这个电商管理系统采用了前后端分离的开发模式,前端是基于Vue技术栈的SPA项目。
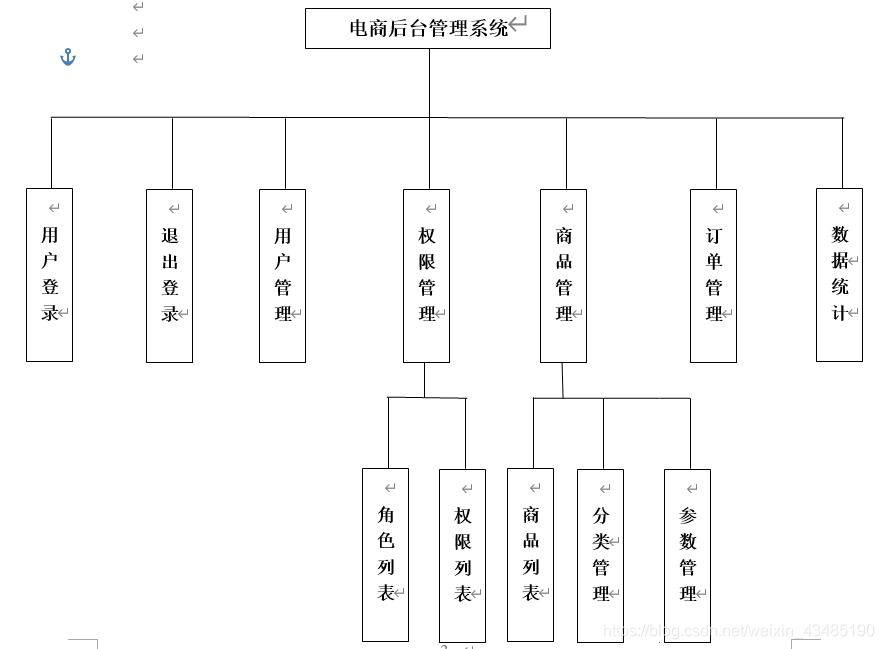
(1)这个电商后台管理系统的功能结构图如下:
(2)所用到的技术:
1).前端项目的技术:
- Vue
- Vue-router
- Element-UI
- Axios
- Echarts
2).后端项目的技术:
- Node.js
- Express
- Jwt
- Mysql
- Sequelize
(3)前端项目初始化
使用vue脚手架利用图形化界面的方式进行创建一个项目(shop_management_system):
首先确保已经安装好了脚手架和vue,可以使用vue -Version来查看脚手架的版本(注意不是vue的版本),查看vue版本:找到package.json文件中的"dependencies"就可以看到vue的版本。
步骤:
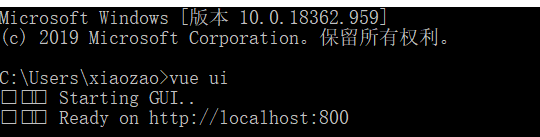
1)打开命令行输入vue ui打开图形化界面,然后点击“vue项目管理器”创建项目。

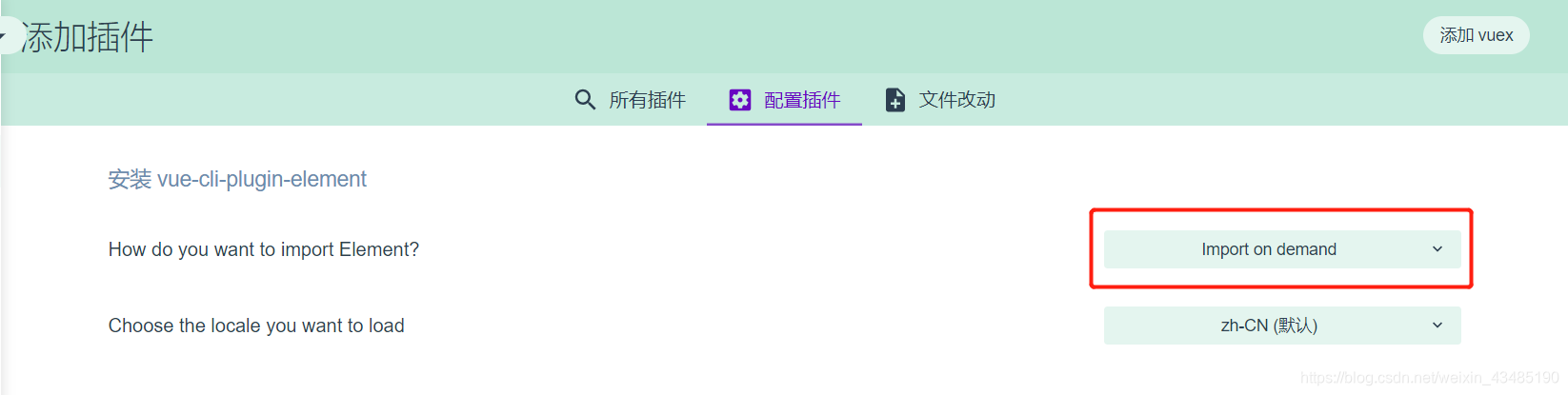
2)项目创建完毕后添加Element-UI插件:点击左边的“插件”=>“添加插件”=>输入关键字element进行搜索安装,安装完成后然后进行配置,选择按需分配,然后点击“完成安装”。
3)安装axios依赖:点击左边“依赖”=>“添加依赖”,搜索axios然后点击之后进行安装。
4)将项目托管到码云。
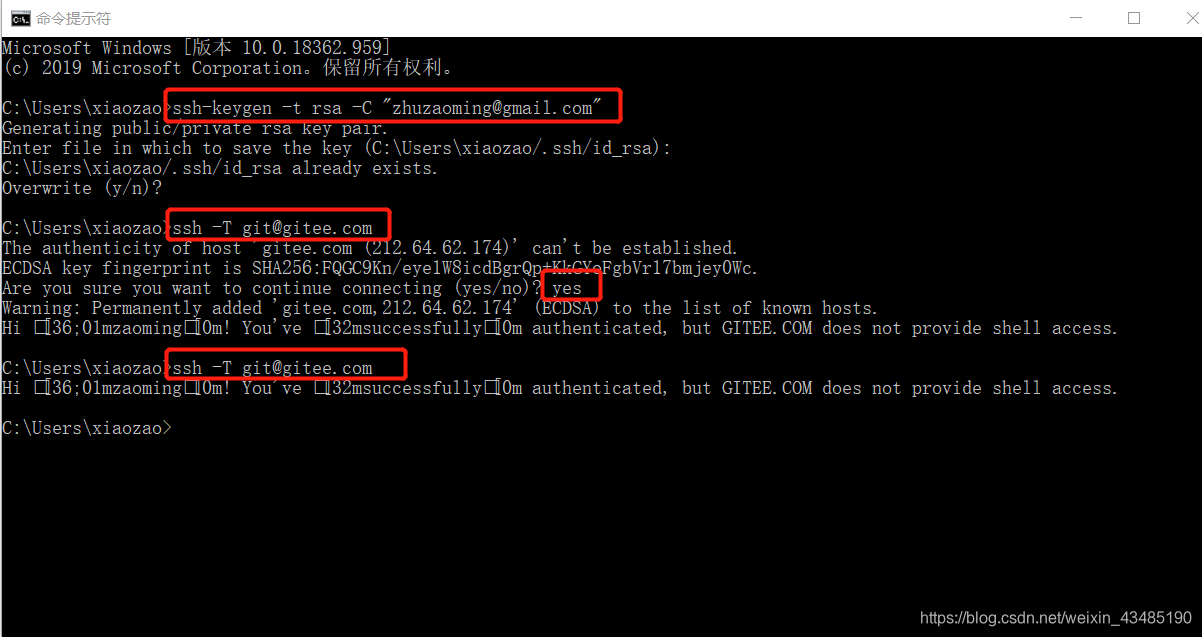
首先为自己的账号添加一个ssh公钥:
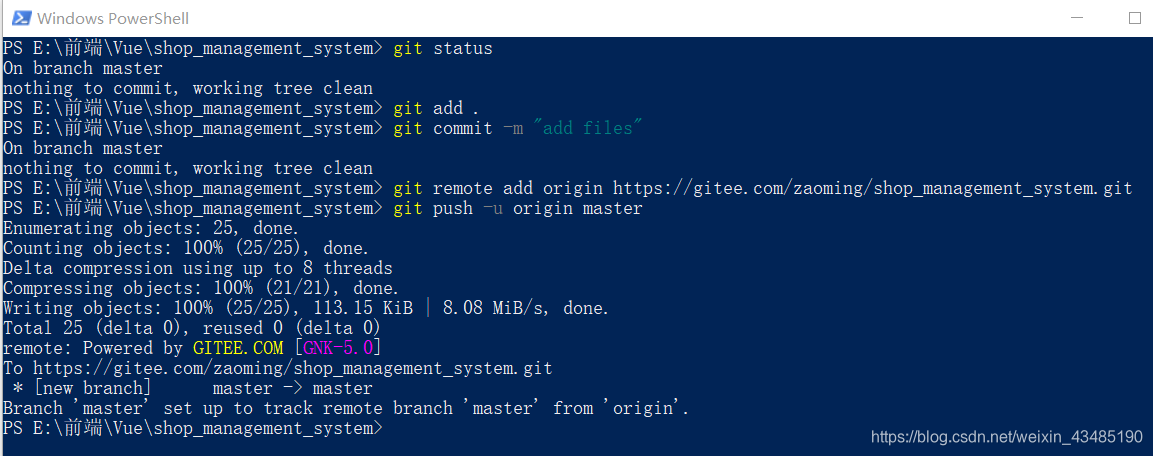
然后创建一个仓库,在项目的目录下打开powershell进行初始化:
出现下图就说明已经托管成功。
(4)后端项目初始化
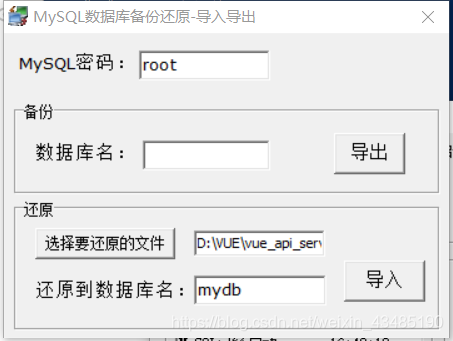
1)安装phpStudy程序集成包来使用MySQL数据库,将接口中的数据库文件“mydb.sql”导入进去:点击“MySQL管理器”=>“MySQL导入导出”,选择文件导入(注意:数据库文件所在的路径一定要非中文的!!!不然会出现闪退问题)
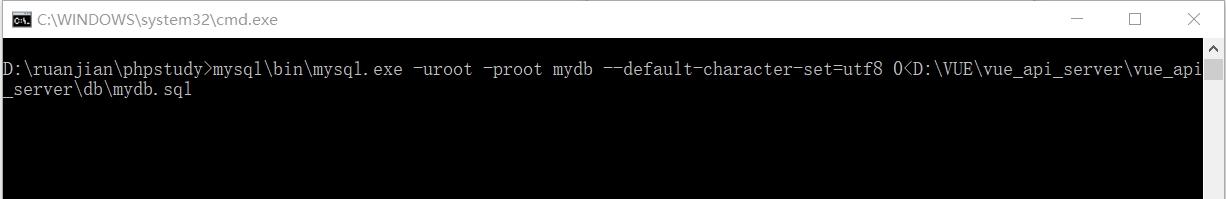
然后点击“导入”会自动打开命令行窗口,等待一会就会将数据库导入
2)启动项目。
在接口文件目录下以管理员身份打开powershell,然后npm install安装所需要的插件。
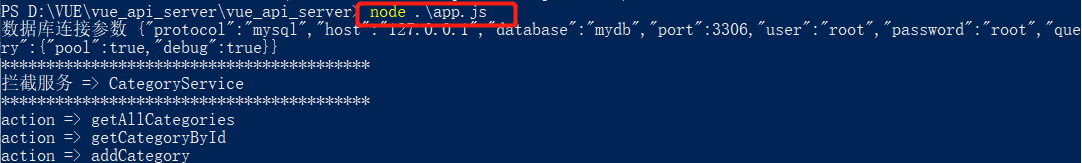
然后输入node .\app.js进行启动。
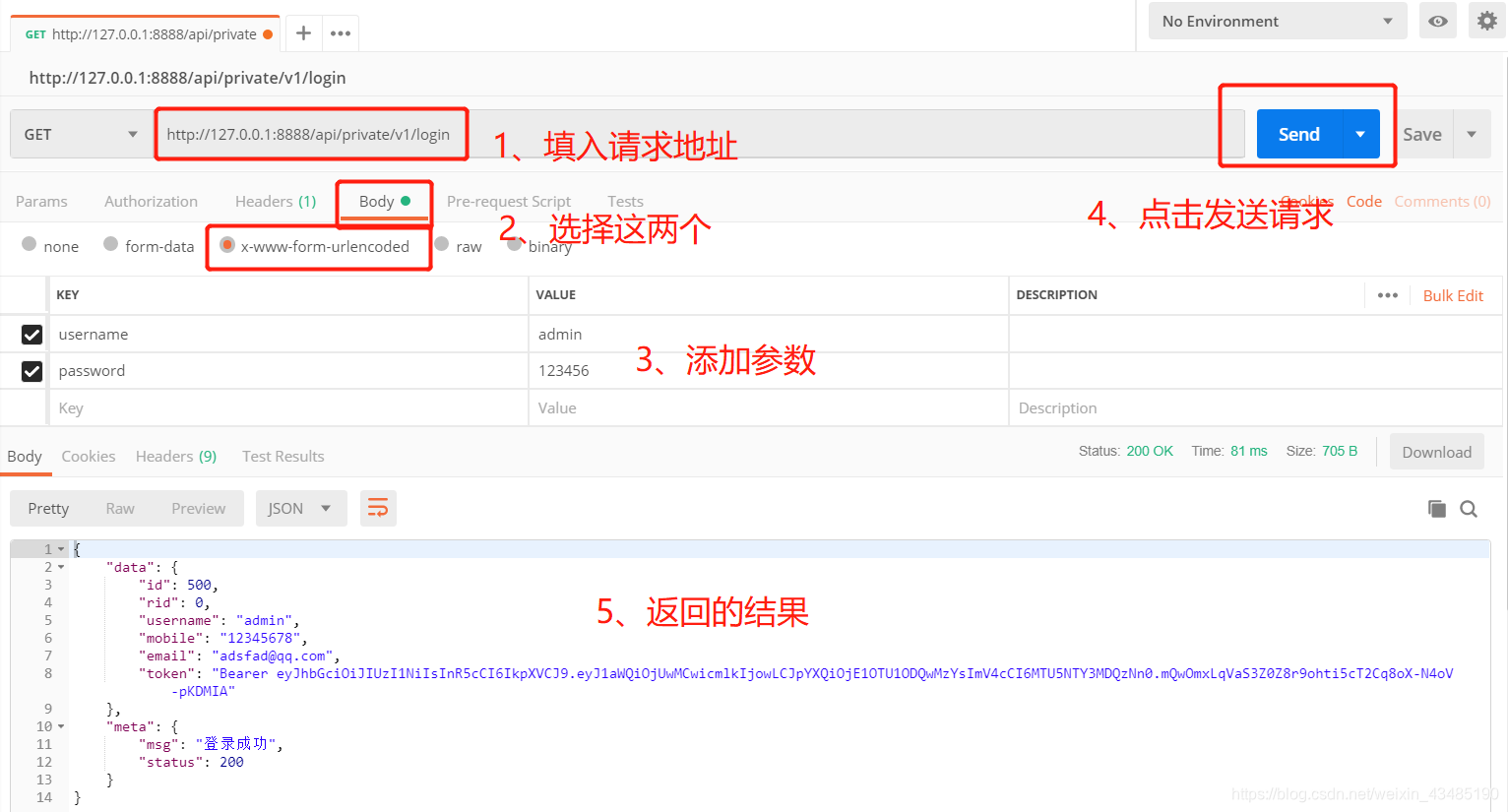
3)测试后台接口是否可以正常使用。
安装Postman这个软件进行测试:
至此项目的初始化准备工作已经完成啦。继续加油~