初学vue使用vue ui功能展开界面无反应,发现需要3.0以上版本才能使用ui命令,于是就进行了更新,更新到了最新的5.0.4版本,ui命令能够成功唤起浏览器打开页面
搭建项目添加依赖和插件后,点击启动app打开了一个空白页面,
f12打开控制台发现浏览器报出了Cannot read properties of undefined (reading 'prototype')
期间重新安装了很多vue指定版本,改了main.js和element.js好多次,无果
看了很多大佬的文章,更改,更新了很多东西,最后发现只是cli版本的问题
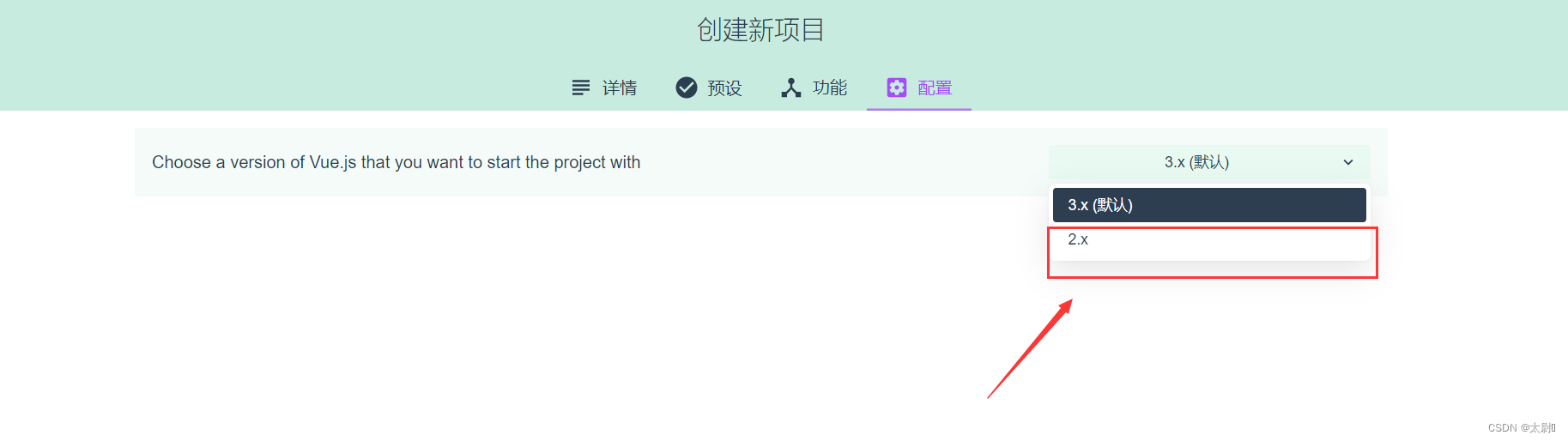
在创建项目的时候右上角可以选择版本,默认为3.0,手动更改为2.0后搭建出来的项目就不会空白

element.js内容为
import Vue from 'vue'
import Element from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(Element)
main.js内容为
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import './plugins/element.js'
//添加全局样式
import './assets/css/global.css'
//引入icon-font
import './assets/font/iconfont.css'
//引入axios
import axios from 'axios'
Vue.prototype.$http = axios
//设置访问根路径
axios.defaults.baseURL="http://localhost:9000"
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
版权声明:本文为czw1586原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。