前期准备: 先安装完成 Node.js 这是必须的环境, Node.js 版本的话建议安装 V14 的,尽力少踩坑。
但是,可能你看到这文章时V14已没有问题了,总之:不建议用最新版本。
下载最新版本前的安装包地址:https://blog.csdn.net/qq_43012792/article/details/108921387
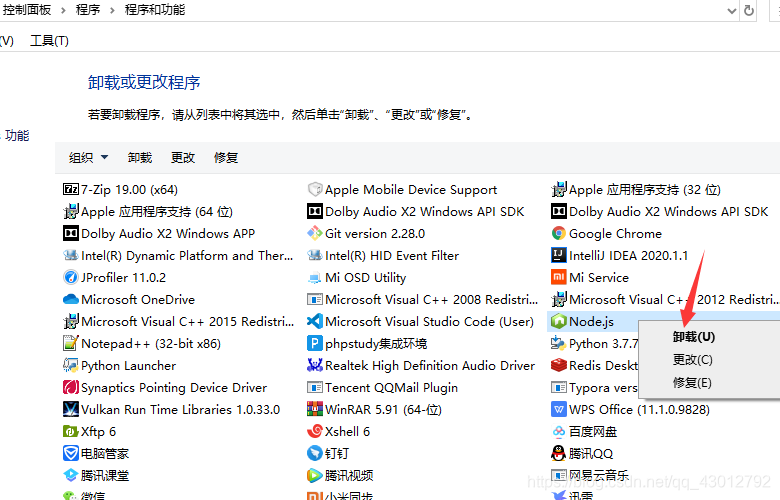
假如你之后安装了,其他版本的Node.js 要卸载,得再控制面板的程序里进行卸载。
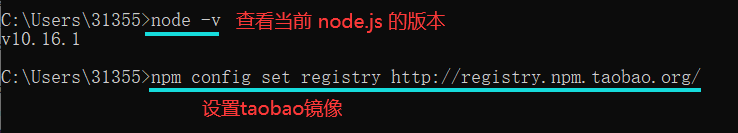
安装好了 Node.js 后,直接 win + R + cmd ,设置一下 Node.js 下载资源的镜像为阿里镜像(加速下载):

好了,开始安装 npm 失败的问题,以下演示的场景仅仅是我一个人的报错问题:
先说一下,你要能访问到这个界面资源说明npm才是正常运行成功的:
npm 是随同NodeJS一起安装的包管理工具,如 Java-Maven 那么JavaScript-NPM
我的错误解决步骤如下(由于我操作失误,所以以下的截图只能显示一部分,抱歉):
注意:请先看,再操作
1、首先我使用快捷键 Ctrl + ` 来到控制台的终端,直接输入 npm install;
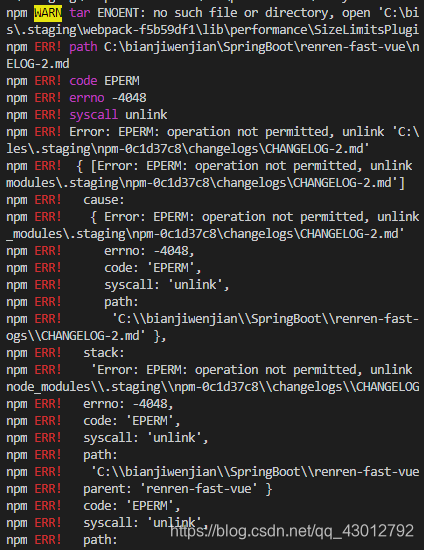
在我纠结得等了半天之后,报错了:
2、不要慌,先手动删除掉 node_moudules 文件夹,再执行命令 npm cache clean --force 清除一下缓存;

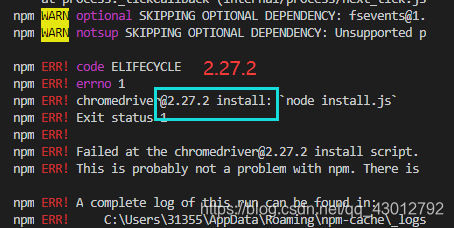
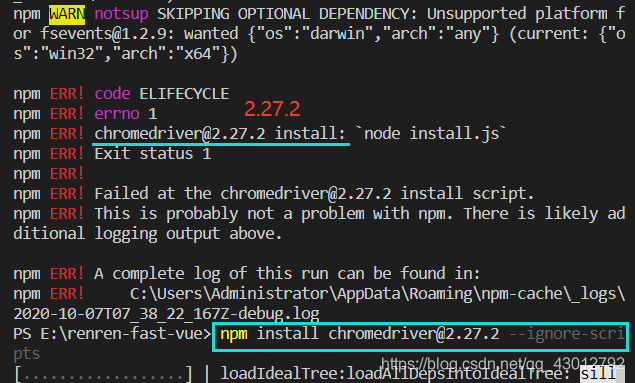
3、再一次执行 npm install ,我的报错:
4、再一次删除掉 node_moudules 文件夹,并执行 npm install chromedriver@2.27.2 --ignore-scripts;(你看你的 @ 之后是什么就写什么命令)这一次我成功得下载了 npm ,于是我就执行 npm run dev 命令运行项目:
下载完成:
直接操作第 5 步 :
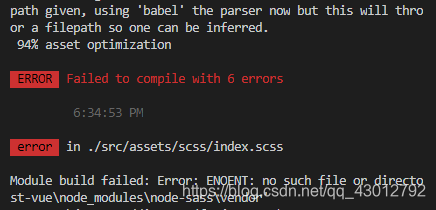
没想到的是下载成功了,运行还是会报错,提示有六个错误:

5、要是下载 npm 成功,但是不能运行项目执行这个命令
npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
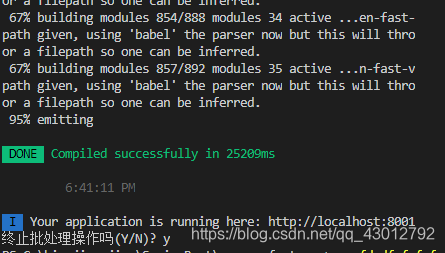
6、于是下载成功了,再执行 npm run dev
于是就成功将项目跑起来了,访问:http://localhost:8001
这时候再把人人开源的后台项目跑起来,就会有验证码,直接能够进入到后台系统:
假如你要是没有成功,推荐一篇用另外的方法运行起来的文章:
https://www.jianshu.com/p/2be02670484e
你要是还是报错,就下载 cnpm ,不使用 npm 命令去下载依赖了,下载 cnpm 的方式:
https://blog.csdn.net/qq_43012792/article/details/108973025
到时候就使用 cnpm install 可以快速下载所有依赖了。要是在vscode 里不能使用 cnpm 命令就去cmd 进入项目的根路径,再执行 cnpm install。
有用点个关注,手留余香! ? ? ?