解决方案
在项目当中使用了vite-plugin-eslint,那就很可能是vite-plugin-eslint的缓存问题
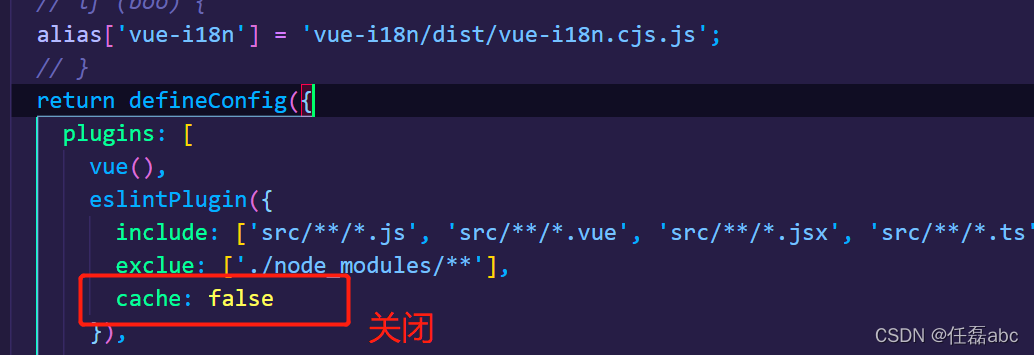
这时可以将vite-plugin-eslint的缓存关闭即可

代码:
export default () => {
return defineConfig({
plugins: [
vue(),
eslintPlugin({
include: ['src/**/*.js', 'src/**/*.vue', 'src/**/*.jsx', 'src/**/*.ts'],
exclue: ['./node_modules/**'],
cache: false
}),
AutoImport({
resolvers: [ElementPlusResolver()]
}),
Components({
resolvers: [ElementPlusResolver()]
})
],
}版权声明:本文为sinat_36728518原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。