
<div class="col-lg-1">列</div>
<div class="col-lg-1">列</div>
<div class="col-lg-1">列</div>
<div class="col-lg-1">列</div>
<div class="col-lg-1">列</div>
<div class="col-lg-1">列</div>
<div class="col-lg-1">列</div>
<div class="col-lg-1">列</div>
<div class="col-lg-1">列</div>
<div class="col-lg-1">列</div>
<div class="col-lg-1">列</div>
<div class="col-lg-1">列</div>
</div>
</div>
<div class="row">
<div class="col-lg-6">列</div>
<div class="col-lg-6">列</div>
</div>
<div class="row">
<div class="col-lg-4">列</div>
<div class="col-lg-4">列</div>
<div class="col-lg-4">列</div>
</div>
<div class="row">
<div class="col-lg-2">列</div>
<div class="col-lg-2">列</div>
<div class="col-lg-2">列</div>
<div class="col-lg-2">列</div>
<div class="col-lg-2">列</div>
<div class="col-lg-2">列</div>
</div>
<div class="row">
<div class="col-lg-1">列</div>
<div class="col-lg-1">列</div>
<div class="col-lg-1">列</div>
<div class="col-lg-1">列</div>
<div class="col-lg-1">列</div>
<div class="col-lg-1">列</div>
<div class="col-lg-1">列</div>
<div class="col-lg-1">列</div>
<div class="col-lg-1">列</div>
<div class="col-lg-1">列</div>
<div class="col-lg-1">列</div>
<div class="col-lg-1">列</div>
</div>
</body>
</html>
bootstrap表单
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>bootstrap表单</title>
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<script type="text/javascript" src="js/bootstrap.js" ></script>
<link rel="stylesheet" href="css/bootstrap.css" />
</head>
<body>
<form role="form" class="form-horizontal">
<div class="form-group">
<label for="name">用户名</label>
<input class="form-control" name="name" />
</div>
<div class="form-group">
<label for="name">密码</label>
<input class="form-control" type="password" name="name" />
</div>
</form>
<form role="form" class="form-horizontal">
<div class="form-group has-success">
<label for="name" class="col-lg-2 control-label">用户名</label>
<div class="col-lg-7">
<input class="form-control" name="name" />
</div>
</div>
<div class="form-group has-warning">
<label for="name" class="col-lg-2 control-label">密码</label>
<div class="col-lg-7">
<input class="form-control" type="password" name="name" />
</div>
</div>
<div class="form-group has-error">
<label for="name" class="col-lg-2 control-label">协议</label>
<div class="col-lg-7">
<textarea class="form-control" rows="4" ></textarea>
</div>
</div>
<div class="form-group">
<label for="name" class="col-lg-2 control-label">爱好</label>
<div class="col-lg-7">
<label class="checkbox-inline">
<input type="checkbox" name="hobby" value="0" />NBA
</label>
<label class="checkbox-inline">
<input type="checkbox" name="hobby" value="10" />book
</label>
<label class="checkbox-inline">
<input type="checkbox" name="hobby" value="20" />swim
</label>
</div>
</div>
<div class="form-group">
<label for="name" class="col-lg-2 control-label">下拉列表</label>
<div class="col-lg-7">
<select class="form-control">
<option value="1">请选择</option>
</select>
</div>
</div>
</form>
<hr>
<form role="form" class="form-inline">
<div class="form-group">
<label for="name">用户名</label>
<input class="form-control" name="name" />
</div>
<div class="form-group">
<label for="name">密码</label>
<input class="form-control" type="password" name="name" />
</div>
</form>
</body>
</html>
bootstrap辅助类
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>bootstrap辅助类</title>
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<script type="text/javascript" src="js/bootstrap.js" ></script>
<link rel="stylesheet" href="css/bootstrap.css" />
<style>
p{
padding: 30px;
}
</style>
</head>
<body>
<div class="container">
<p class="text-danger bg-primary pull-left">段落</p>
<p class="text-info bg-success pull-right">段落</p>
<div class="clearfix"></div>
<a href="#" class="text-danger bg-info center-block">超链接</a>
<a href="#" class="text-warning bg-success center-block">超链接</a>
<p>关闭图标实例
<button type="button" class="close" aria-hidden="true">×</button>
</p>
</div>
</body>
</html>
bootstrap-布局组件
导航栏
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>导航栏</title>
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<script type="text/javascript" src="js/bootstrap.js" ></script>
<link rel="stylesheet" href="css/bootstrap.css" />
</head>
<body>
<div class="container">
<nav class="nav navbar-default">
<div class="navbar-header">
<a href="#" class="navbar-brand">开课吧</a>
</div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="">JSVASE</a></li>
<li class="dropdown">
<a href="" class="dropdown-toggle" data-toggle="dropdown" >WEB<b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="">MYSQL</a></li>
<li><a href="">MYSQL</a></li>
<li><a href="">MYSQL</a></li>
<li><a href="">MYSQL</a></li>
</ul>
</li>
<li><a href="">MYSQL</a></li>
</ul>
</div>
</nav>
</div>
</body>
</html>
警告框
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>警告框</title>
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<script type="text/javascript" src="js/bootstrap.js" ></script>
<link rel="stylesheet" href="css/bootstrap.css" />
</head>
<body>
<div class="container">
<div class="alert alert-success">
<a href="" class="alert-link">success</a>
</div>
<div class="alert alert-info">info</div>
<div class="alert alert-warning">warning</div>
<div class="alert alert-danger">danger</div>
<div class="alert alert-danger alert-dismissable">danger
<button class="close" type="button" data-dismiss="alert">
×
</button>
</div>
</div>
</body>
</html>
进度条
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>进度条</title>
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<script type="text/javascript" src="js/bootstrap.js" ></script>
<link rel="stylesheet" href="css/bootstrap.css" />
</head>
<body>
<div class="container">
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="60"
aria-valuemin="0" aria-valuemax="100" style="width: 60%;">
<span class="sr-only">60%已经完成</span>
</div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="60"
aria-valuemin="0" aria-valuemax="100" style="width: 60%;">
<span class="sr-only">60%已经完成</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60"
aria-valuemin="0" aria-valuemax="100" style="width: 60%;">
<span class="sr-only">60%已经完成</span>
</div>
</div>
</div>
</body>
</html>
分页
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>分页</title>
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<script type="text/javascript" src="js/bootstrap.js" ></script>
<link rel="stylesheet" href="css/bootstrap.css" />
</head>
<body>
<div class="container">
<ul class="pagination">
<li class="disabled"><a href="">上一页</a></li>
<li class="active"><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">下一页</a></li>
</ul><br />
<ul class="pagination pagination-sm">
<li class="disabled"><a href="">上一页</a></li>
<li class="active"><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li ><a href="">下一页</a></li>
</ul><br />
<ul class="pagination pagination-lg">
<li class="disabled"><a href="">上一页</a></li>
<li class="active"><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">下一页</a></li>
</ul><br />
<ul class="pager">
<li class="previous"><a href="">Previous</a></li>
<li class="active"><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li class="next"><a href="">next</a></li>
</ul><br />
</div>
</body>
</html>
字体图标
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>字体图标</title>
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<script type="text/javascript" src="js/bootstrap.js" ></script>
<link rel="stylesheet" href="css/bootstrap.css" />
</head>
<body>
<div class="container">
<span class="glyphicon glyphicon-search"></span> search
<span class="glyphicon glyphicon-home"></span> home
<span class="glyphicon glyphicon-file"></span> file
<span class="glyphicon glyphicon-film"></span> film
<span class="glyphicon glyphicon-trash"></span> trash
<button type="button" class="btn btn-danger">
<span class="glyphicon glyphicon-plus"></span> plus
</button>
<button type="button" class="btn btn-danger">
<span class="glyphicon glyphicon-user"></span> 用户
</button>
</div>
</body>
</html>
bootstrap-插件
轮播图
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>轮播图</title>
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<script type="text/javascript" src="js/bootstrap.js" ></script>
<link rel="stylesheet" href="css/bootstrap.css" />
<script>
$(function(){
$("#myCarousel").carousel({
interval:1500
});
});
</script>
</head>
<body>
<div id="myCarousel" class="carousel slide">
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="item active">
<img src="img/pic1.jpg" title="第1张图"/>
<div class="carousel-caption">第1张图</div>
</div>
<div class="item">
<img src="img/pic2.jpg" title="第2张图"/>
<div class="carousel-caption">第2张图</div>
</div>
<div class="item">
<img src="img/pic3.jpg" title="第3张图"/>
<div class="carousel-caption">第3张图</div>
</div>
</div>
<a href="#myCarousel" class="carousel-control left" data-slide="prev"><</a>
<a href="#myCarousel" class="carousel-control right" data-slide="next">></a>
</div>
</body>
</html>
模态对话框
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>轮播图</title>
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<script type="text/javascript" src="js/bootstrap.js" ></script>
<link rel="stylesheet" href="css/bootstrap.css" />
</head>
<body>
<!--触发模态对话框的按钮-->
<button type="button" class="btn btn-success btn-lg" data-toggle="modal" data-target="#myModal">
添加学生信息
</button>
<!--模态对话框-->
<div id="myModal" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title">添加学生信息</h4>
</div>
<div class="modal-body">
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="stuId" class="col-sm-2 control-label">学号:</label>
<div class="col-sm-10">
<input name="stuId" class="form-control" />
</div>
</div>
<div class="form-group">
<label for="stuName" class="col-sm-2 control-label">姓名:</label>
<div class="col-sm-10">
<input name="stuName" class="form-control" />
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-info" data-dismiss="modal">提交</button>
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</div>
</div>
</div>
</div>
</body>
</html>
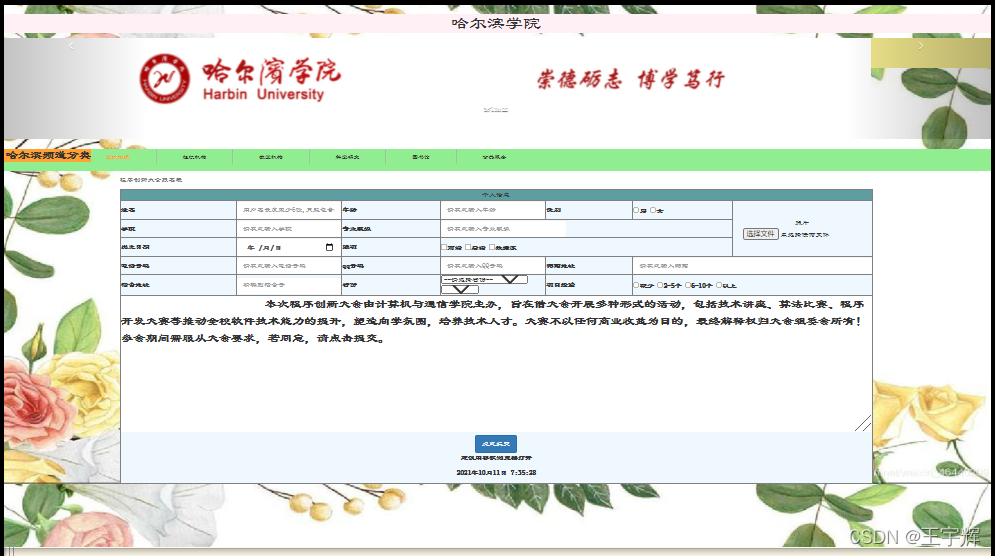
练习:

效果图:
参考:距离记笔记的时候过了一段时间,如果我的笔记有明显借鉴了您的内容,请见谅。(我记忆力很差的,当初写笔记的时候,参考文档记录的可能不全)
资料下载链接(笔记+代码+其他):百度网盘
链接:https://pan.baidu.com/s/1BgZKm_SA_MPmE-JyOL6imQ
提取码:1111
感谢阅读,祝你从此一帆风顺。
版权声明:本文为weixin_42688085原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。