来自哔哩哔哩博主一只蛋崽儿
治愈系VLOG | 4K 四月的雨季,在植物园来一场春日的林间漫游吧
盒子模型的介绍
什么是盒子模型了?
- 页面中的每一个标签,都可以看作是一个是一个盒子,通过盒子的视角可以更方便的进行布局
- 浏览器在渲染网页时,会将网页中的元素看作是一个个矩形区域
在 CSS 中,所有的元素都被一个个的“盒子(box)”包围着,理解这些“盒子”的基本原理,是我们使用CSS实现准确布局、处理元素排列的关键。
盒子中的区域
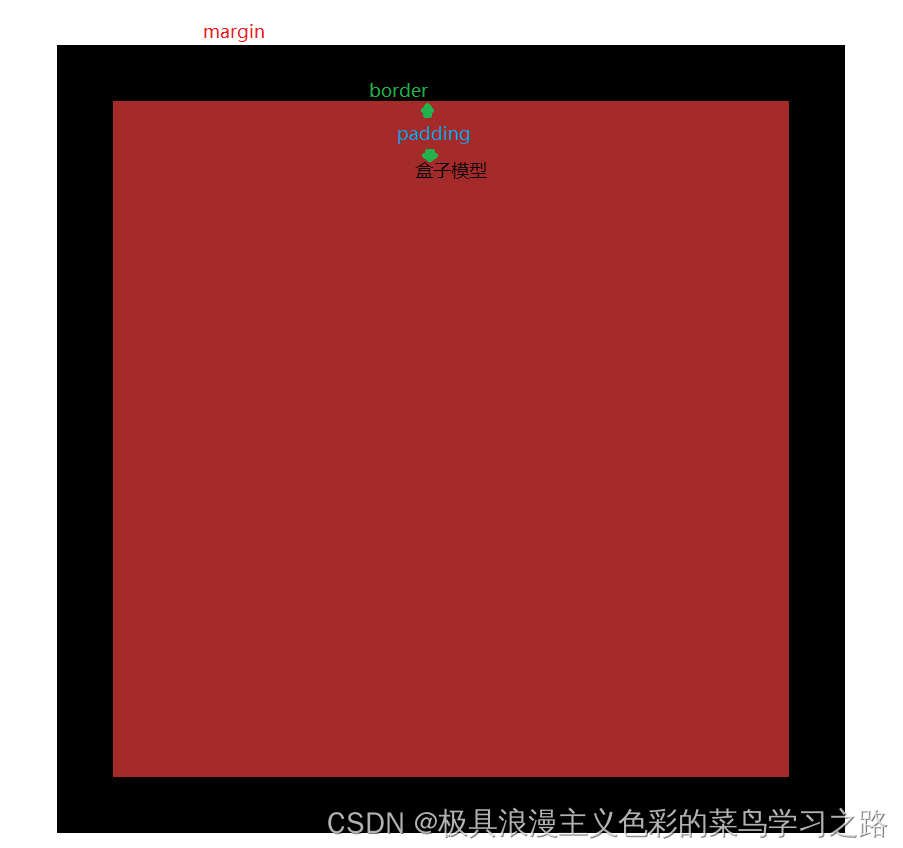
一个盒子中主要的属性就5个:width、height、padding、border、margin。如下所示:
- width和height:内容的宽度、高度(不是盒子的宽度、高度)
- padding:内边距。
- border:边框。
- margin:外边距。
<style>
div{
text-align: center;
width: 500px;
height: 500px;
border: 50px solid;
padding: 50px;
margin: 50px;
background-color: brown;
}
</style>
<body>
<div>盒子模型</div>
</body>


内容的宽度和高度
作用:利用width和height属性设置盒子内容区域的大小
width: 500px;
height: 500px;
取值有:

border 边框
- 按三要素拆开:border-width、border-style、border-color。(一个border属性是由三个小属性综合而成的)
- border就是边框。边框有三个要素:像素(粗细)、线型、颜色。
- 颜色如果不写,默认是黑色。
另外两个属性不写,要命了,显示不出来边框。
属性名:border
属性值:border:10px solid red;
- 粗细 线形 颜色
- 按三要素拆:
border-width:10px; //边框宽度
border-style:solid; //线型
border-color:red; //颜色。
等价于:
border:10px solid red;
- 按方向来拆:
border-top:10px solid red;
border-right:10px solid red;
border-bottom:10px solid red;
border-left:10px solid red;
等价于:
border:10px solid red;
- 按三要素和方向来拆:(就是把每个方向的,每个要素拆开。3*4 = 12)
border-top-width:10px;
border-top-style:solid;
border-top-color:red;
border-right-width:10px;
border-right-style:solid;
border-right-color:red;
border-bottom-width:10px;
border-bottom-style:solid;
border-bottom-color:red;
border-left-width:10px;
border-left-style:solid;
border-left-color:red;
等价于:
border:10px solid red;
方位
- 按方向拆开:border-top、border-right、border-bottom、border-left
。
线形
border-style:

padding:内边距
padding就是内边距。padding的区域有背景颜色,并且背景颜色一定和内容区域的相同。也就是说,background-color将填充所有border以内的区域。
padding有四个方向
padding是4个方向的,所以我们能够分别描述4个方向的padding。
方法有两种,
- 第一种写小属性;
小属性的写法:
padding-top: 30px;
padding-right: 20px;
padding-bottom: 40px;
padding-left: 100px;
- 第二种写综合属性,用空格隔开。
综合属性的写法:(上、右、下、左)(顺时针方向,用空格隔开。margin的道理也是一样的)
padding:30px 20px 40px 100px;
margin:外边距
margin属性是用与设置外边距,即盒子与盒子之间的距离。
/*下外边距*/
div{
margin-bottom: 20px;
}
/*上外边距*/
div{
margin-top: 20px;
}
/*右外边距*/
div{
margin-right: 20px;
}
/*左外边距*/
div{
margin-left: 20px;
}
等价于
div{
margin: 20px 20px 20px 20px;
}
/*指定一个值,作用于所有边距*/
div{
margin: 20px;
}
/*指定两个值,第一个值作用于上下边距,第二个值作用于左右边距*/
div{
margin: 20px 20px;
}
/*指定三个值,第一个值作用于上边距,第二个值作用于左右边距,第三个值作用于下边距*/
div{
margin: 20px 20px 20px;
}
/*指定四个值,分别作用于上边距,右边距,下边距,左边距*/
div{
margin: 20px 20px 20px 20px;
}
块级元素的对齐
使用外边距可以实现块级盒子居中对齐,只需满足两个条件:
- 盒子必须指定宽度。
- 盒子的左右边距设置为auto。
margin:0 auto
行内元素,行内块元素水平居中
- 行内元素,行内块元素水平居中使用text-align: center
盒子模型实际大小计算方式

假设:盒子尺寸300*300,背景蓝色,边框10px实线黑色,上下左右20的内边距,代码该怎样写
<style>
div{
width: 240px;
height: 240px;
padding: 20px;
border: 10px solid #000;
background-color: blue;
}
</style>
<body>
<div></div>
</body>

但是这样太麻烦了,这时我们就可以给盒子设置自动内减
box-sizing:border-box
- 浏览器会自动计算多余大小,自动 在内容中减去

清除默认内外边距
在我们所使用的浏览器中会默认给部分标签设置默认的margin和padding,一般在项目开始时需要清除这些标签默认的margin和padding,后续自己设置
- body标签默认有margin:8px
- p标签默认有上下的margin
*{
padding:0;/*清除元素的内边距*/
margin:0;/*清除元素的外边距*/
}
对于这篇学习笔记就暂时到这了,兄弟们加油❤️???????
从现在做起,坚持下去,一天进步一小点,不久的将来,你会感谢曾经努力的你!
??????
如果有出错的,请各位友友指正。
版权声明:本文为muweichang原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。